2021年4月版的微信小程序开发不完全指南。
1. 准备工作
- 在微信公众平台 https://mp.weixin.qq.com 注册小程序(个人:每个微信号可以绑定一个小程序;每个小程序对应一个邮箱,该邮箱之前不能注册过小程序/公众号)
- 下载微信开发者工具
- 安装
node.js(如果要做云函数的话)
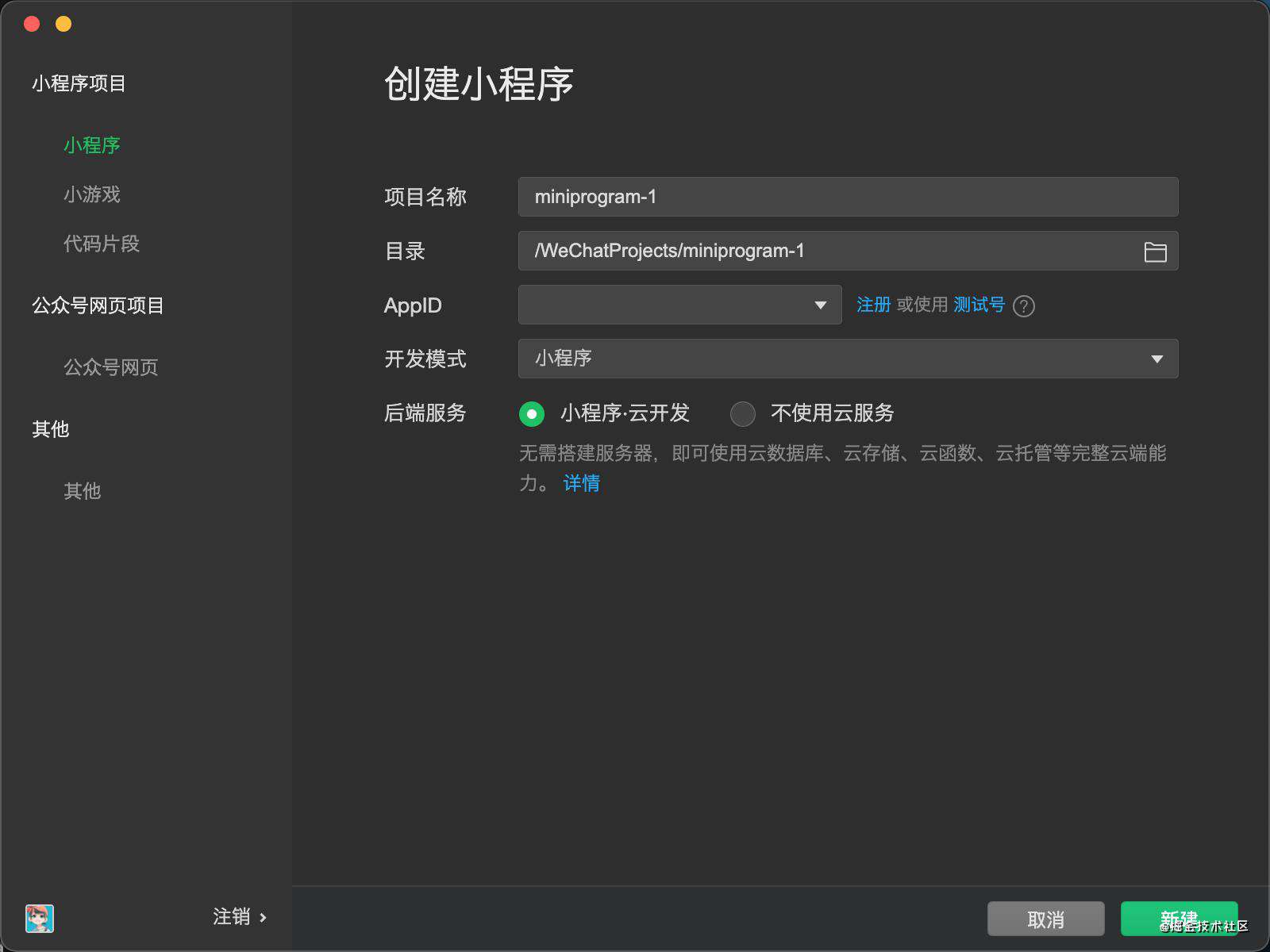
在微信开发者工具中创建新项目:

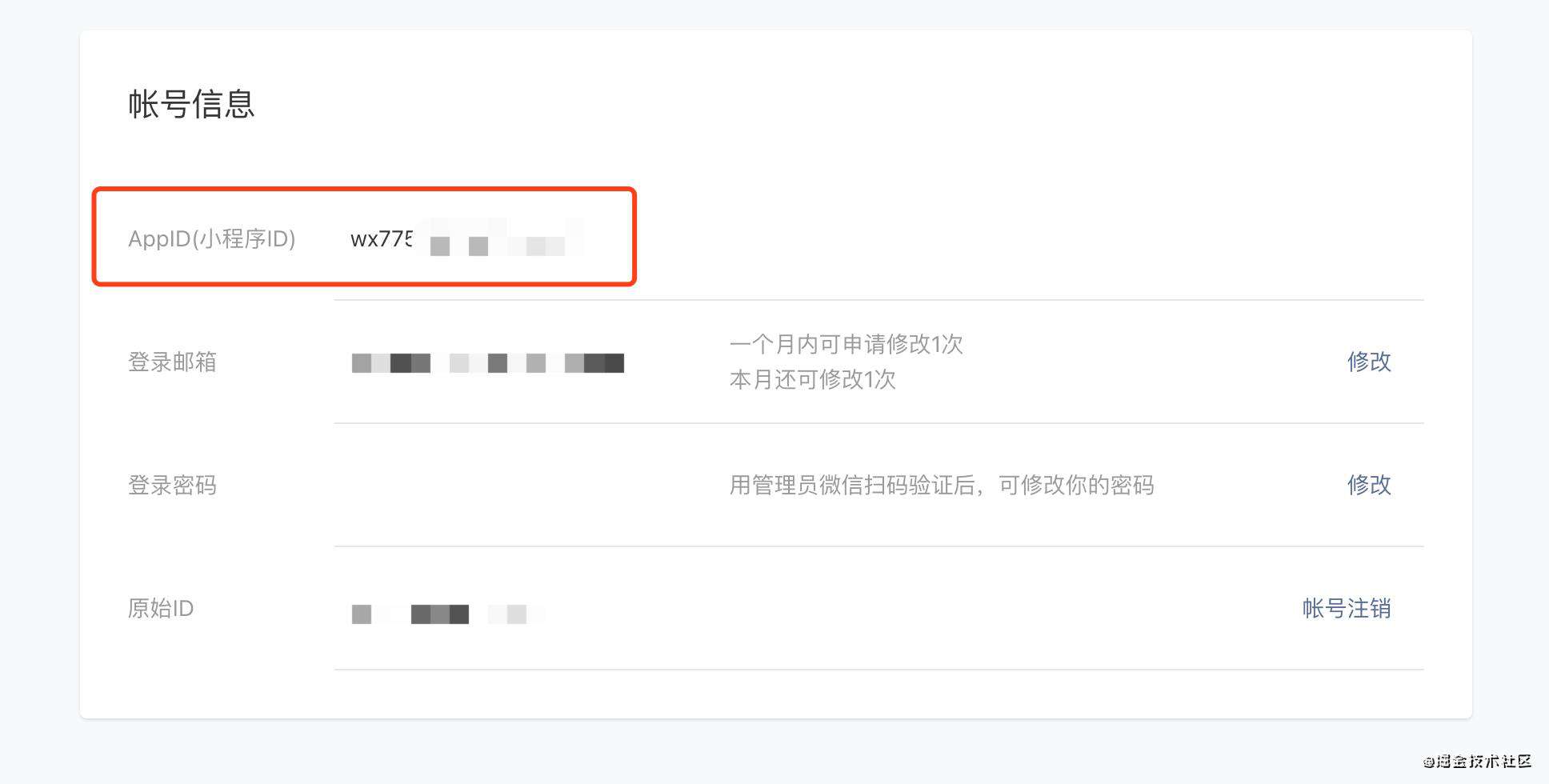
一个已成功注册的微信小程序的APPID路径:
登录微信公众平台-小程序 => 设置 => 基本设置 => 账号信息

2. 研发部分
2.1 总体结构
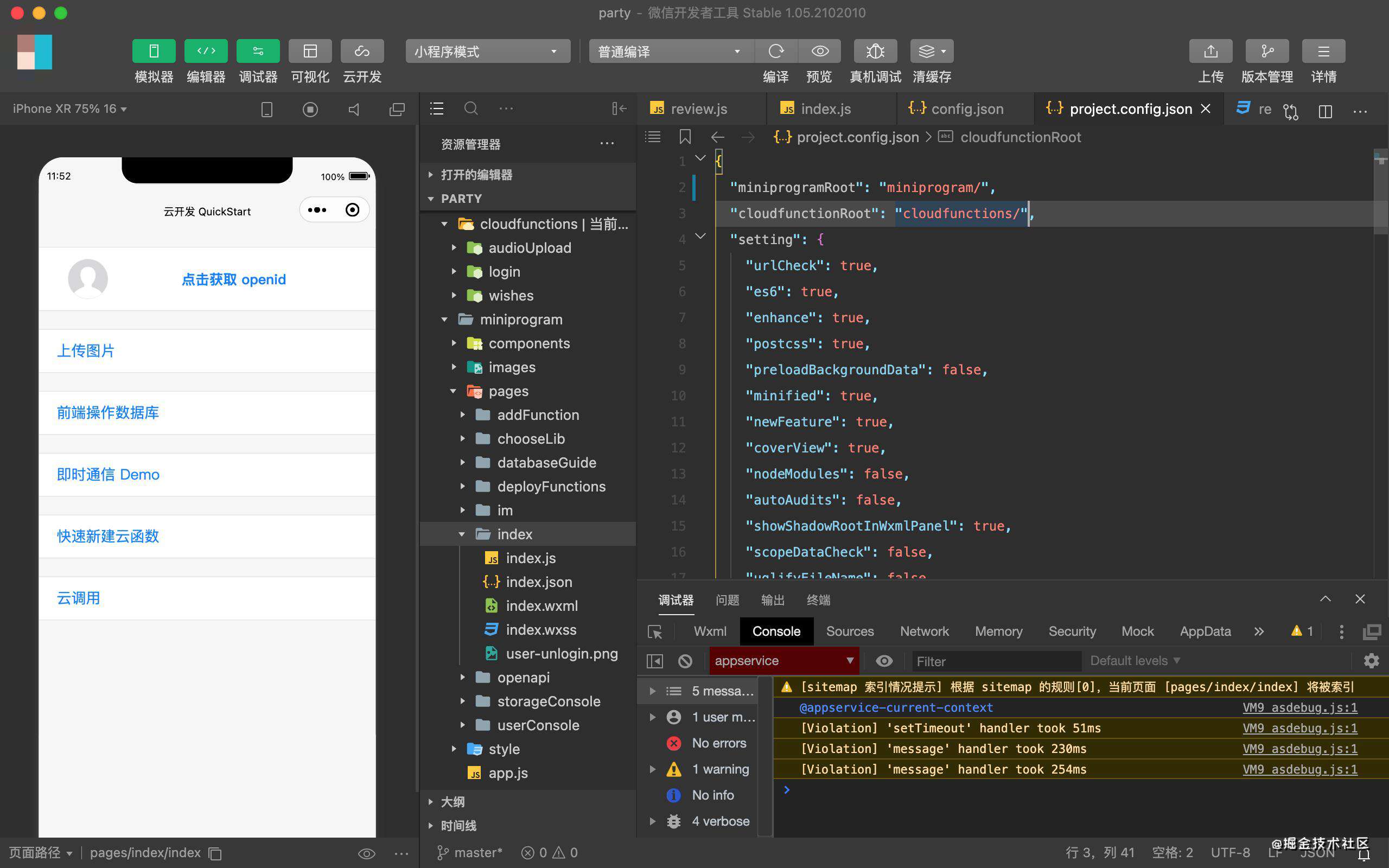
理论上来说,在新建完项目以后,对应目录下已经出现了一个小程序的示例项目(但是如果新建的是测试号,可以选择JavaScript / TypeScript但是却没了后端云函数)。
其中,miniprogram文件夹主要安放了前端相关文件,cloudfunctions文件夹里安放了云开发相关文件。

如果前端显示想要另起炉灶,可以在根目录下新建一个文件夹比如app,然后修改根目录下project.config.json文件的miniprogramRoot配置项为app,云开发目录同理。
