html:
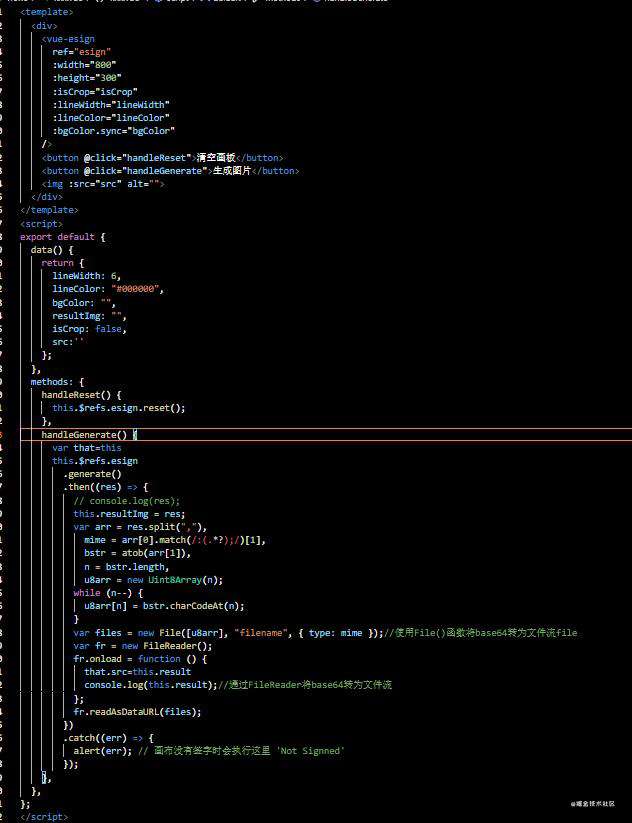
<template> <div> <vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" /> <button @click="handleReset">清空画板</button> <button @click="handleGenerate">生成图片</button> <img :src="src" > </div></template>
src:
<script>export default { data() { return { lineWidth: 6, lineColor: "#000000", bgColor: "", resultImg: "", isCrop: false, src:'' }; }, methods: { handleReset() { this.$refs.esign.reset(); }, handleGenerate() { var that=this this.$refs.esign .generate() .then((res) => { // console.log(res); this.resultImg = res; var arr = res.split(","), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } var files = new File([u8arr], "filename", { type: mime });//使用File()函数将base64转为文件流file var fr = new FileReader(); fr.onload = function () { that.src=this.result console.log(this.result);//通过FileReader将base64转为文件流 }; fr.readAsDataURL(files); }) .catch((err) => { alert(err); // 画布没有签字时会执行这里 'Not Signned' }); }, },};</script>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!