文章目录
-
-
-
- Node创建服务器 [http模块]
- Buffer & Stream [缓存区]
-
- 读写数据流
- 管道事件 [pipe]
- 写个好玩的
- 本地服务渲染Html以及JSON
-
- 渲染Html
- 渲染JSON
- npm
-
- package.json
-
- 安装package.json
- node_modules
- 卸载第三方库 [npm uninstall]
- 在package.json中记录第三方库
-
- npm install jquery --save
- npm install jquery --save-dev
- npm install jquery
- 后文
-
-
Node创建服务器 [http模块]
- 交互过程 我们开发的都知道,一个一个项目都是由客户端和服务端组成的,那么客户端发送一个request到server上面,然后server直接respons给客户端,其实这是发送了一个http或者是https的请求给server了,然后中间用socket链接,最后server通过Tcp协议将我们需要的东西返回回来。
- 创建本地服务器 (http)
看代码:
/**
* @author clearlove
* @aim 演示本地搭建服务器
*/
//引入http
var http = require('http');
//创建服务器
const server = http.createServer(function (req, res) {
console.info(`客户端向服务端发送请求 ${req.url}`)
//将服务器给我们的信息接收到
res.writeHead(200,{"Content-type":"text/plain"})
res.end('server is working...')
})
//监听本地端口为8888的请求
server.listen(8888, '127.0.0.1');
//运行该js的时候 直接打印
console.info('server is running...')
- 我们直接启动:

- 启动我们访问我本地的地址+端口

Buffer & Stream [缓存区]
- Buffer就是可以在服务器端通过TCP流和文件系统操作等场景中处理二进制流
- Stream 是在NodeJS中处理流数据的抽象接口
读写数据流
看代码:
/**
* @author clearlove
* @aim 演示读写数据流
*/
//引入fs
var fs = require('fs')
const myreadstream = fs.createReadStream(__dirname + '/readMe.txt', 'utf-8')
//写入文件流
const mywritestream = fs.createWriteStream(__dirname + '/writeMe.txt')
//这里直接打印myreadstream的话 其实返回来的是一个对象,而不是具体我们实现的内容
//console.info(myreadstream)
//展示内容
var timer = 0;
myreadstream.on('data', function (chunk) {
timer++
console.info(`=============接受到的 ${timer} 部分数据=============`)
mywritestream.write(chunk)
})
//运行的结果是:一部分一部分的展示出来(前提是你的数据内容足够多)
运行结果:

管道事件 [pipe]
- 这里还是要说一下管道事件,尽管可能会有点晕,但是这个还是比较有用的,前面的例子我们看到了,我们将一个文件里面的内容按照流的方式一点点的写入到一个新的文件里面的去了,但是使用管道事件的话,其实是很简单的。管道事件就是类似于一个管道的东西,管道的一头是入口一头是出口,管道不一定是直的,可能是弯的,不管是什么样子的,最终的目的都是一头进一头出,那么这样说可能是废话。
- 看代码:
/**
* @author clearlove
* @aim 演示管道事件读写数据流
*/
//引入fs
var fs = require('fs')
const myreadstream = fs.createReadStream(__dirname + '/readMe.txt', 'utf-8')
//写入文件流
const mywritestream = fs.createWriteStream(__dirname + '/writeMe2.txt')
//使用管道事件
myreadstream.pipe(mywritestream)
写个好玩的
- 看代码:
/**
* @author clearlove
* @aim 做一个小东西
*/
//引入fs
var fs = require('fs')
var http = require('http')
/**
* 搭建一个服务器
*/
var server = http.createServer(function (res,res) {
res.writeHead(200,{"Content-type" : "text/plain"})
const myreadstream = fs.createReadStream(__dirname + '/readMe.txt', 'utf-8')
myreadstream.pipe(res)
})
server.listen(8888,'127.0.0.1');
console.info("server is running...")
看效果:

本地服务渲染Html以及JSON
渲染Html
- 我们这里做一个简单的页面,然后跑自己的服务,运行起来,将我们的页面渲染到我们本地,看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>http_demo</title>
<style>
body{
background: #307ac6;
text-align: center;
color: aliceblue;
margin: 10% 10%
}
p{
font-size: 2rem
}
</style>
</head>
<body>
<h1>
WelCome to CSDN of clearlove
</h1>
<p>
If you like my article, you can follow my blog
</p>
</body>
</html>
/**
* @author clearlove
* @aim 做一个小东西
*/
//引入fs
var fs = require('fs')
var http = require('http')
/**
* 搭建一个服务器
*/
var server = http.createServer(function (res, res) {
/**
* 这块处理的是 第二次请求的/favicon.ico 的情况
*/
if (res.url !== '/favicon.ico') {
res.writeHead(200, { "Content-type": "text/html" })
const myreadstream = fs.createReadStream(__dirname + '/views/http_demo.html', 'utf-8')
myreadstream.pipe(res)
}
})
server.listen(8888, '127.0.0.1');
console.info("server is running...")
- 启动服务器,运行:

