Cookie(4KB)(保存在客户端)
介绍
为什么使用
标记用户状态
何时产生
客户端向服务器端发送一个请求的时,服务端向客户端发送一个Cookie 然后浏览器将Cookie保存,Cookie有两种保存方式,一种是浏览器会将CCookie保存在内存中,还有一种是保存在客户端的硬盘中,之后每次HTTP请求浏览器都会将Cookie发送给服务器端。
注意:浏览器可以禁用Cookie,同时服务端也可以不Set-Cookie。
Cookie生命周期
创建Cookie的时候可以指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除(毫秒)。
备注:Cookie的生存周期设置为 ‘0‘或负值 ,这样在关闭浏览器时,就马上清除Cookie,不会记录用户信息,更加安全。
属性
属性以英文分号(;)分隔多个

缺点
-
数量受到限制。一个浏览器能创建的 Cookie 数量最多为
300个,并且每个不能超过4KB,每个 Web 站点能设置的 Cookie 总数不能超过 20 个 -
安全性无法得到保障。通常跨站点脚本攻击往往利用网站漏洞在网站页面中植入脚本代码或网站页面引用第三方法脚本代码,均存在跨站点脚本攻击的可能,在受到跨站点脚本攻击时,脚本指令将会读取当前站点的所有 Cookie 内容(已不存在 Cookie 作用域限制),然后通过某种方式将 Cookie 内容提交到指定的服务器(如:AJAX)。一旦 Cookie 落入攻击者手中,它将会重现其价值。
-
浏览器可以禁用Cookie,禁用Cookie后,也就无法享有Cookie带来的方便。
Session(大小无限制)(保存在服务端)
介绍
session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而session保存在服务器上,客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上,这就是session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了;
为什么使用
安全性比Cookie高一点。
Session生命周期
根据需求设定,一般来说,半小时。举个例子,你登录一个服务器,服务器返回给你一个sessionID,登录成功之后的半小时之内没有对该服务器进行任何HTTP请求,半小时后你进行一次HTTP请求,会提示你重新登录。
缺陷
因为Session是存储在服务器当中的,所以Session过多,会对服务器产生压力。通过自动清除机制缓解服务器压力。lo
实现过程
- 在服务器端生成全局唯一标识符session_id;
- 在服务器内存里开辟此session_id对应的数据存储空间;
- 将session_id作为全局唯一标示符通过cookie发送给客户端;
- 以后客户端再次访问服务器时会把session_id通过请求头中的cookie发送给服务器;
- 服务器再通过session_id把此标识符在服务器端的数据取出
- 如果客户端的浏览器禁用了 Cookie 怎么办?一般这种情况下,会使用一种叫做URL重写的技术来进行会话跟踪,即每次HTTP交互,URL后面都会被附加上
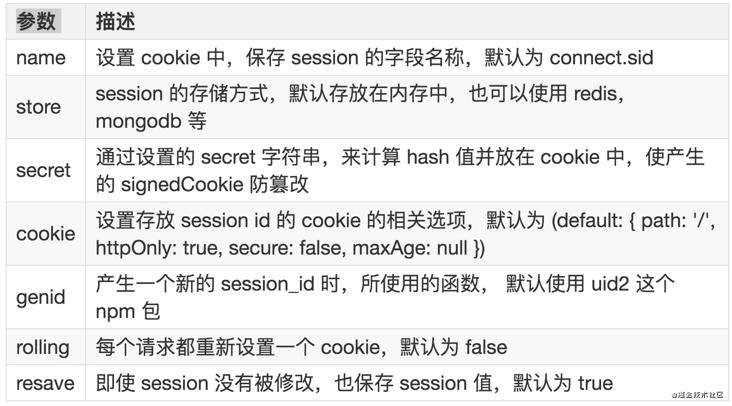
属性

SessionStorage(5MB或更大)(保存客户端)
介绍
sessionStorage 属性允许你访问一个,对应当前源的 session Storage 对象。
它与 localStorage 相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在 sessionStorage 里面的数据 在页面会话结束时会被清除。
注意:存储在sessionStorage或localStorage中的数据特定于页面的协议。也就 是说example.com 与 example.com的sessionStorage相互隔离。
生命周期
- 页面会话在浏览器打开期间一直保持,并且 重新加载 或 恢复页面 仍会保持原来的页面会话(恢复数据)。
- 在 新标签或窗口打开一个页面(从项目跳转新开一个页面) 时会复制顶级浏览会话的上下文作为新会话的上下文,这点和 session cookies 的运行方式不同。
- 打开多个相同的URL的Tabs页面,会创建 各自的sessionStorage(多开同一项目,不会共享sessionStorage)。
- 关闭对应浏览器窗口(Window)/ tab,会清除对应的sessionStorage。
适合:解决项目支持多开导致共享数据引发的问题
使用
全局对象 - sessionStorage
// 保存数据到 sessionStorage
sessionStorage.setItem('key', 'value');
// 从 sessionStorage 获取数据
let data = sessionStorage.getItem('key');
// 从 sessionStorage 删除保存的数据
sessionStorage.removeItem('key');
// 从 sessionStorage 删除所有保存的数据
sessionStorage.clear();
- 设置storage
sessionSTorage.setItem(key, value)
- 读取storage
sessionSTorage.getItem(key)
- 删除指定storage
