文章目录
-
-
-
- 写到前面
- 什么是activated
- activated解决了一个什么问题
- Demo
-
- main.vue
- assembly1(组件1)
- assembly2(组件2)
- 执行结果
- 要点速记
- 个人建议
- 写到最后
-
-
写到前面
什么是activated
activated解决了一个什么问题
Demo
main.vue
<template>
<div>
<button @click="currAssembly('one')">
组件1
</button>
<button @click="currAssembly('two')">
组件2
</button>
<transition>
<keep-alive>
<component :is="isCurr"></component>
</keep-alive>
</transition>
</div>
</template>
<script>
import AssemblyOne from '../components/assembly1.vue'
import AssemblyTwo from '../components/assembly2.vue'
export default {
components: {
AssemblyOne,
AssemblyTwo
},
data() {
return {
isCurr: 'AssemblyOne'
}
},
methods: {
currAssembly(flg) {
if (flg === 'one') {
this.isCurr = 'AssemblyOne'
} else {
this.isCurr = 'AssemblyTwo'
}
}
}
}
</script>
<style>
</style>
assembly1(组件1)
<template>
<div>
<h2>
{{msg}}
</h2>
</div>
</template>
<script>
export default {
data() {
return {
msg: 'this is assembly One'
}
},
created() {
console.info('我是组件1,此时我的created钩子已经被执行了')
},
mounted() {
console.info('我是组件1,此时我的mounted钩子已经被执行了')
},
activated() {
console.info('我是组件1,此时我的activated钩子已经被执行了')
},
deactivated() {
console.info('我是组件1,此时我的deactivated钩子已经被执行了')
}
}
</script>
<style>
</style>
assembly2(组件2)
<template>
<div>
<h2>
{{msg}}
</h2>
</div>
</template>
<script>
export default {
data() {
return {
msg: 'this is assembly Two'
}
},
created() {
console.info('我是组件2,此时我的created钩子已经被执行了')
},
mounted() {
console.info('我是组件2,此时我的mounted钩子已经被执行了')
},
activated() {
console.info('我是组件2,此时我的activated钩子已经被执行了')
},
deactivated() {
console.info('我是组件2,此时我的deactivated钩子已经被执行了')
}
}
</script>
<style>
</style>
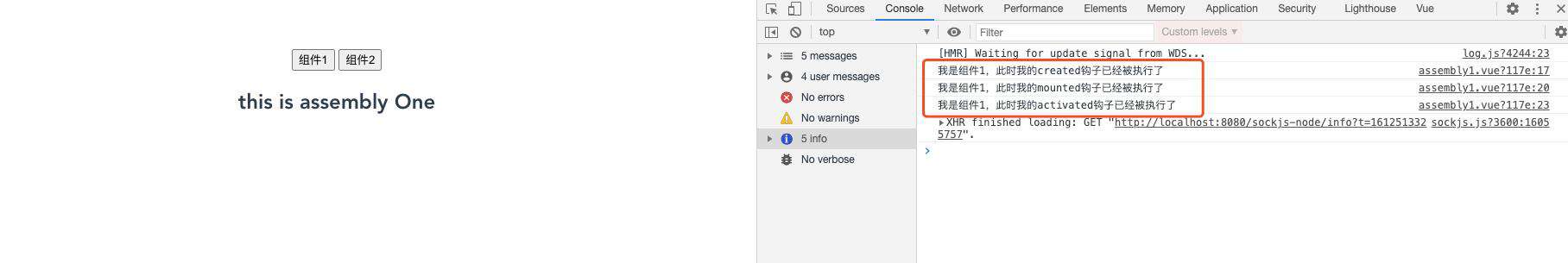
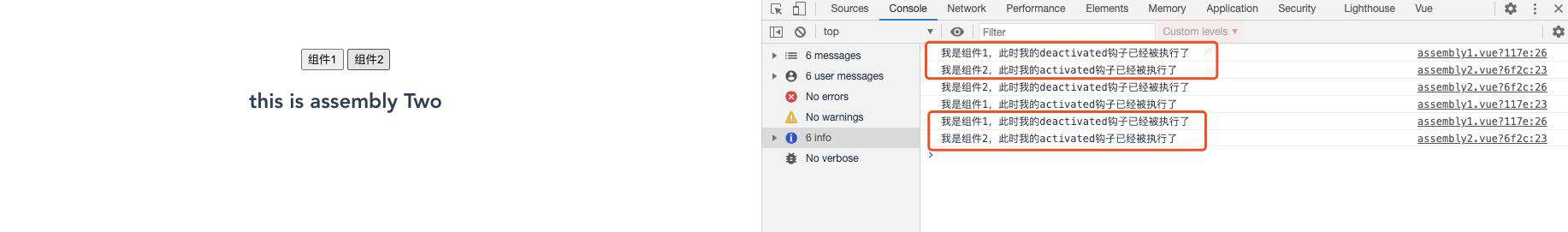
执行结果
- 第一次运行

- 第二次运行

要点速记
- activated和deactivated是配合keep-alive一起使用的
- activated和deactivated没有keep-alive的时候是不会被触发的
- 在存在keep-alive的时候可以将activated当作created进行使用
- deactivated是组件销毁的时候触发,此时的destory是不执行的
个人建议
将上面的几种情况自己模拟看一下,就会明白了!
写到最后
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!