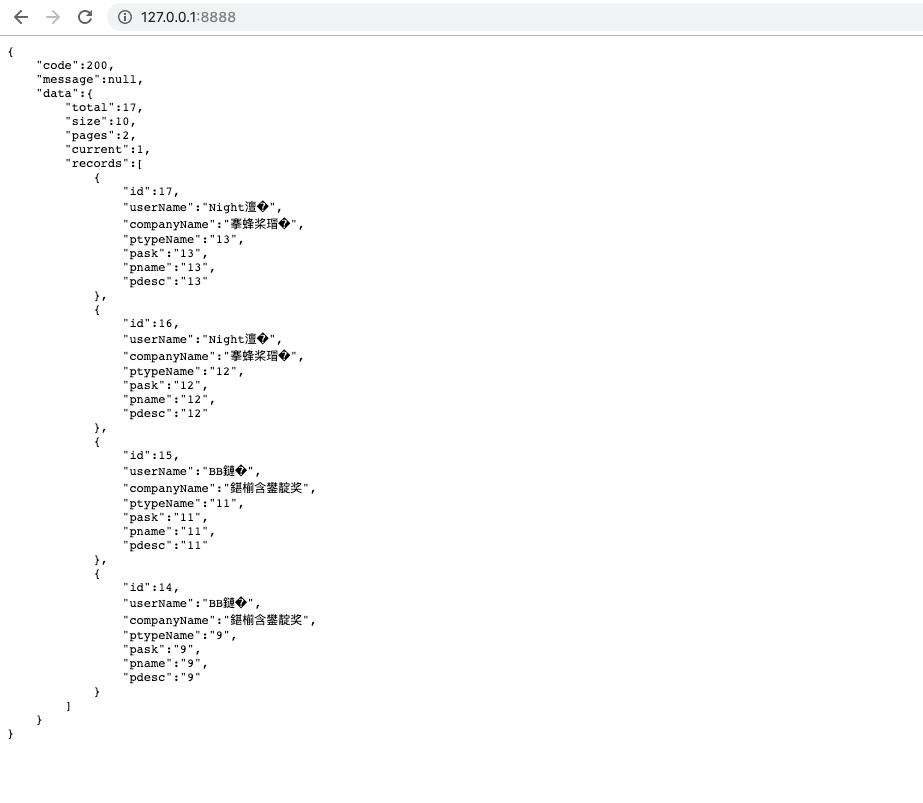
渲染JSON
- 这里为了逼真,我直接拿我使用过的一个json数据渲染,看代码:
/**
* @author clearlove
* @aim 做一个小东西
*/
//引入fs
var fs = require('fs')
var http = require('http')
/**
* 搭建一个服务器
*/
var server = http.createServer(function (res,res) {
res.writeHead(200,{"Content-type" : "application/json"})
const myreadstream = fs.createReadStream(__dirname + '/data/demo.json', 'utf-8')
myreadstream.pipe(res)
})
server.listen(8888,'127.0.0.1');
console.info("server is running...")
-运行起来,看结果:

npm
npm
- 说白了就是一个包管理工具,node package manage那么怎么使用呢?我博客其实前面写vue的时候很多地方都写过这个,所以这里不做过多的阐述,就是一个简单的安装工具,但是下面要介绍一下他的核心东西,package
package.json
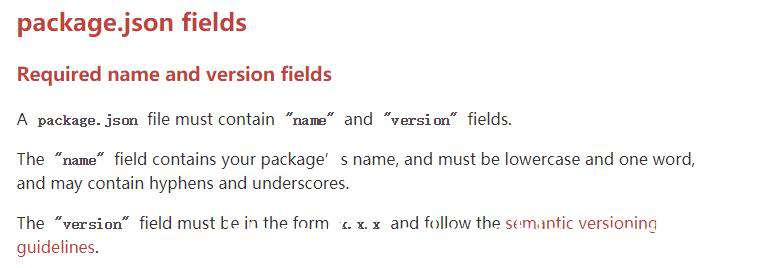
- 介绍一下什么是package,他就是用于定义项目中所需要的各种模块,以及项目的配置信息(例如一些名称,版本,许可证等数据) 这里说一下,名称 版本是必须的 没有的话 你是不被允许安装别的插件的 官方是有说明的

