前言

上篇我们说到了Vue3.0的组合Api,现在我们来了解下setup。
什么是setup
setup是Vue3.0新增的方法,而在Vue2.0中的watch等都变成hooks从Vue中解析出来
import {watch} from 'vue'
export default {
setup() {
watch(() => {
}
}
}
setup是用来定义变量和方法的,并且需要return模板才能使用。
从生命周期上来看,setup处于created之前,所以不能使用this,在Vue3.0中为了避免使用错误在setup中this为undefined
steup中接收两个参数context和props
setup(props,context) {
console.log(props)
console.log(context)
}
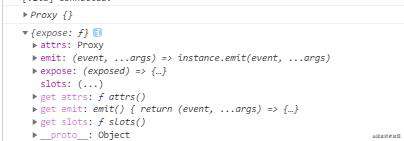
在控制台可以看到

props是被包在proxy中的,所以其内的数据是响应式的,用法上与Vue2.0是一致的。
context中则是包含了attrs,emit,slot三个属性
- attrs和在2.0中一样,拿到未在props中定义的属性
- slots对应的是组件的插槽,与Vue2.0的this.$slots是对应的。
- emit对应的就是2.0中的this.$emit
返回值
如果setup 放回的是个对象,则会合并到render context中并且可以在template中使用
setup(props,context) {
const count = 0
return{
count
}
}
返回渲染函数,则需要引入h
import {ref ,reactive,h} from 'vue'
setup(props,context) {
const count = 0
return()=>h('h1','这是一个由模板函数创建的节点')
}
本文内容可能存在不足或者有问题的地方,欢迎各位大佬提出意见,积极响应掘金活动,本文正在参与「掘金小册免费学啦!」活动, 点击查看活动详情
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!