对于一个需求简单的小程序,使用微信开发者工具基本上能够满足开发需求,前端(小程序)、后台(nodejs云函数)、云开发内置的JSON数据库都可以用这个工具。
2.2 前端部分
2.2.1 目录结构及各文件的作用
一个示例的前端目录结构
app
├── app.js
├── app.json
├── app.wxss
├── components
│ └── chatroom
│ ├── chatroom.js
│ ├── chatroom.json
│ ├── chatroom.wxml
│ ├── chatroom.wxss
│ ├── dots.gif
│ └── photo.png
├── images
│ ├── example.png
├── pages
│ ├── about
│ │ ├── about.js
│ │ ├── about.json
│ │ ├── about.wxml
│ │ └── about.wxss
│ ├── index
│ ├── index.js //必需
│ ├── index.json
│ ├── index.wxml //必需
│ ├── index.wxss
├── sitemap.json
app.json文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
// app.json
{
//routes
"pages": [
"pages/index/index",
"pages/about/about"
],
//基本配置
"window": {
"backgroundColor": "#fff",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#343434",
"navigationBarTitleText": "小程序的title",
"navigationBarTextStyle": "white"
},
...
}
各页面的json文件
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
WXML => HTML
<view> ~= <div> <text> ~= <span> <image> ~= <img>
Warning:<text>标签里面只能嵌套<text>,其他的理论上都会有异常,包括并不仅限于<span> / <i> / <b> / <a>
WXSS => CSS

WXSS选择器与CSS基本雷同,官方文档不支持伪类,实践上有时候work(:first-child),有时候有奇妙的bug(:hover,:active......)
