官方视频回放出炉了:Vue Conf 2021 官方视频回放
第一个收获当然是见到了 QC-L,我们从掘金翻译计划结缘,今年因为我翻译的尤大 Vite 视频直播又重新联系了起来。最近几个月一直有深度交流,和社区小伙伴们在 Vue Conf 前先后刚搞定了 Slidev 和 Vite 的中文文档翻译工作。
本来尤大是第一个演讲的,但是出了一点小状况,中美时差还是个问题,而且 23 号尤大还有个 Vue Beijing 的在线分享,所以这周末真的是 Evan's Weekend。
李奎 —— Vite,下一代Web工具
视频传送:Vite:下一代Web工具
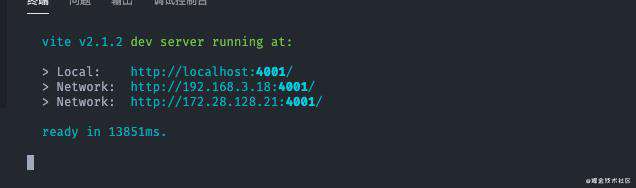
第一个是李奎(@underfin)的分享,带来的是关于 Vite 的分享。我从今年春节就关注 Vite 2 了,因为苦于 webpack 启动和 HMR 速度慢很久了,春节后还翻译了尤大做客 GitHub Open Source Friday 节目的视频 【译】下一代前端工具 ViteJS 中英双语字幕 - Open Source Friday 。
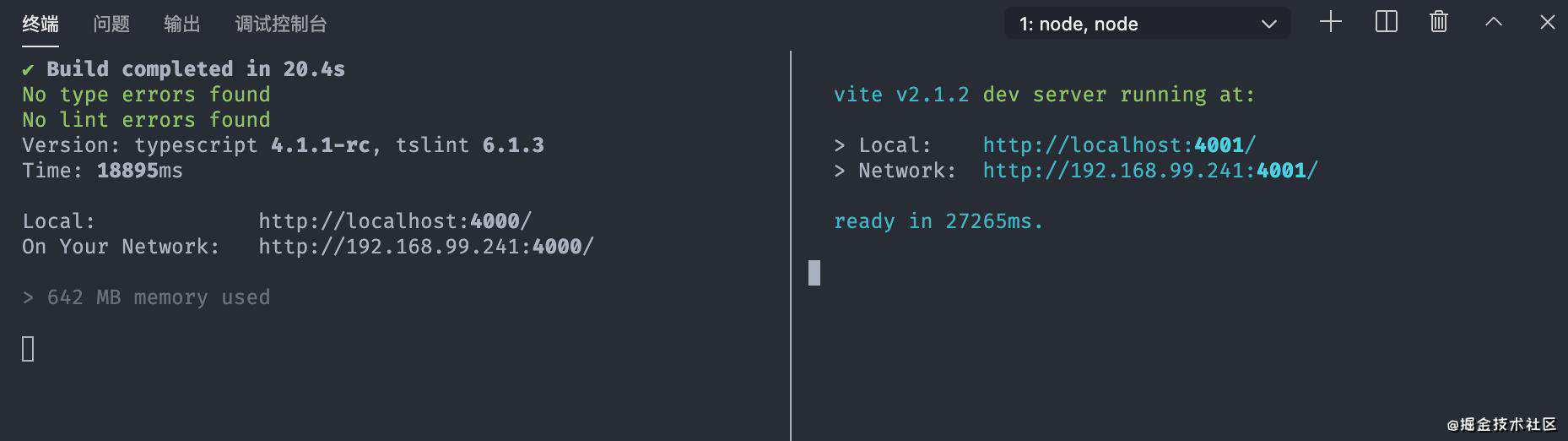
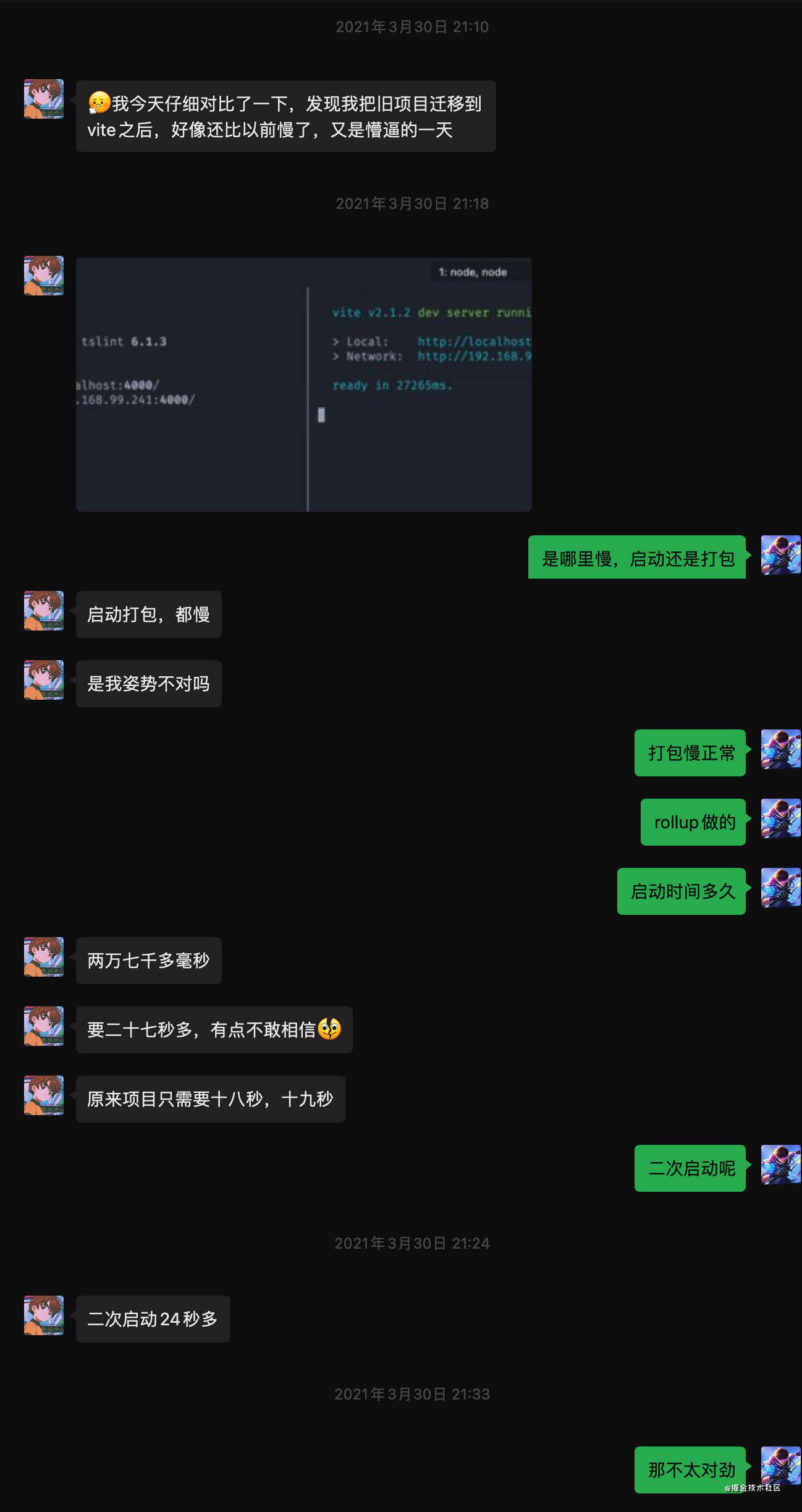
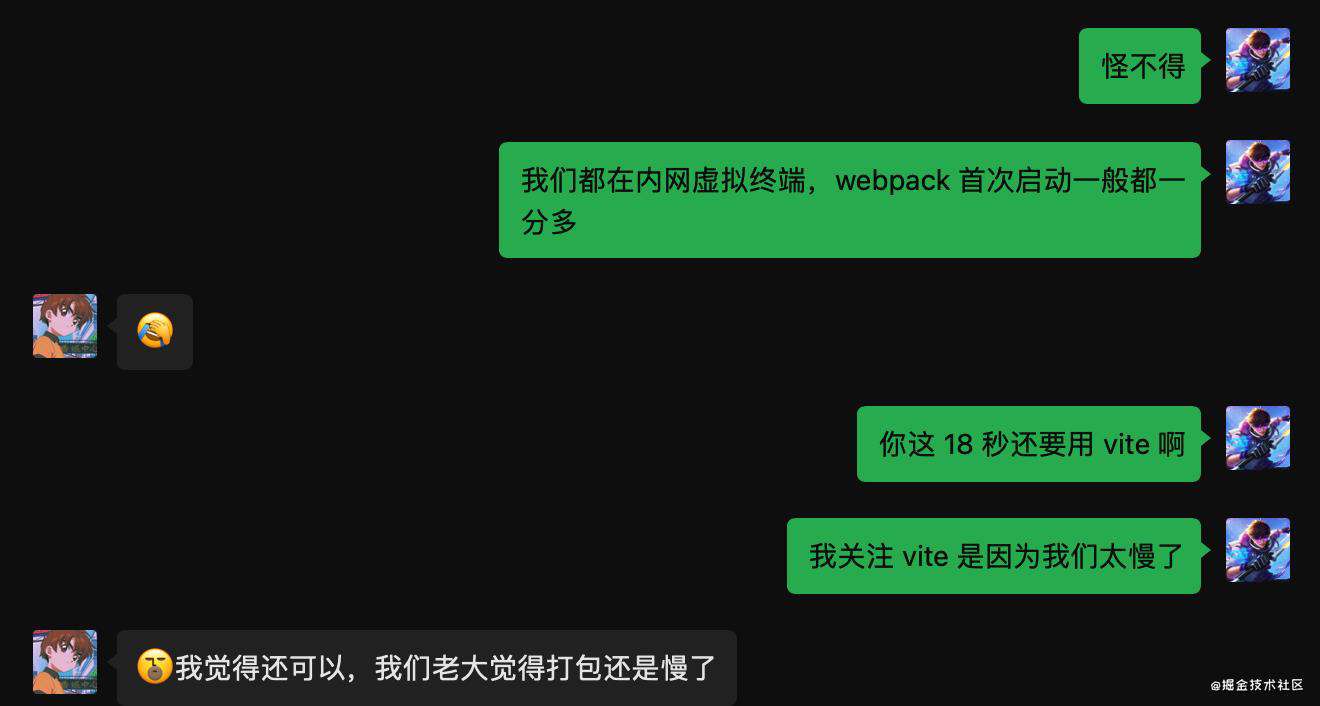
