需求
- 在任何页面内能访问
- 在路由拦截能访问
解决方案
任何地方都能访问,第一个想到的是挂载原型链Vue.prototype.$someThing。而访问一个实例,一般是ref去访问,路由是在Vue配置时组成了守卫,这时还访问不了vue实例,refs是实例属性,就更访问不了组件实例了,可能可以动态改路由守卫,但是这里准备用单开一个vue实例,这样就可以暴露一个单独实例出来了。
步骤
1. 新建一个js文件,引入main.js
由于我的项目搭建是@/components/index.js负责注册全局组件,所以这里在@/components/index.js引入。
// @/components/index.js
import Vue from 'vue'
import '@/components/LoginDialog' //在这引入全局登录弹窗
import SvgIcon from '@/components/SvgIcon.vue'
Vue.component('SvgIcon', SvgIcon)
2. 新建一个实例,挂载到document.body
import Vue from 'vue'
import LoginDialog from './index.vue'
// 这里可以用Vue.extend()创建子类,但是我没打算注册为组件,就直接`new Vue`
const loginDialog = new Vue(LoginDialog)
loginDialog.$mount(document.createElement('div'))
document.body.appendChild(loginDialog.$el)
Vue.prototype.$loginDialog = loginDialog
export default loginDialog
3. 在路由守卫里访问
直接引入实例
import router from './router'
import store from '@/store'
import loginDialog from '@/components/LoginDialog'
const whiteList = ['/']
router.beforeEach((to, from, next) => {
if (store.getters.token) next()
else if (whiteList.indexOf(to.path) > -1) next()
else loginDialog.open()
})
4. 在页面内访问
<vs-button @click="login" transparent>登录</vs-button>
login() {
this.$loginDialog.open()
}

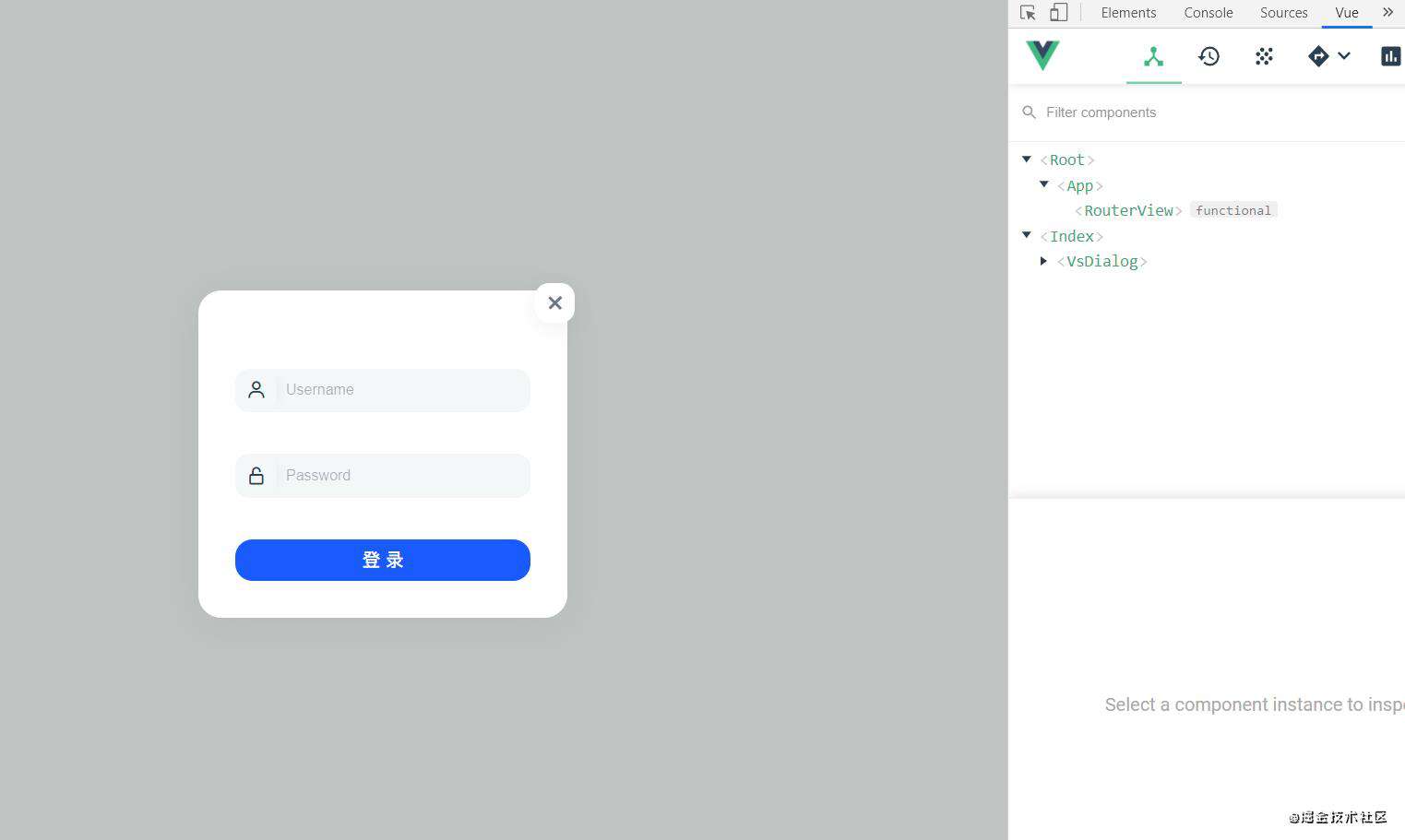
这里就有2个根实例了
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!