其他的基本CSS怎么写WXSS怎么写。
WXS => JS
十分雷同Vue。
页面生命周期: onLoad()
一个双向数据绑定的例子。尽量不要毫秒级地改变双向数据绑定的值
<!-- wxml -->
<view class="playing" wx:if="{{pageStatus=='recording'}}">
<view class="progress-box">
<progress percent="{{recordingPercentage}}" color="#10AEFF" active active-mode="forwards" stroke-width="3" />
<view class="time-counting">
录制时间:{{recordingTime}} / 60秒
</view>
</view>
<view bindtap="customFuntion"></view>
</view>
//js
Page({
data: {
pageStatus: "pre",
recordingPercentage: 0,
recordingTime: 0,
intervalId: 0,
array: ['普通话', '广东话', '四川话'],
langIndex: 0,
langArray: ["zh_CN", "zh_HK", "sichuanhua"],
currentSelectedLang: "zh_CN"
},
onLoad: function() {
wx.setStorageSync('reTryCount', 0)
},
customFuntion:function(e) {
this.setData({
recordingTime:this.data.recordingTime+1;
})
},
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value);
this.setData({
currentSelectedLang: this.data.langArray[e.detail.value],
langIndex: e.detail.value
})
}
})
对前端部分的一点浅见
数据驱动的灵活运用
不支持对DOM的直接操作,要实现Element的增删改要结合wx:if和wx:for。
通过双向数据绑定改变页面元素的class。
一定要结合真机调试
略坑,有很多情况模拟器work,真机出bug;也有很多情况模拟器实现不了,真机可以。
还有回调函数触发时间节点不一样的情况,举个例子:
wx.playVoice的success: 模拟器只要开始播放就会调用回调函数,真机要音频全播放完才会调用
2.3 云开发
云开发 => 服务端。
- 简单的云函数
NodeJS,对数据库实现增删查改,以及其他可以通过NodeJS包的功能。 - 云托管(
Java/php/Python/.Net)相对复杂