期间发了一篇 Vite 2 + React 实战,还发生了一个有意思的事情,一日看尽长安花同学打算将存量的 React + Mobx + TypeScript 到项目构建工具从 webpack 迁移到 Vite 上,看到了我的文章,留言并加了微信。每天讨论分析迁移过程中遇到的各种问题。最后终于是迁移成功了,但是构建时间(在 17 年款 Macbook Pro 上)从 18 s 增加到了 27 秒,Vite 二次启动时间 24 秒,当时简直不敢相信。



后来看花同学发现关掉 HMR 配置后,速度提升了到了不到 14 秒。



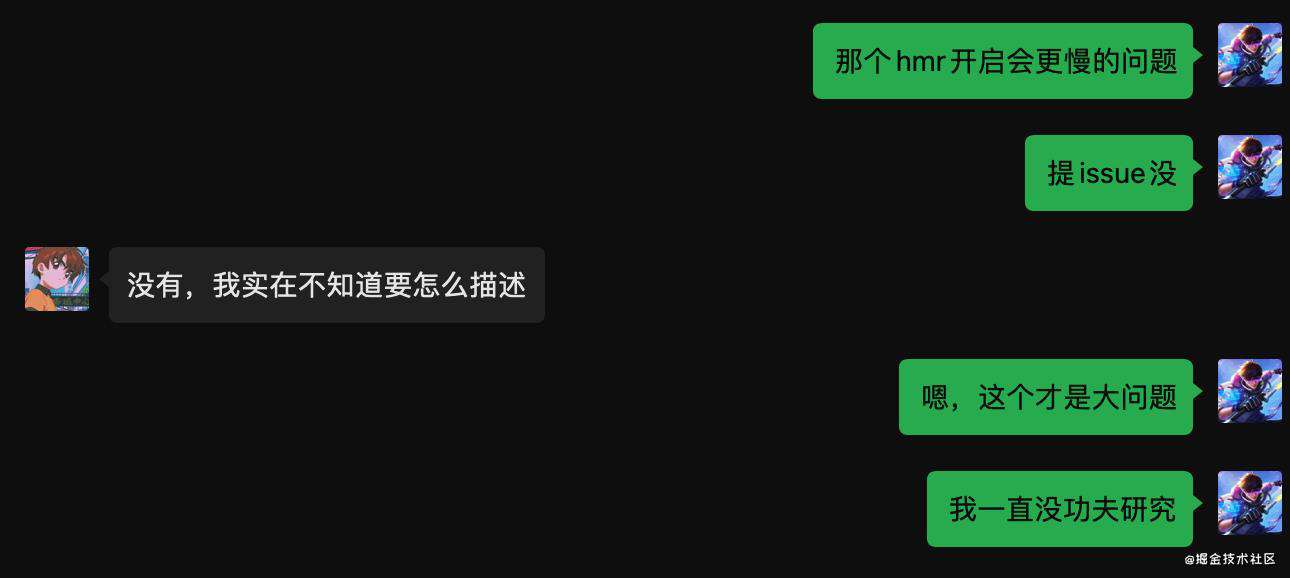
