背景
正文
- 我的学习习惯是先看官方文档,下图不但指出了定义,还给出了一个小例子,第一个是v-model,第二是v-bind,到这大家可以先有一个直观的认识。


- 官方文档上并没有单独把两者拿出来比较,可能作者认为没什么可说的,但是我觉得没有基础的可能就会有疑问,往往也会把两者弄混
- 我用一句话总结两者的区别,v-model是标签外value的双向绑定,v-bind是标签内属性的单向绑定,同时都支持数据的动态变化。我这样总结大家应该会很容易的弄清楚。
V-model使用介绍
- 先解释双向绑定的概念:就是修改变量的值,标签值自动变化;反过来,修改标签的值,变量的值也跟着更新,这就是双向绑定。
- 只在表单组件起作用,之外的不起作用,这个也要引起格外注意,不要想当然的都起作用。下图拿Element Plus的表单组件当例子供大家参考。

- :model是v-bind:model的缩写,千万不要认为是v-model的缩写
V-bind数据使用介绍
- 单项绑定:修改变量的值,标签属性值自动更新
- v-bind可以缩,推荐使用缩写,看着简洁,因为大家都这么玩,所以你也要这么玩。

-
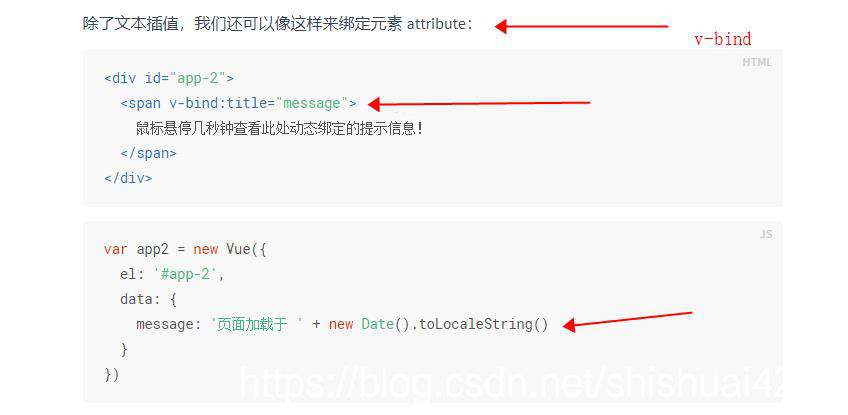
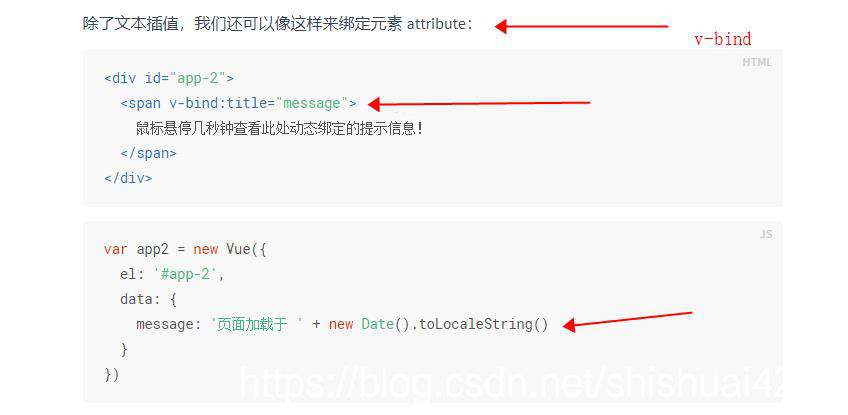
固定标签:v-bind只能绑定存在的标签属性,不能自己随便写不存在的,这点非常重要,如果没有认识到这个,遇到问题是很难排查到的
-
title就是span标签的属性,绑定的message是一个变量,它的值是“页面加载与2021-3-13 16:39”。Vue是在data中定义变量的。变量在标签内直接写名字,在标签外使用{
{ message }}。

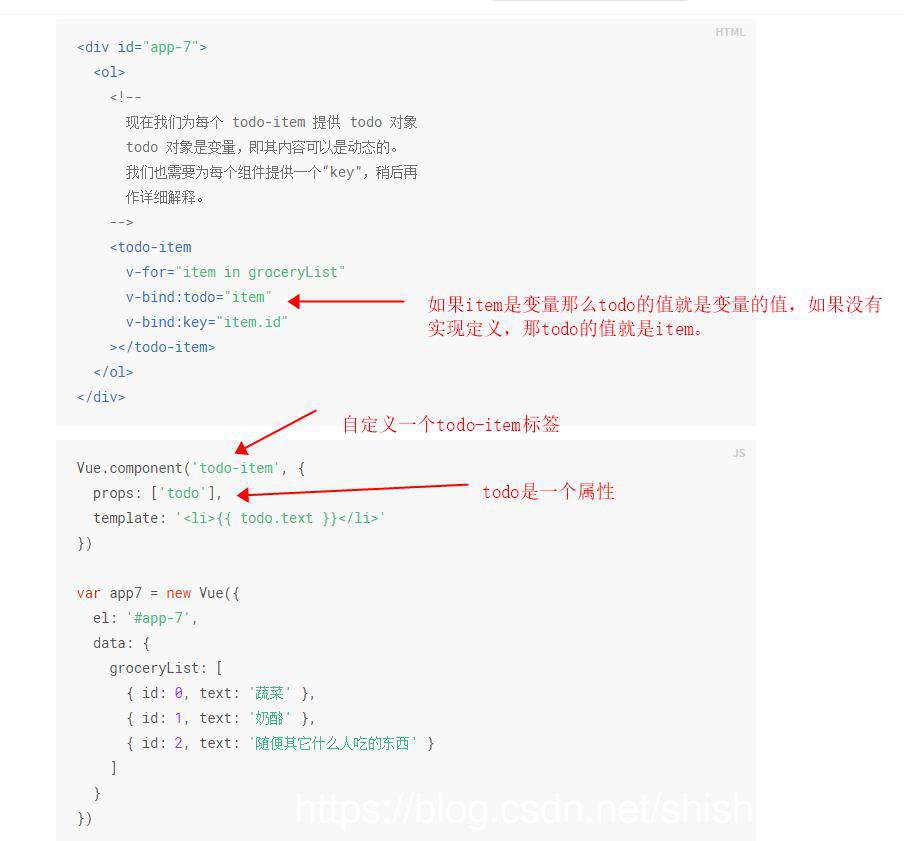
- 自定义标签:v-bind修饰的是自定义好的,也不能超出自定义的范围。

- 上图这个列子也指出了如何自定一个标签,简单提一下语法componet的第一个参数“todo-item”是定义标签名称,第二个参数是一个{},里面的props是定义标签属性,template是定义标签的显示格式,例子中是个<li>标签,即<todo-item>最终会被渲染成<li>。
总结
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!