简介
小程序是一种全新的连接用户与服务的方式,微信现在是老少都在使用,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的(想了解具体看微信开放文档)。
网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。
废话不多说,现在就带你入门。
开始啦
申请账号
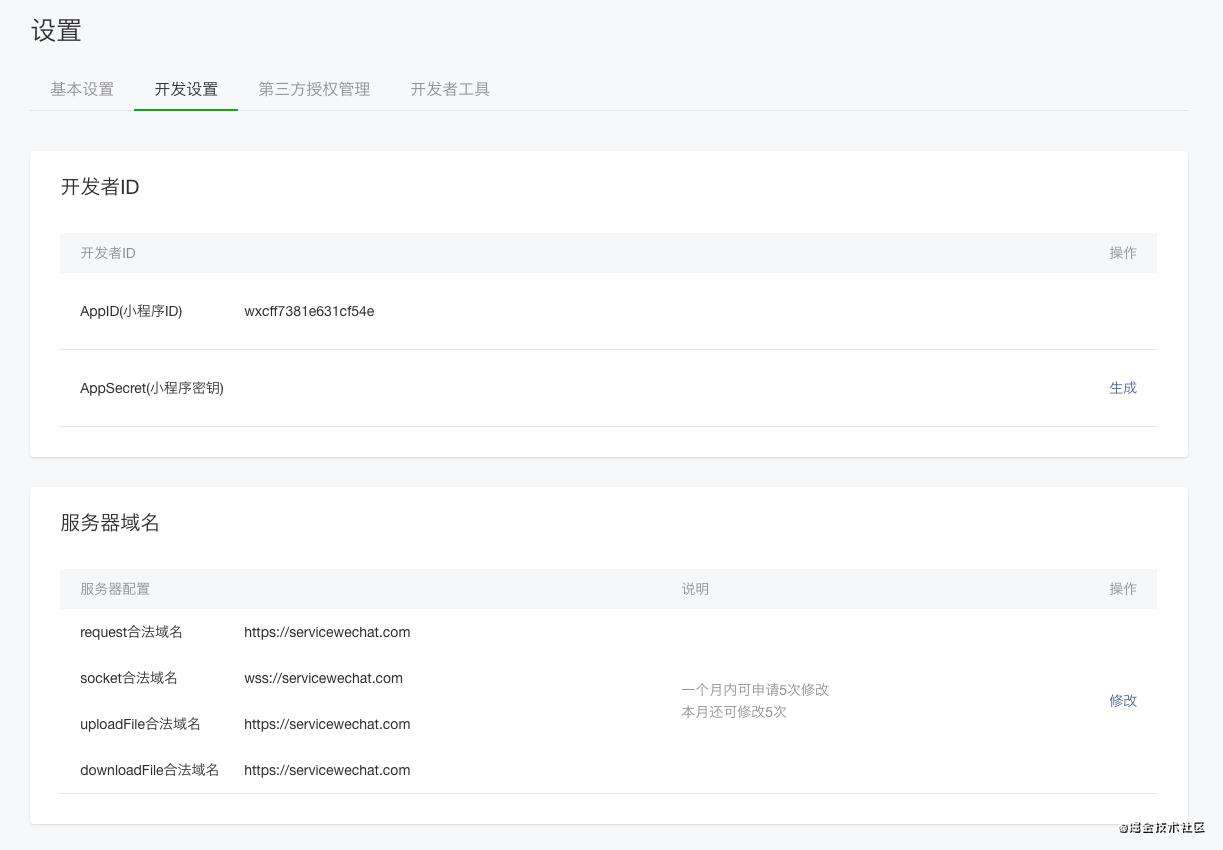
进入小程序注册页 根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。登录小程序后台,我们可以在左侧菜单 “开发”-“开发设置” 看到小程序的 AppID 了,同时可以配置服务器域名、业务域名、扫普通链接二维码打开小程序 ,这些对于开发来说很有用,具体后面再说。

安装开发工具
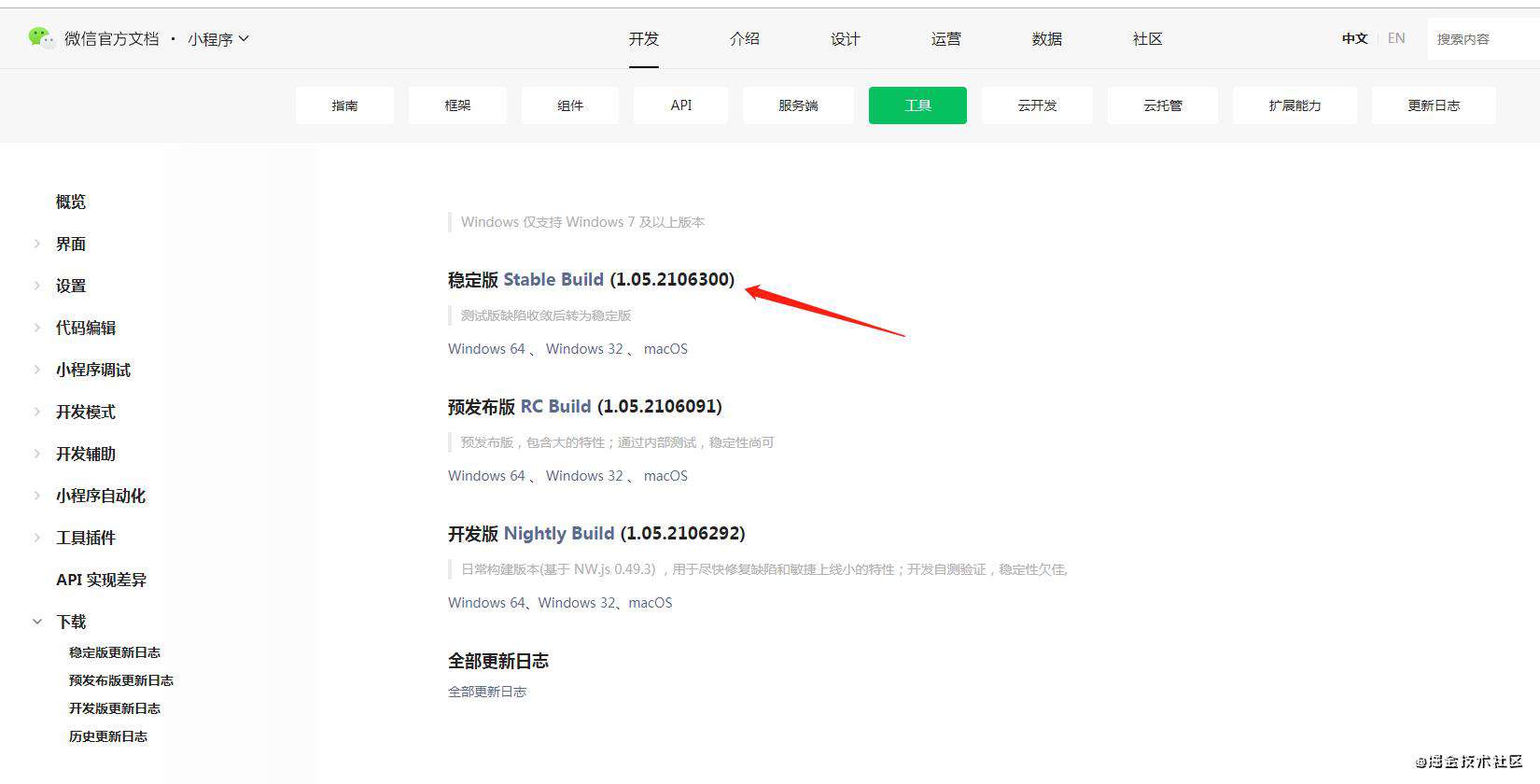
前往 开发者工具下载 ,根据自己的操作系统下载对应的安装包进行安装,建议下载稳定版本。

你的第一个小程序就此诞生了
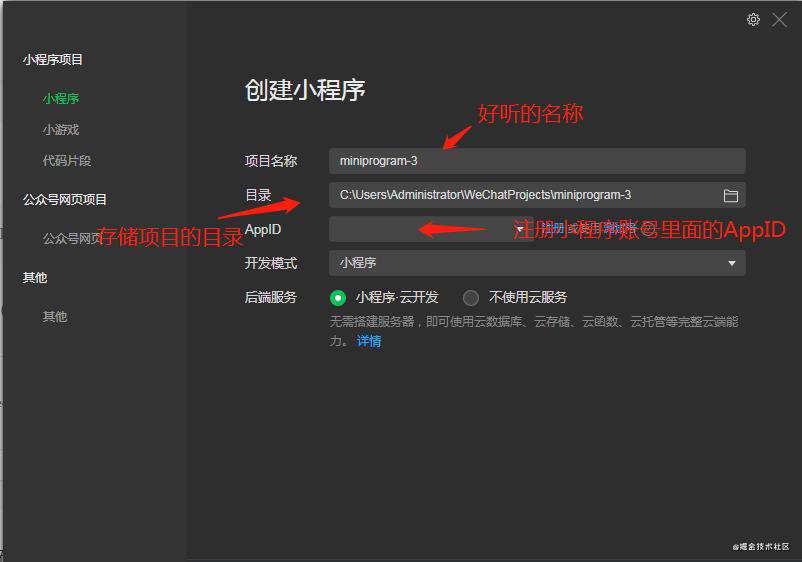