计费方式:云函数按请求量计费、按请求次数和每次调用产生的 GBS,云托管按容器运行消耗的 CPU、内存、服务产生的外网出流量、服务构建时长。
云函数

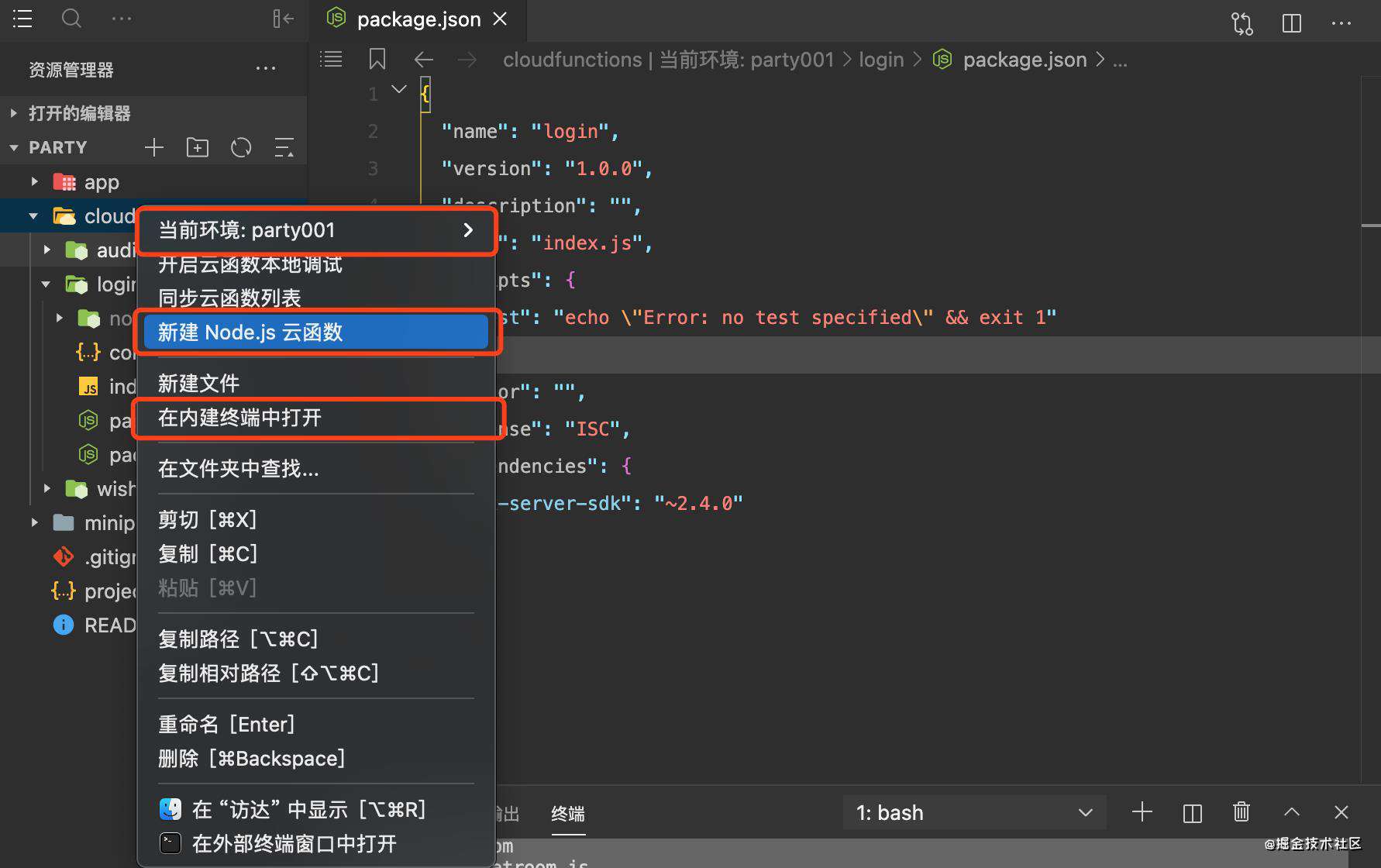
- 新建/选择环境
- 新建Node.js云函数
npm install --save wx-server-sdk@latest
示例云函数(login)代码:
// 部署:在 cloud-functions/login 文件夹右击选择 “上传并部署”
const cloud = require('wx-server-sdk')
// 初始化 cloud
cloud.init({
// API 调用都保持和云函数当前所在环境一致
env: cloud.DYNAMIC_CURRENT_ENV
})
/**
* 这个示例将经自动鉴权过的小程序用户 openid 返回给小程序端
* event 参数包含小程序端调用传入的 data
*/
exports.main = async (event, context) => {
console.log(event)
console.log(context)
let data = event["file"];
// 可执行其他自定义逻辑
// console.log 的内容可以在云开发云函数调用日志查看
// 获取 WX Context (微信调用上下文),包括 OPENID、APPID、及 UNIONID(需满足 UNIONID 获取条件)等信息
