这是我参与更文挑战的第8天,活动详情查看: 更文挑战
介绍
vchart 官网地址
图表种类如下图:

引入
官网上有非常多图表类型给我们选择,我们在main.js中按需引入即可,如折线图:
import 'v-charts/lib/style.css'
import VeLine from 'v-charts/lib/line.common'
Vue.component(VeLine.name, VeLine)
使用
<template>
<ve-line :data="chartData"></ve-line>
</template>
<script>
export default {
data: function () {
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 }
]
}
}
}
}
</script>
如果图表不复杂,那么这个好像还挺简单地就结束了。。
图表属性
v-charts.js.org/#/props 非常重要!
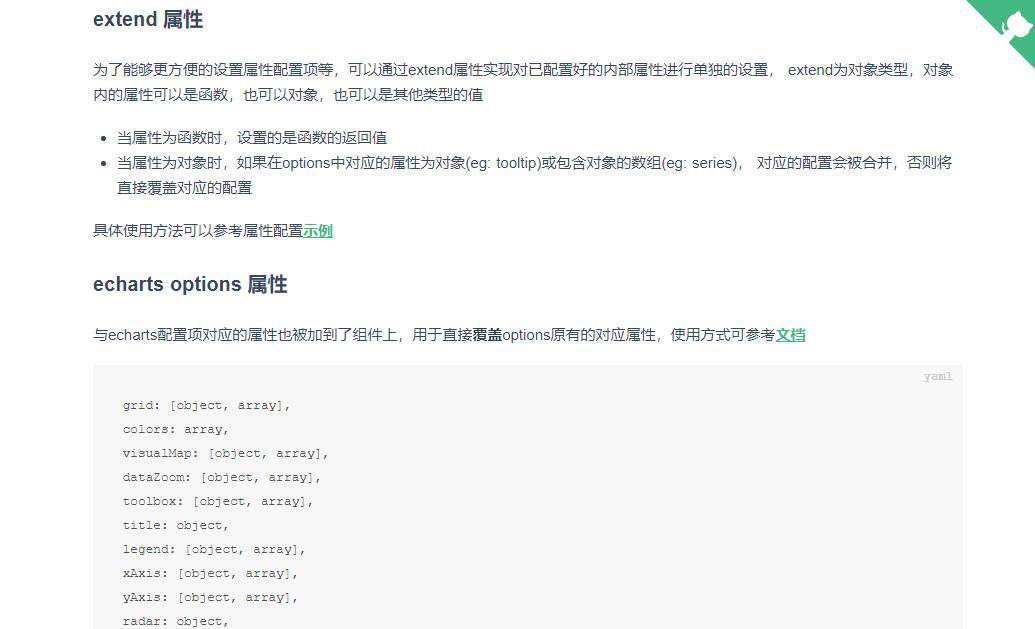
下图是一些图表的公有属性,

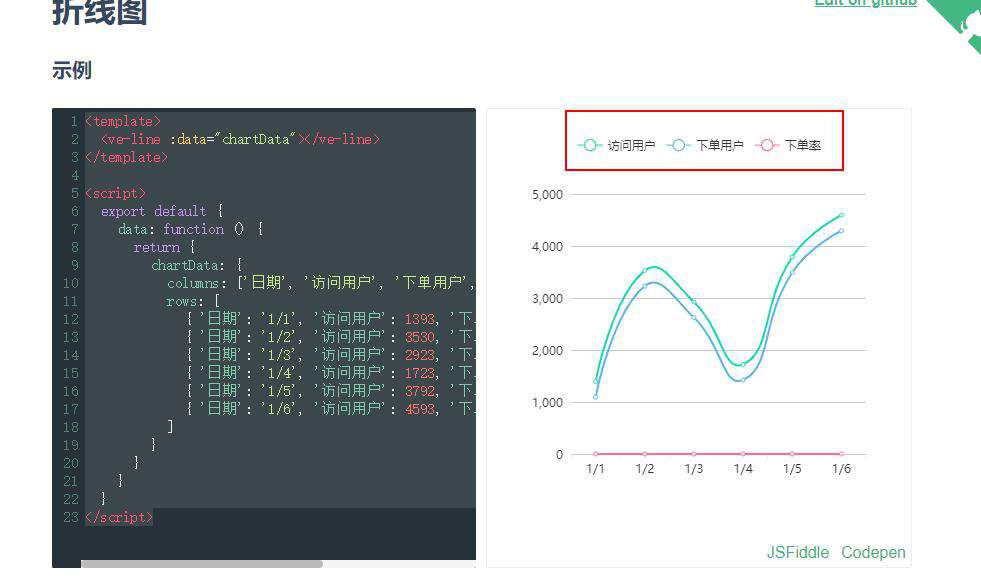
假如要修改图表的legend,使用虚线和实线相结合的方式去表示数据。。。

如图这个红框的就是图例 Legend。
这时我们要用到 extend 属性,在上面图表属性的链接中有介绍

通过该属性 我们可以使用echarts中setOption的所有参数
echarts.apache.org/zh/option.h… 非常重要!

代码如下:
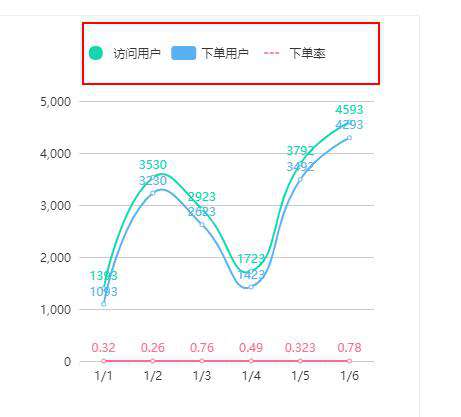
echart有自带的icon给我们使用,如前两个,但是没有这个虚线。。
我们可以用 svg 简单画一条虚线,然后根据要求转出图片的Data URI 。
可以直接参考菜鸟教程的 svg 教程 www.runoob.com/svg/svg-str…
但是画出来的虚线颜色好像固定了。。暂时只能多画几条不同颜色的虚线了
<template>
<ve-line :data="chartData" :extend="extend"></ve-line>
</template>
<script>
export default {
data () {
this.extend = {
'yAxis.0.name': 'y轴名字',
'yAxis.0.nameLocation': 'middle',
'yAxis.0.nameTextStyle.padding': 14,
'yAxis.0.nameTextStyle.fontSize': 14,
'series.0.type': 'line',
'series.0.name': '访问用户',
'series.0.lineStyle':{color:'#ef55a7',type: 'dashed'} ,
'series.0.itemStyle.color': '#ef55a7',
series: {
label: {
normal: {
show: true
}
}
},
legend: {
textStyle: {
},
data: [
{name:'访问用户',icon:'circle'},
{name:'下单用户',icon:'roundRect'},
{name:'下单率',icon: 'image://data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTEiIGhlaWdodD0iMTAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CgogIDxsaW5lIHgxPSIwIiB5MT0iNSIgeDI9IjEwMCIgeTI9IjUiIHN0cm9rZS1kYXNoYXJyYXk9IjMgMSIgc3Ryb2tlPSIjZWY1NWE3Ii8+Cgo8L3N2Zz4='},
]
}
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
当然不止这个图例可以改变, 还可以改变线的颜色,形状等等
具体可以通过这个echart的官方文档查看:echarts.apache.org/zh/option.h…
不过配置 series 的时候 vchart无法像 echart 那样子直接用数组表示,需要使用上面代码中的格式 'series.0.type' 才可以
最后
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!