由于他的项目是内部项目,不方便给我拿来测试,我自己的项目也一直没有尝试迁移,这件事情就一直搁置了。刚好就在 Vue Conf 问了这个问题。
问题传送门:请问李奎,Vite HMR 性能问题
关于 Vite HMR 这块的原理我一直没有研究,这次收到李奎的回答,在 React 项目中,主要是使用了 Babel 插件导致的速度慢,关于 HMR 在启动环节做了哪些事情,打算回去仔细研究一下。我还问了关于 HMR 是否在 Vue 项目中存在性能问题,李奎说 Vue 中的原理和 React 不太一样,不走 Babel,性能会比 React 项目好。未来可能是得等 esbuild 这块的 API 暴露出来,才能彻底解决 HMR 在启动环节的性能瓶颈。
姗姗来迟的尤大 —— Vue3 生态进展和计划
视频传送:Vue.js作者尤雨溪在VueConf 2021谈Vue 3 生态进展

尤大的演讲内容已经有很多文章分享过了,这里就不再赘述。
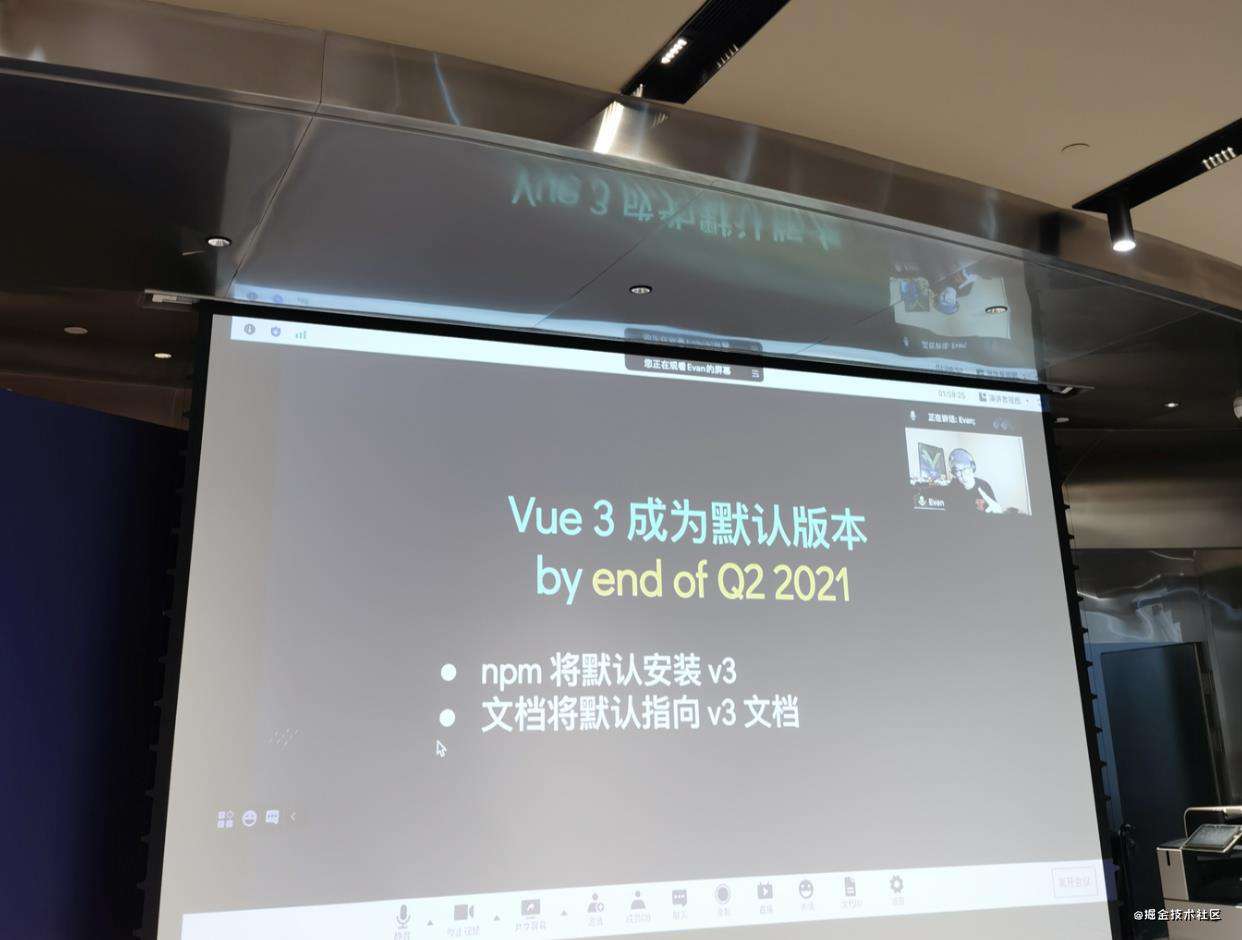
这次和 QC-L 都想知道 Vue 2.7 的发布时间,尤大也在分享中提到了,计划在三季度推出,这会是 Vue 2.X 的最后一个版本。

而 Vue 3 会在二季度末成为默认版本。

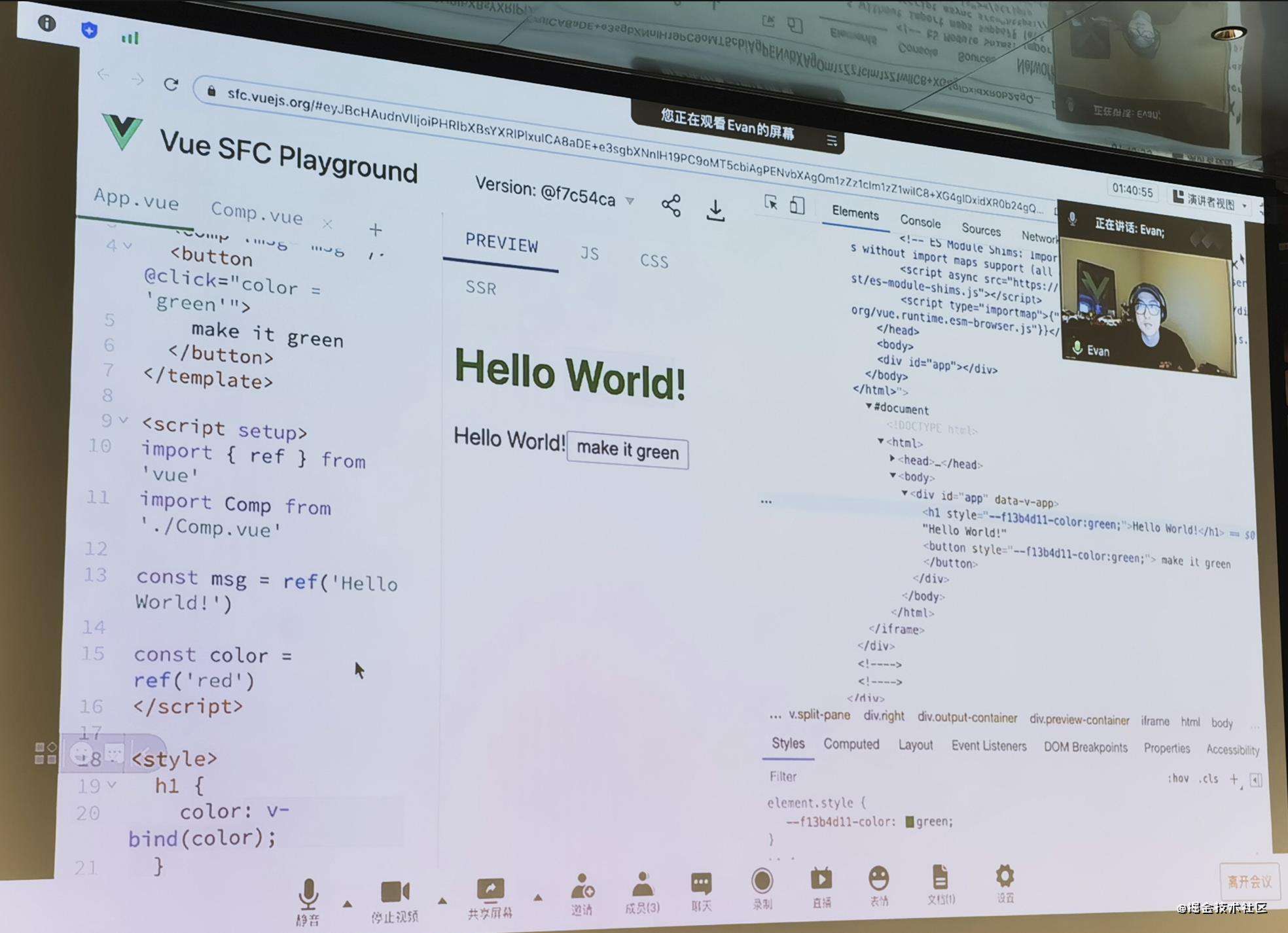