像我这种爱国的人一般看到这种语言我是拒绝的,但是为了学它也没办法,意思就是说呢你想创建一个package文件的话,名字和版本是必须的,不然你就别用了。
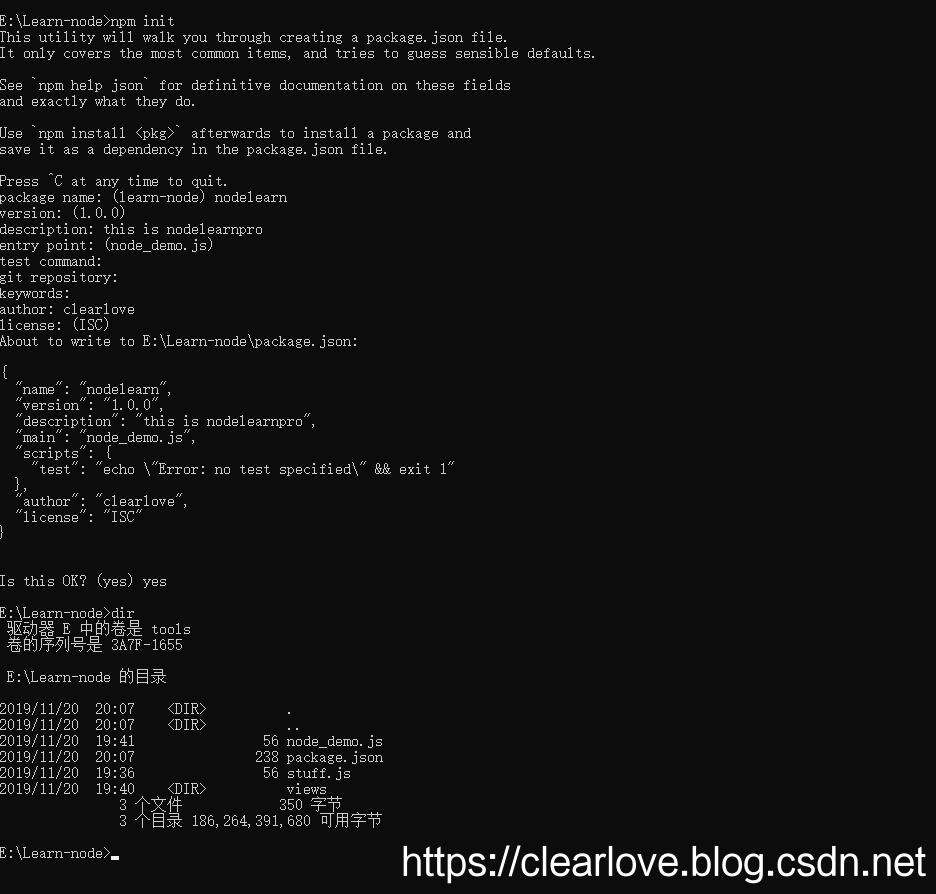
安装package.json
- npm init
算了 直接看图吧:

- 安装jquery到我们的项目中
- npm install jquery

-这里有人就说了,我怎么知道命令啊,那么多的js文件,很多办法,最快的办法是问我,当然是不可能的,最快的办法是百度,其次是自己直接到npm的官方网站找这个js的安装方法 - 怎么找呢?
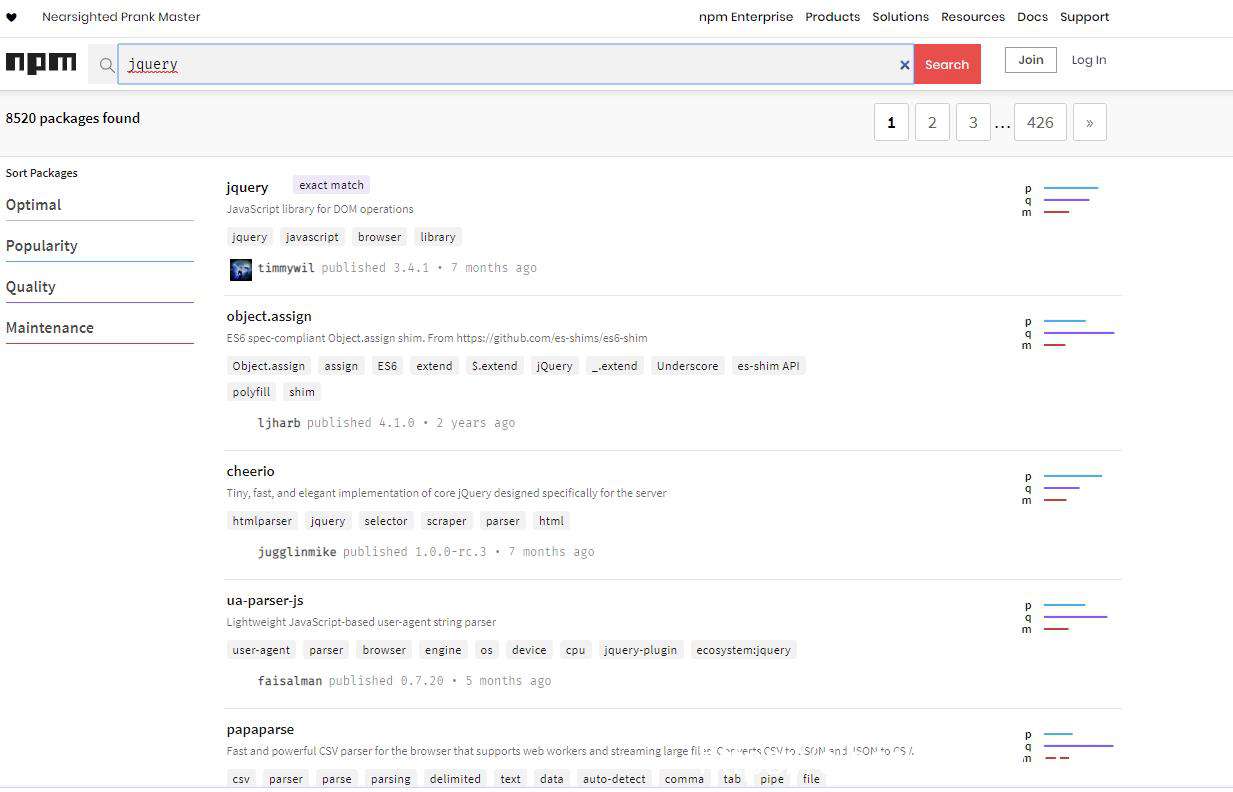
查找自己需要的js安装命令