sessionSTorage.removeItem(key)
- 删除所有storage
sessionSTorage.clear()
注意:对于对象、整数key值会自动转换成字符串形式。
LocalStorage(5MB或更大)(保存客户端)
介绍
只读的localStorage 属性允许你访问一个Document 源(origin)的对象 Storage;
存储的数据将保存在浏览器会话中。localStorage 类似 sessionStorage,但其区别在于:存储在 localStorage 的数据可以长期保留,关闭浏览器/标签页时,数据仍然存在。
使用
全局对象 - localStorage
// 设置数据
localStorage.setItem('myCat', 'Tom');
// 读取数据
let cat = localStorage.getItem('myCat');
// 移除指定数据
localStorage.removeItem('myCat');
// 移除所有
localStorage.clear();
- 设置数据
localStorage.setItem(key, value)
- 读取数据
localStorage.getItem(key)
- 移除指定数据
localStorage.removeItem(key)
- 移除所有
localStorage.clear()
注意:localStorage 中的键值对总是以字符串的形式存储。 (需要注意, 和js对象相比, 键值对总是以字符串的形式存储意味着数值类型会自动转化为字符串类型
Cookie 和 Session 比较
-
保持状态:
- cookie保存在浏览器端
- session保存在服务器端
-
使用方式:
- cookie机制:
如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。
- session机制:
当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后。
-
存储内容:
- cookie只能保存字符串类型,以文本的方式
- session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
-
存储的大小:
- cookie:单个cookie保存的数据不能超过4kb;
- session大小没有限制。
-
安全性:
- cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;
- session的安全性大于cookie。
-
应用场景:
-
Cookie:
- 判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。
- 保存上次登录的时间等信息。
- 保存上次查看的页面
- 浏览计数
-
Session:
- 网上商城中的购物车
- 保存用户登录信息
- 将某些数据放入session中,供同一用户的不同页面使用
- 防止用户非法登录
-
localStorage 和 sessionStorage 比较
- 生命周期:
- localStorage 生命周期是永久的,需要手动清除;
- sessionStorage 生命周期是在仅在当前会话下有效,关闭浏览器/标签页会自动清除
Cookie 和 WebStorage(local/session) 比较
-
生命周期:
- localStorage:
localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
- sessionStorage:
sessionStorage的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
-
存储大小:
- localStorage和sessionStorage的存储数据大小一般都是:5MB 或者更大
-
存储位置:
- localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
-
存储内容:
- localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
-
获取方式:l
- localStorage:
window.localStorage:Object; - sessionStorage:
window.sessionStorage:Object。 - cookie:
document.cookie:String
- localStorage:
WebStorage 优点
- 存储空间更大:cookie为4KB,而WebStorage是5MB;
- 节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
- 对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
- 快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
- 安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
- 使用便捷:WebStorage提供了一些方法,数据操作比cookie方便;
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!