惊喜的就是尤大在 SFC playground 上在线演示了 <script setup> 的写法,将变量直接用到了 CSS 中,我和 QC-L 说,Dan 在 React Conf 的时候,往往到了这个时候,就会有掌声,可能是因为这个 feature 推出有段时间了吧。

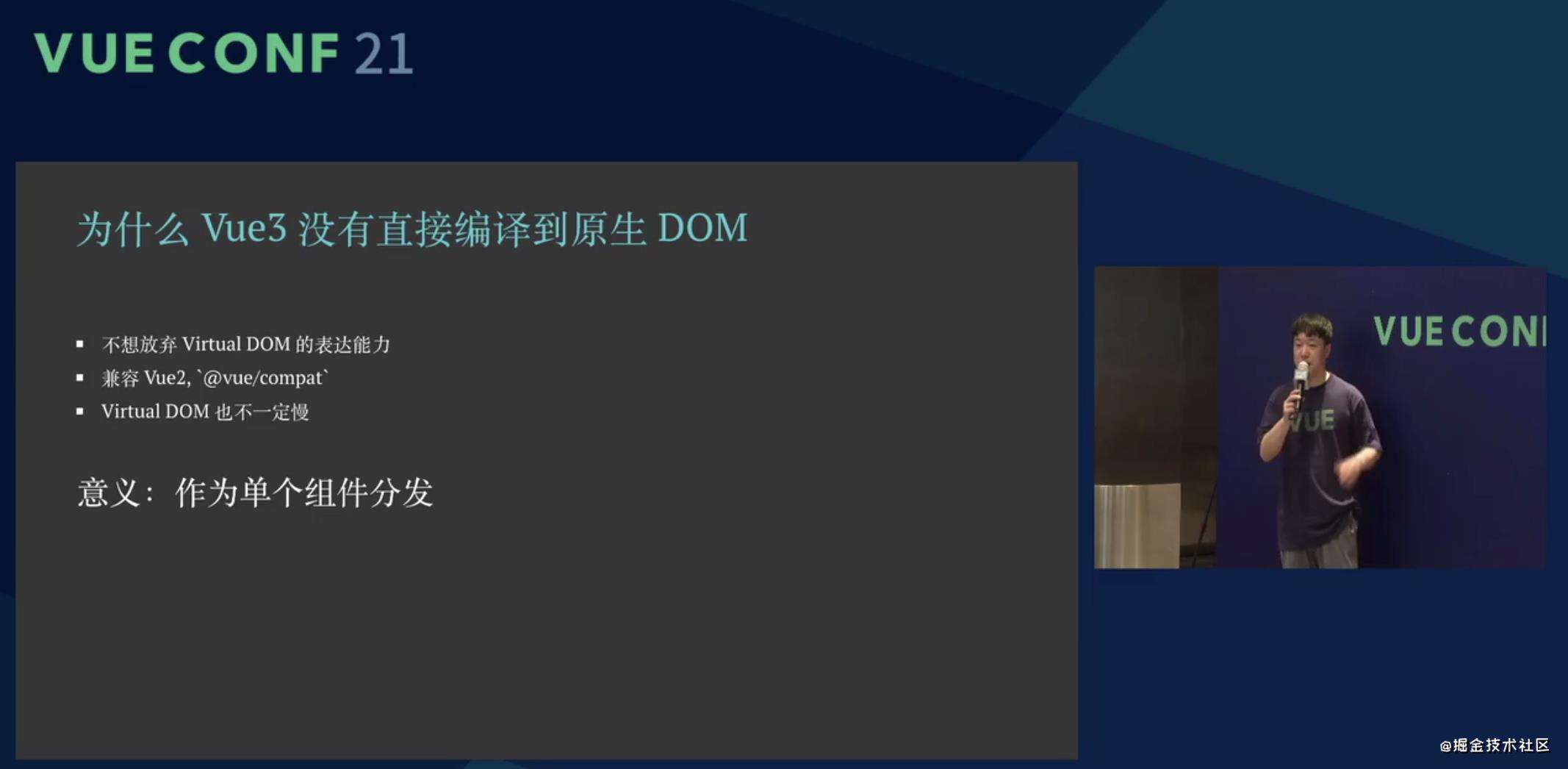
霍春阳 —— 把 Vue SFC 编译到 X
视频传送:把 Vue SFC编译到 X
尤大结束之后就是霍春阳的分享《把 Vue SFC 编译到 X》,我对 Vue SFC 完全不熟,听了 HcySunYang 的分享也收获到了很多思路上的启发,了解到了很多没有关注过的问题。

未完待续
下午场也非常精彩,正在整理文字中。
附:看到了在直播走红的“绿哥”,绿哥的想法还真的挺独特的,出名的那张图就是机器加配置就能解决为啥要花时间上 Vite 呢。对我而言,还是有很多场景是需要 Vite 这类工具帮我提速的,包括我公司的虚拟终端的性能问题,包括平时同时参与开源社区的多个项目,启动速度确实是个痛点。还有就是 Vite 会分流 Webpack 的开发者等问题,其实任何有益的尝试都是应该值得被鼓励的,社区的健康蓬勃健康发展,良性的竞争是很必要的。下午绿哥帮大家问了憋了好久的 weex 的问题,收获了一波好评。好在染陌回答顶住了,北海才刚开始,期望有个好结果。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!