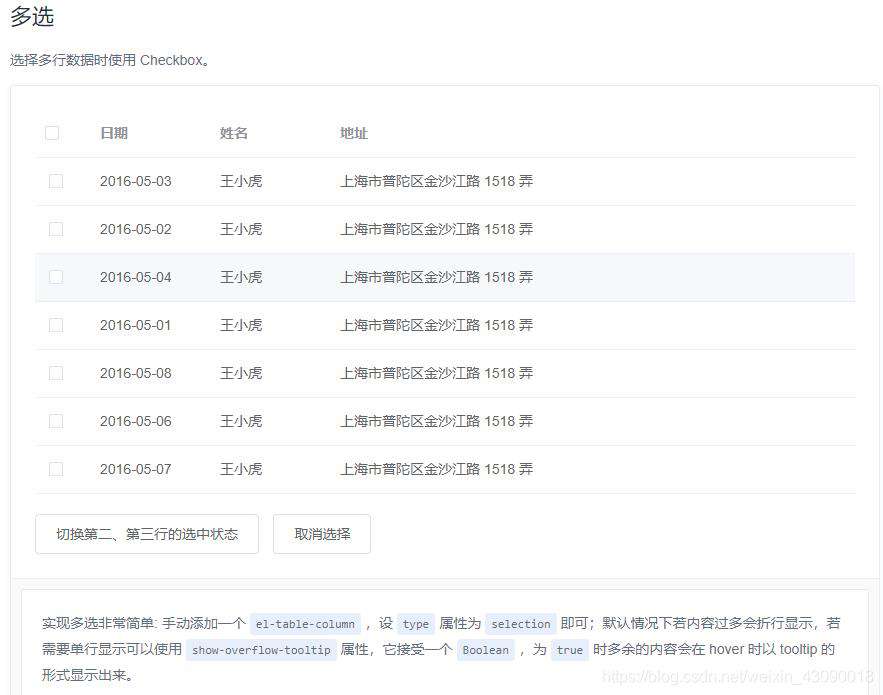
页面的大致效果就是这样的:
1、点击最上面的框进行全选
2、可以对每一行的数据进行单选
3、将单选/全选的数据在请求后台接口的时候传给后台

这里呢实际上没有用到checkbox,只是用到了element中table组件的一个属性,详情见:
带checkbox的table,只需要设type属性为selection即可

上代码
1、@select-all:点击全选触发的事件,接受2个参数
2、@select:点击checkbox触发,接受1个参数
<el-table
ref="multipleTable"
:data="couponRecordsList"
tooltip-effect="dark"
style="width: 100%"
@select-all="selectAll"
@select="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="优惠券名称" width="120">
<template slot-scope="scope">{{ scope.row.couponName }}</template>
</el-table-column>
<el-table-column prop="name" label="发放用户数量" width="120">
<template slot-scope="scope">{{ scope.row.number }}</template>
</el-table-column>
<el-table-column prop="address" label="有效期" show-overflow-tooltip>
<template slot-scope="scope">{{scope.row.beginDate}}至{{scope.row.endDate}}</template>
</el-table-column>
<el-table-column prop="date" label="发放时间">
<template slot-scope="scope">
{{scope.row.gmtCreate}}
</template>
</el-table-column>
<el-table-column prop="date" label="发放人">
<template slot-scope="scope">{{scope.row.adminName}}</template>
</el-table-column>
</el-table>
js代码
1、rows是每一行的数据
2、selection是全选的数据
//单选
handleSelectionChange(rows) {
console.log(rows)
if (rows.length > 0) {
let grantArr = []
rows.forEach(i => {
grantArr.push(i.grantId)
this.grantAll = grantArr.join(',')
})
console.log(this.grantAll)
} else {
this.$refs.multipleTable.clearSelection();
}
// console.log(this.grantAll)
},
// 全选
selectAll(selection){
this.allChecked = !this.allChecked
console.log(this.allChecked)
if(this.allChecked == true){
let grantArr = []
selection.forEach(row => {
grantArr.push(row.grantId)
this.grantAll = grantArr.join(',')
console.log(this.grantAll)
})
}
},

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!