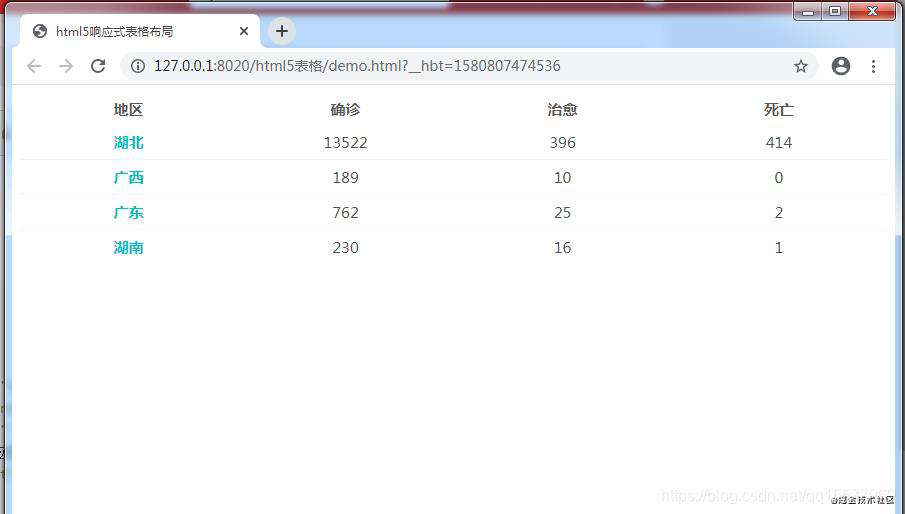
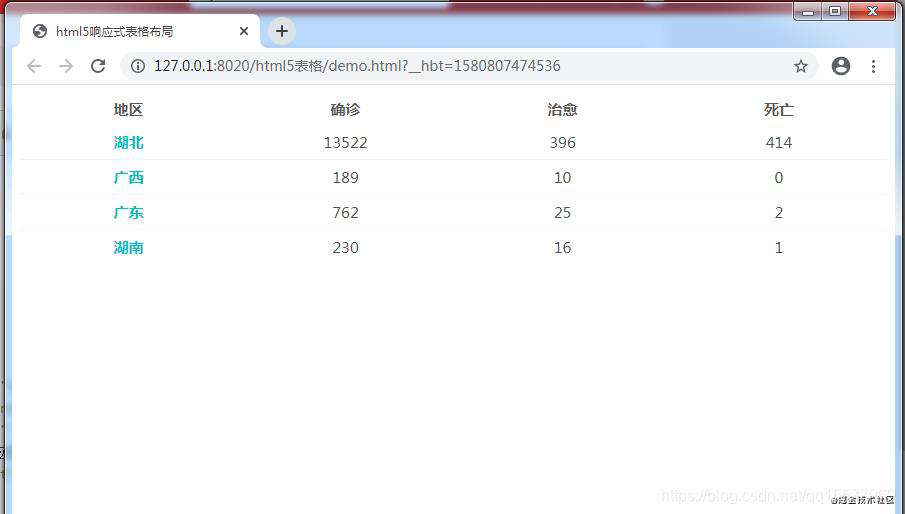
一、无边框

html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>html5无边框响应式table表格布局</title>
<link rel="stylesheet" type="text/css" href=h5table.css.css"/>
</head>
<body>
<table class="H5Table">
<thead>
<tr>
<th>
<div>地区</div>
</th>
<th>
<div>确诊</div>
</th>
<th>
<div>治愈</div>
</th>
<th>
<div>死亡</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>湖北</td>
<td>13522</td>
<td>396</td>
<td>414</td>
</tr>
<tr>
<td>广西</td>
<td>189</td>
<td>10</td>
<td>0</td>
</tr>
<tr>
<td>广东</td>
<td>762</td>
<td>25</td>
<td>2</td>
</tr>
<tr>
<td>湖南</td>
<td>230</td>
<td>16</td>
<td>1</td>
</tr>
</tbody>
</table>
</body>
</html>
css代码
.H5Table {
table-layout: fixed;
width: 100%;
margin-top: .5rem;
padding-bottom: .5rem;
text-align: center;
border-spacing: 2px 6px;
font-size: .938rem;
color: #4d5054;
border-collapse: collapse;
}
.H5Table tr {
height: 1.875rem;
line-height: 1.875rem;
}
.H5Table td,
.H5Table th {
text-align: center;
width: 30%;
}
.H5Table thead {
font-size: .938rem
}
.H5Table thead tr {
color: #555;
text-align: center;
line-height: 1
font-weight: 700;
}
.H5Table tbody tr {
height: 2rem;
line-height: 2rem;
border-bottom: 1px solid #f5f5f5;
}
.H5Table tbody tr:last-child {
border-bottom: none;
}
.H5Table tbody tr td {
color: #4d5054;
}
.H5Table tbody tr td:first-child{
color: #00BEC7;
font-weight: 700;
}
有边框

html+css代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html5响应式table表格布局</title>
<style type="text/css">
body {
font-size: 14px;
font-weight: normal;
}
table.responsive {
width: 98%;
margin: 0 auto;
border: 1px solid #ccc;
border-collapse: collapse;
/*border-collapse:collapse合并内外边距(去除表格单元格默认的2个像素内外边距*/
}
/* 设置表格单元格边框 */
table.responsive th,
table.responsive td {
border: 1px solid #ccc;
color: #666;
padding: .5em 1em;
}
/* 设置表头颜色 */
table.responsive th {
font-weight: normal;
background: #F2F2F2;
}
/* 设置超链接格式 */
table.responsive .actions a {
color: #ff5c00;
/* 设置超链接字体没有下划线 */
text-decoration: none;
padding: 0 4px;
}
table.responsive .number,
table.responsive .actions {
text-align: center;
}
/* 捕捉浏览器宽度最大为480px时触发以下css样式 */
@media (max-width: 480px) {
/* 清除其它宽度下所设置的表格样式 */
table.responsive {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
border: none;
}
/* 隐藏表头(这里的隐藏与visiblity隐藏不同,这里的隐藏将不会为隐藏部分留下空白位置,而visiblity会为隐藏部分留下空白位置) */
table.responsive thead {
display: none;
}
/* 将所有表格变成块级元素,以使表格独行显示 */
table.responsive td {
display: block;
border: none;
}
/* 设置第一例左对齐并添加颜色 */
table.responsive .number {
text-align: left;
background: #35B558;
}
/* 设置相对路径,以便子元素使用绝对路径 */
table.responsive tr {
position: relative;
}
/* 通过绝对路径设置修改删除在第一行:
因number的position值为static,所以number会在tr容器的第一行,
这里修改删除通过绝对路径,设置距tr容器上面0px,则修改删除也会出现在tr容器第一行,这里一定要设置tr位置为相对路径 */
table.responsive .actions {
position: absolute;
right: 0;
top: 0;
}
}
</style>
</head>
<body>
<table class="responsive">
<thead>
<tr>
<th>程序序号</th>
<th>课程名称</th>
<th>课程操作</th>
</tr>
</thead>
<tr>
<td class="number">150406</td>
<td class="name">移动应用开发</td>
<td class="actions">
<a href="#">修改</a>
<a href="del">删除</a>
</td>
</tr>
<tr>
<td class="number">150407</td>
<td class="name">HTML前段开发</td>
<td class="actions">
<a href="#">修改</a>
<a href="del">删除</a>
</td>
</tr>
</table>
</body>
</html>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们






发表评论
还没有评论,快来抢沙发吧!