1.1你是如和理解HTML语义化的?
答:我平时写的代码都是HTML语义化的代码。我理解的HTML语义化简单来说就是使用正确的标签做正确的事情,例如段落要写成p标签,标题要写h1~h6。使用恰当语义的 HTML 标签,让页面具有良好的语义和结构,从而方便人类和机器都能快速理解网页内容。
发展路线:后端的table标签–>美工人员使用div+css布局–>讲专业的前端会使用正确的标签进行页面开发
1.2为什么要使用HTML语义化标签?
- 用正确的标签做正确的事情
- 页面内容结构化
- 无 CSS 时也能进行网页阅读
- 方便浏览器,搜索引擎解析,利于 SEO
2.meta viewport 是做什么用的,怎么写?(手机上让页面不能缩放,应该怎么写。)
答:移动端适配,让在PC段端正常显示的页面,到了不同大小的移动端也能根据屏幕的大小正常显示页面。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1">

3.H5是什么?
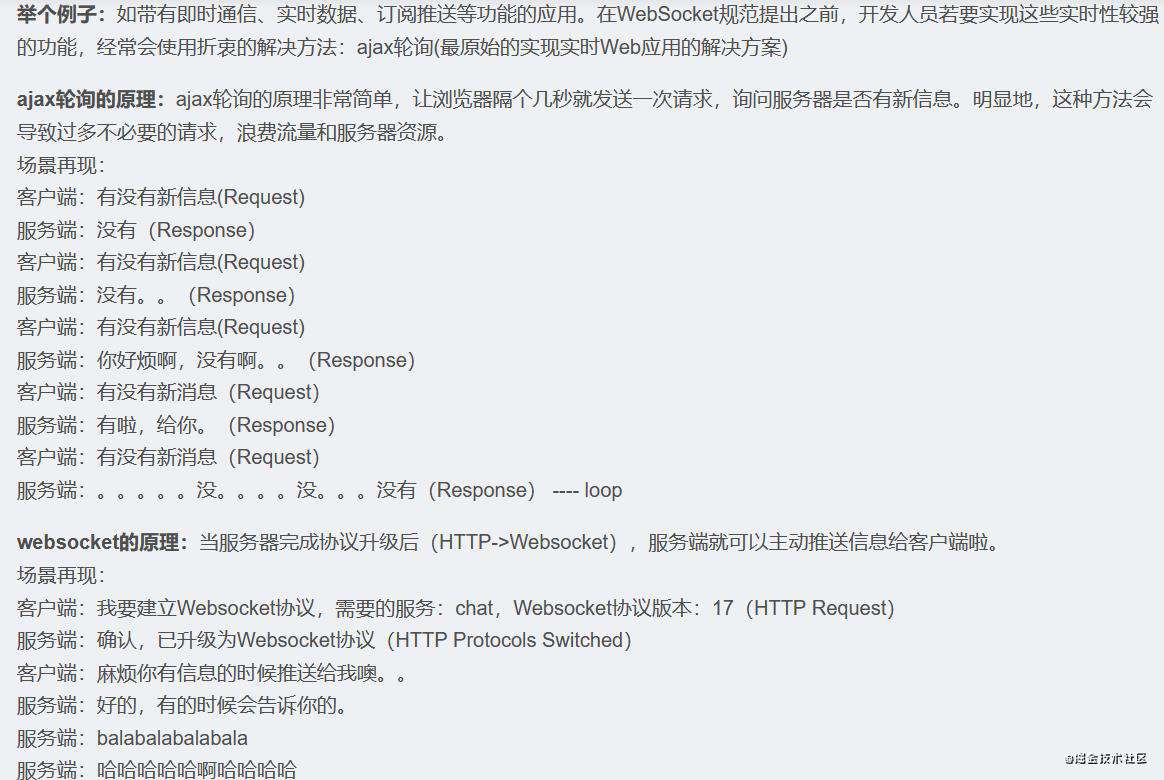
答:H5应该是一个前端技术的集合,我们在谈论H5的时候,实际上是一个解决方案。一个看起来酷炫的的移动端网站的解决方案。这个解决方案包括了HTML5新增的audio(音频)标签,canvas,拖曳特性,本地存储,websocket通信,同时也包括盒模型,绝对定位,包括一切前端的基本知识。
- websocket通信:最大的特点就是服务端可以主动向客户端推送消息,客户端也可以主动向服务端发送消息.

4.清除浮动:
4.1当父元素不给高度的时候,内部元素不浮动时会撑开,而浮动的时候,父元素变成一条线。
4.2解决方法
4.2.1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)
.clear{
clear:both;
}
4.2.2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
通过触发BFC方式,实现清除浮动
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
4.2.3.使用after伪元素清除浮动(推荐使用)
.clearfix:after{/*伪元素是行内元素 正常浏览器清除浮动方法*/
content: "";
display: block;
height: 0;
clear:both;
//将元素隐藏,但是在网页中该占的位置还是占着
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
4.2.4使用before和after双伪元素清除浮动
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
优点:代码更简洁
缺点:用zoom:1触发hasLayout.
//背代码
.clearfix:after{
content: '';
display: block; /*或者 table*/
clear: both;
}
.clearfix{
zoom: 1; /* IE 兼容*/
}
5.你用过那些HTML5标签?
答:①内容相关:header\main\footer\artticle;
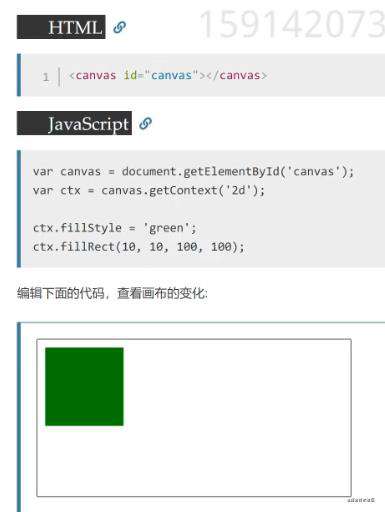
②功能相关:canvas\video\audio
首先获取到canvas,然后获取到canvas的二维上下文,然后设置笔刷的颜色,然后设置笔刷的范围。画出了绿色范围。
 video
video

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!