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),默认模板,点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。


代码结构
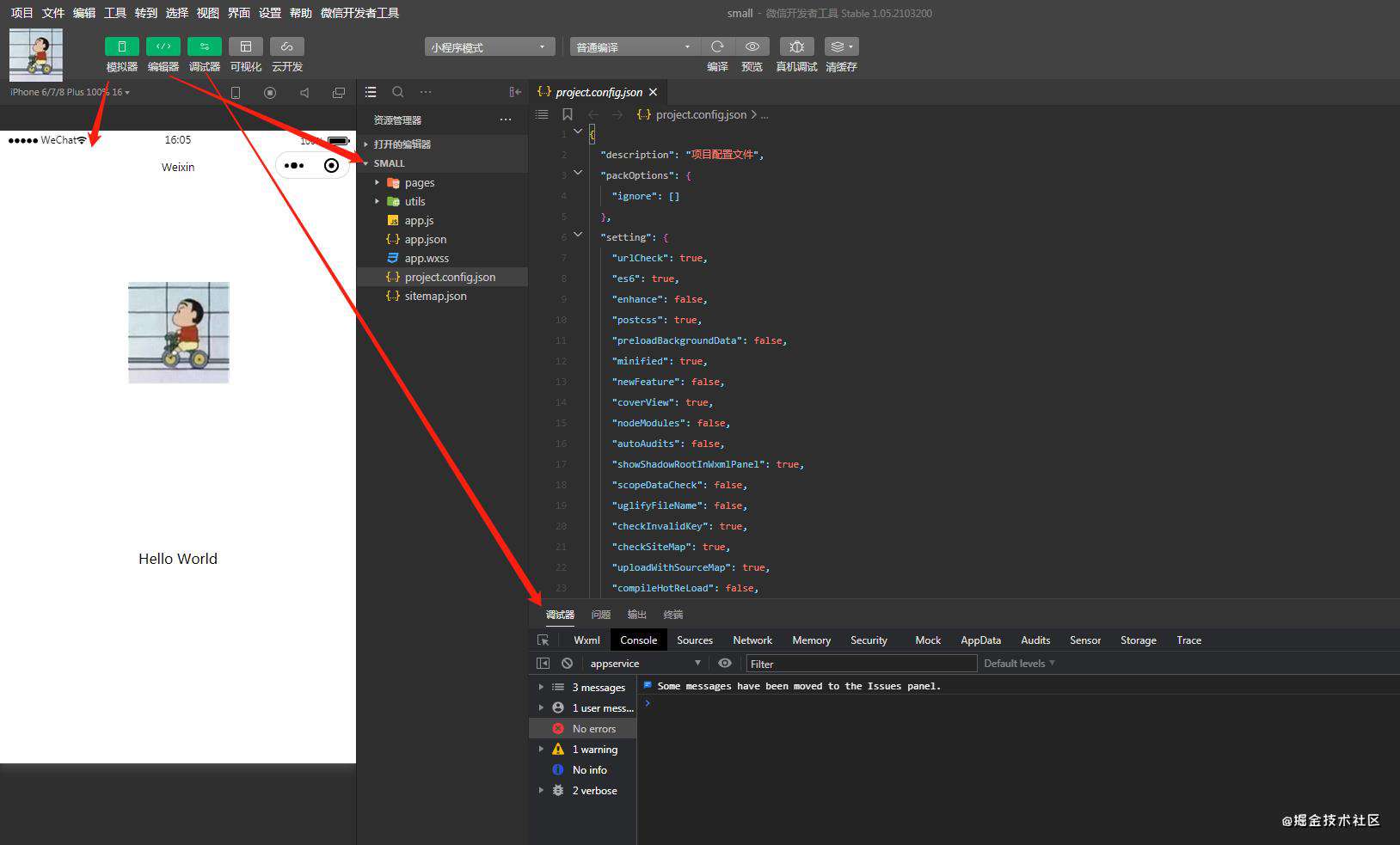
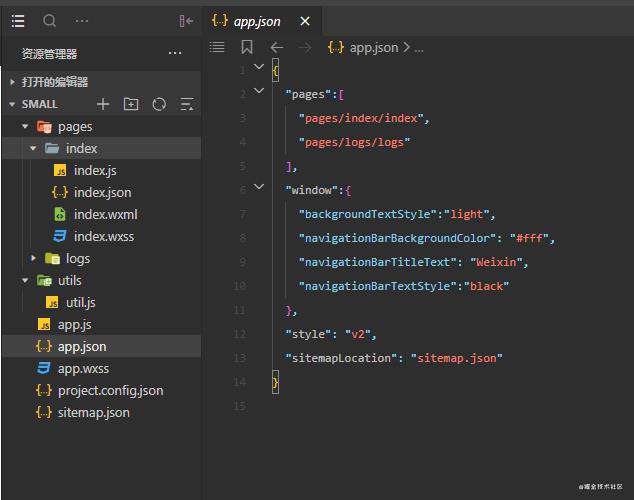
初始结构大致如下:

app.json 是当前小程序的全局配置,包括了小程序的所有页面路径(第一个路径就是首次渲染页面)、界面表现、网络超时时间、底部 tab 等。
app.wxss 写一些全局样式,新增了尺寸rpx,省的开发者进行换算,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
app.js 写一些全局变量,函数等;
pages目录下就是你所开发的页面,右击pages或者文件夹进行新建对应的需要的页面,如果在pages目录下创建page,app.json会自动生成对应的路径。