我们直接打开自己需要的
放个链接吧,点击进去自己看
首先是介绍一大堆说这个js多好,多快,多轻便(没用),下面有一个node介绍的,里面就是他的安装方式,ok不废话了
node_modules
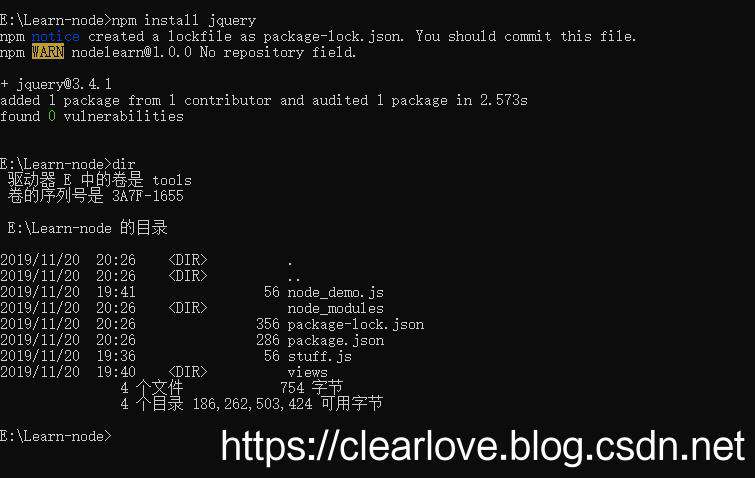
- 其实我们安装结束以后我们可以看到多了一个文件夹,名字是node_modules,这个就是我们通过node安装的一些js,我们打开看一下:

我们可以看到,一个jquery文件就在里面了,这个时候我们就可以直接使用jquery了。
卸载第三方库 [npm uninstall]
- npm uninstall 库名字
在package.json中记录第三方库
- 我们在安装的时候 有的时候很奇怪,百度以后发现有的人写的是npm install jquery 但是有的人写的是npm install jquery --save 很奇怪,哪一个是对的呢?其实都是对的,只是说前一个安装结束不会记录到我们的package中,后一个会记录下来。
- 这里我们演示一下,首先我们先将jquery卸载,然后我们安装它,使用不同的方式
npm install jquery --save
{
"name": "nodelearn",
"version": "1.0.0",
"description": "this is nodelearnpro",
"main": "node_demo.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "clearlove",
"license": "ISC",
"dependencies": {
"jquery": "^3.4.1"
}
}
npm install jquery --save-dev
{
"name": "nodelearn",
"version": "1.0.0",
"description": "this is nodelearnpro",
"main": "node_demo.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "clearlove",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"jquery": "^3.4.1"
}
}
npm install jquery
{
"name": "nodelearn",
"version": "1.0.0",
"description": "this is nodelearnpro",
"main": "node_demo.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "clearlove",
"license": "ISC",
"dependencies": {},
"devDependencies": {}
}
后文
这篇文章就写到这儿吧,梳理知识点着实挺累的,剩下的下一篇我会更新的一下关于通信,介绍一下怎么用nodejs跑一个本地的服务,写一个简单的通信,喜欢的可以关注一下,以上写的不对的,还希望及时联系我,我及时纠正,共勉,感谢!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!