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
env: wxContext.ENV,
}
}
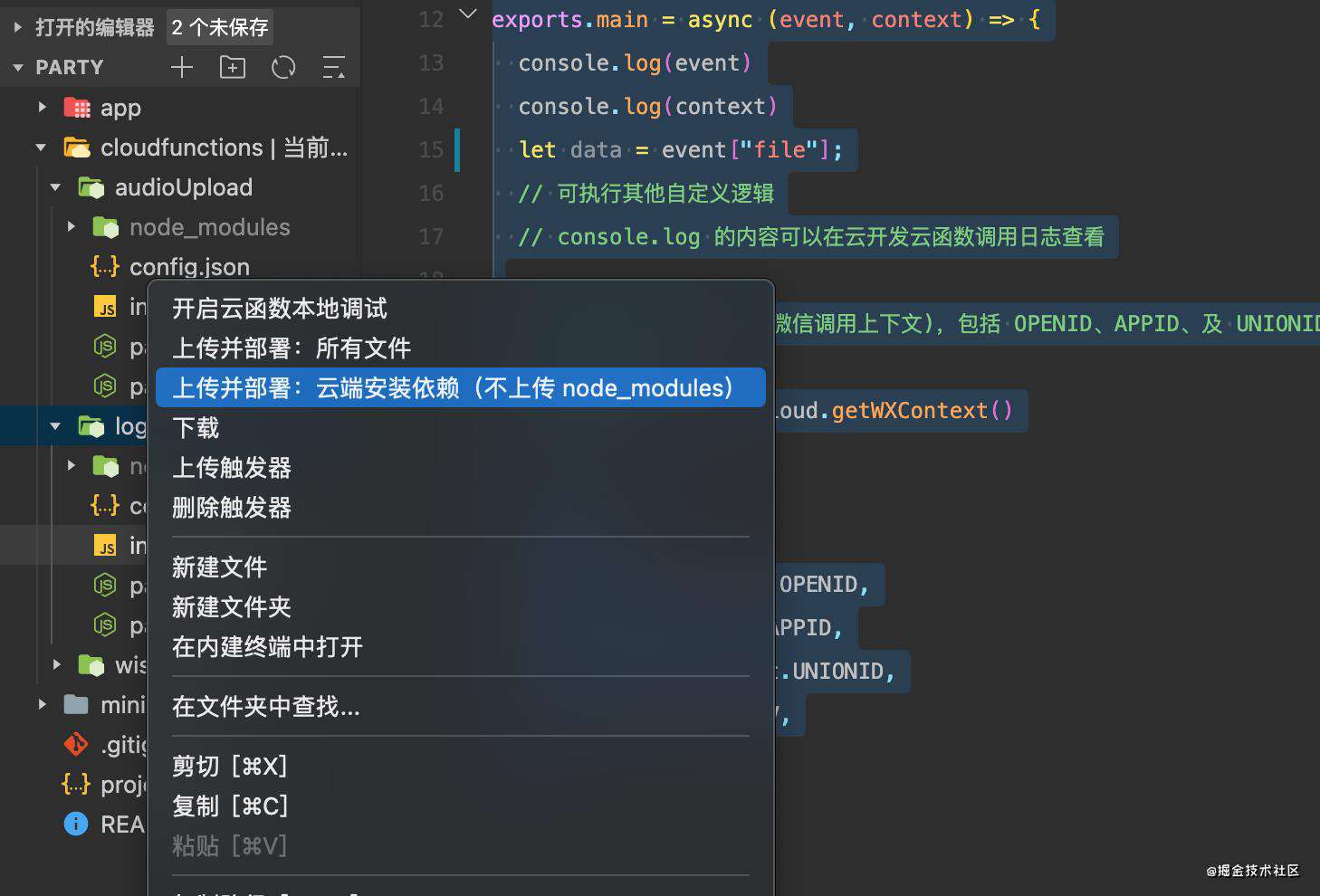
写好以后,上传 =>

前端调用:
wx.cloud.callFunction({
name: "login",
data: {
file: res.data
},
success: res => {
wx.showToast({
title: '成功上传',
})
},
fail: e => {
wx.showToast({
title: '上传失败,请重试',
})
},
complete: () => {
wx.hideLoading({
success: (res) => {
wx.navigateTo({
url: '../nextPage/nextPage',
})
},
})
}
})
2.4 数据库
集合 - Collection ~= table
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const db = wx.cloud.database()
// 现在开发工具的数据库里面新建集合todos
const todos = db.collection('todos')