其他要扩展自我进行扩展,例如创建一个components,封装一些组件,做到代码复用性,在需要的页面里面json文件进行调用。
WXML 模板
标签和html里有些不大一样,没有div, p, span等,所涉及标签有:
view(视图容器)、rich-text(富文本)、swiper(滑块视图容器)、icon(图标)、text(文字)、progress(进度条)、button(按钮)、form(表单)、input(输入框)、checkbox(多项选择器)、radio(单项选择器)、picker(列表选择器)、slider(滚动选择器)、switch(开关选择器)、textarea(多行输入框)、label(标签)、navigator(应用链接)、audio(音频)、image(图片)、video(视频)、camera(系统相机)、map(地图)、scroll-view(可滚动视图容器)、picker-view(内嵌列表选择器)、canvas(画布)movable-area(可移动区域)、movable-view(可移动的视图容器)、cover-view(覆盖视图)、cover-image(覆盖图片)、functional-page-navigator(跳转到插件功能页)、live-player(实时音视频播放)、live-pusher(实时音视频录制)
页面渲染的动态参数用{{}}包围,例如:
<input value="{{value}}" />
还有一些需要你自我去了解,看 wxml语法参考
JS 逻辑交互
赋值用,才能触发重新渲染:this.setData({ msg: "Hello World" })
页面的js看这Page,组件的js看这Component。
WXSS 样式
就是CSS,但WXSS 仅支持部分 CSS 选择器更详细的文档可以参考 WXSS 。
微信封装好的组件
内置组件,根据需要直接引入使用。 还提供了WeUI组件库,需要的话进行安装再引用再调用。
API
同时提供了更新api供我们使用,减轻了我们掉发的压力。
大功告成
微信小程序开发大致需要,供我们选择的东西就这些了。最后能不能开发好一个小程序,就需要你进一步学习,同时进行实践一下,在实践过程就会遇到各式各样的问题。后期我把我开发过程遇到的的问题整理一下,供你参考,促进你解决。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!