Collection的字段不固定,每次可以不一样,支持多种数据类型。
增删查改 类似于RestfulAPI
// add
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
description: "learn cloud database",
due: new Date("2018-09-01"),
tags: [
"cloud",
"database"
],
// 为待办事项添加一个地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
3. 发布之后
3.1 发布流程
右上上传,上传以后是开发体验版,暂时不能被搜索到,也不能被还没被添加到体验用户和开发用户列表里的其它用户体验。
前往小程序后台,提交审核,审核通过后成为发布版,可以被搜索及使用。
小程序管理后台 => 管理 => 版本管理

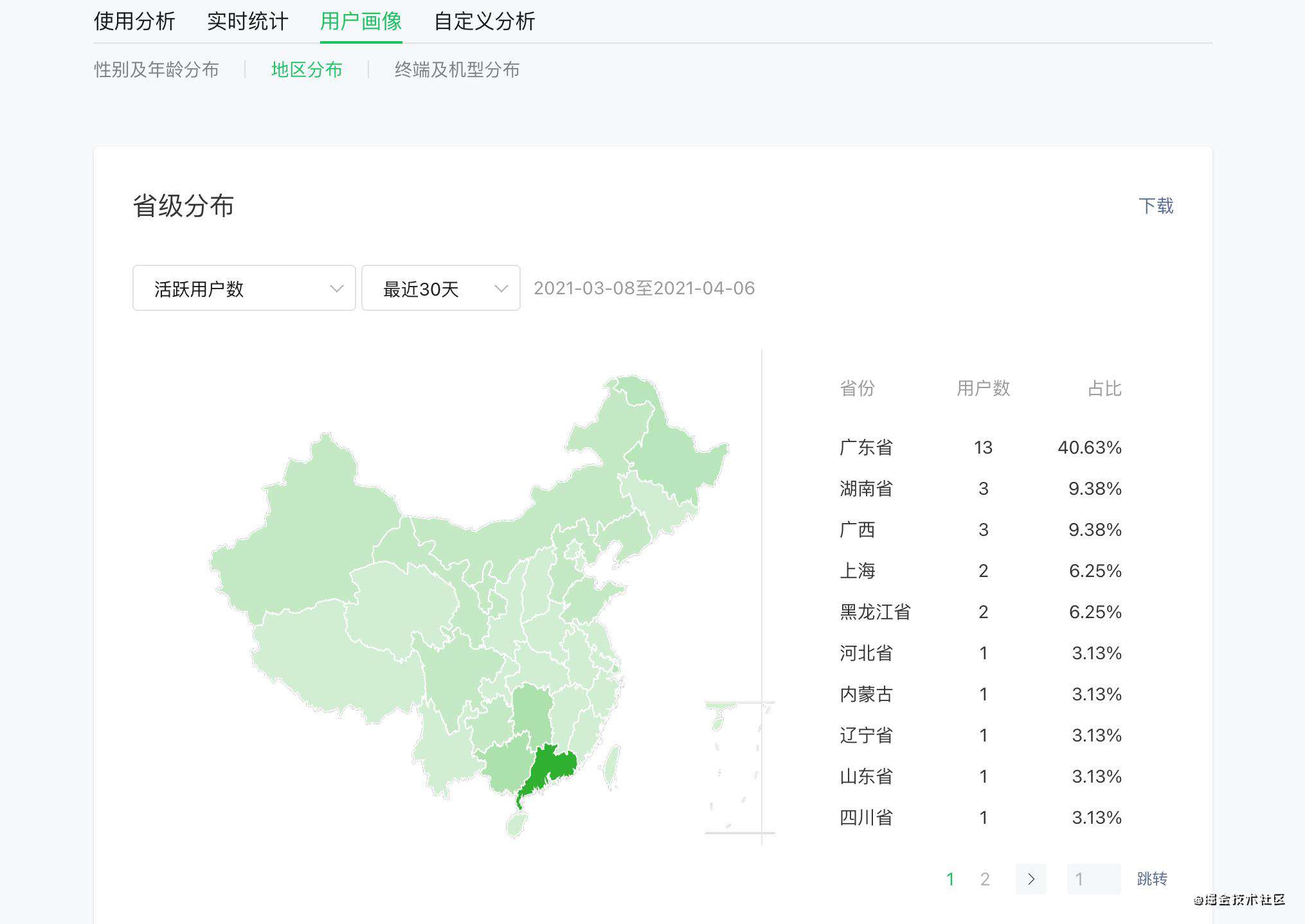
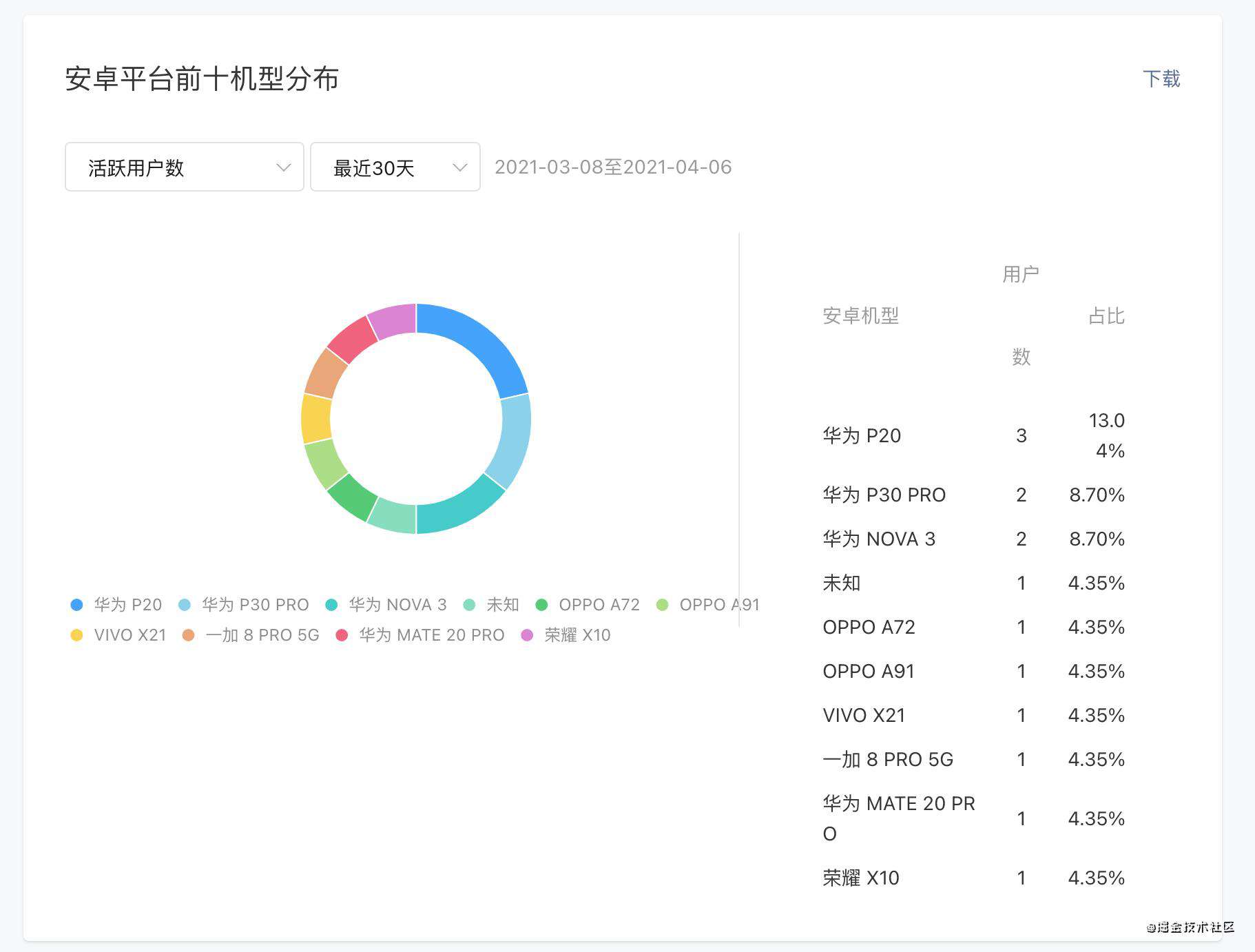
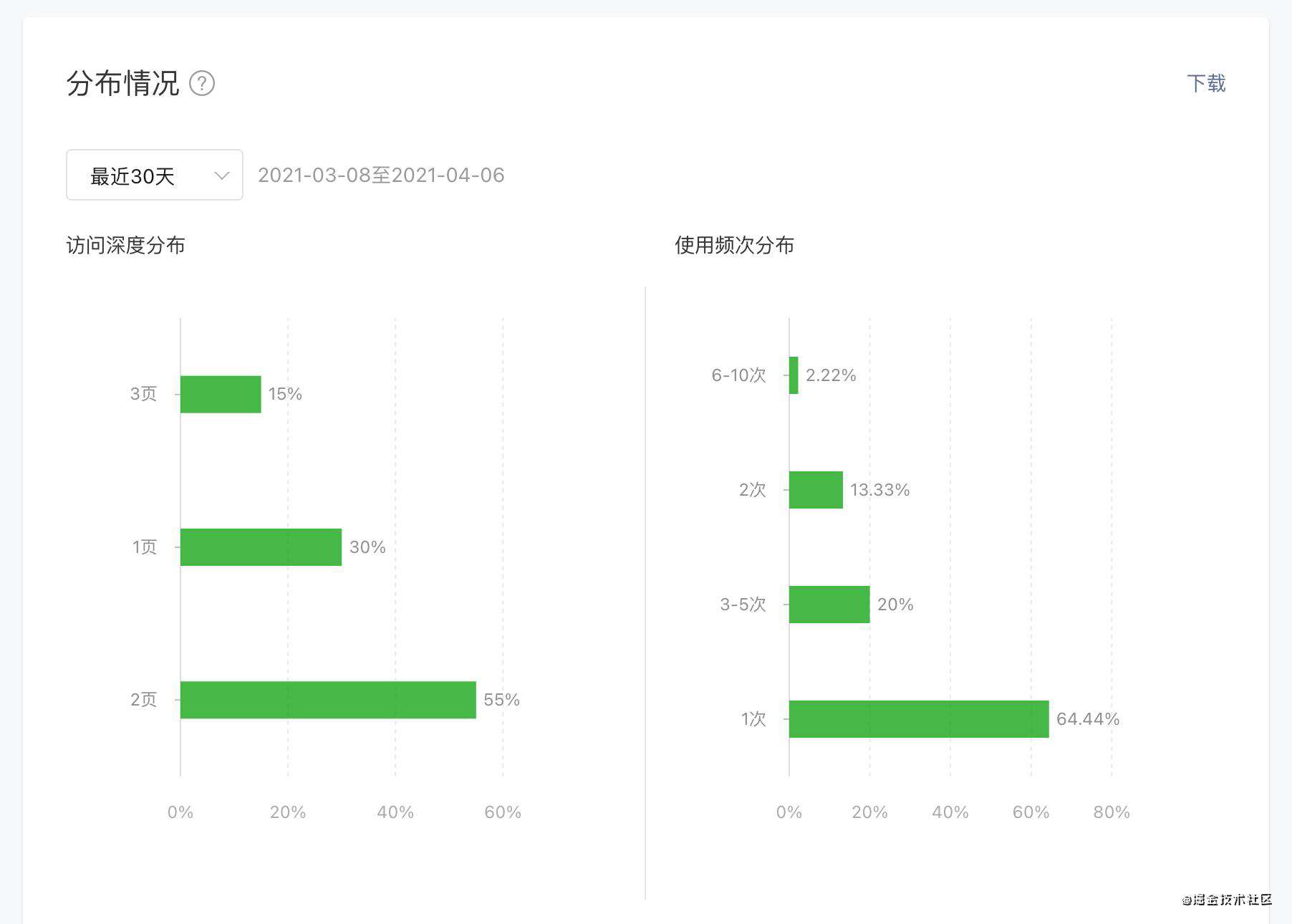
3.2 数据统计
页面分析 -> 用户在哪里跑路

其它的统计例子



完结.
Thx.
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!