transform
- transform属于CSS属性
- Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。

在网页中需要制作一些有立体感的3d效果,比如书本翻页
tansform中有一个rotate旋转属性
| 属性 | 功能 | rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | rotate3d(x,y,z,angle) | 定义 3D 旋转。 | rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
|---|
书本的翻页主要围绕书本轴线进行左右翻动书本
例子为书本从合起状态到打开状态
首先定义一本书本div
<style>
.outbookPage {
margin: 100px auto;
width: 586px;
height: 632px;
perspective: 2000px;
background:gray ;
box-shadow: 0 0 10px #999;
}
</style>
<div class="outbookPage">
</div>
效果:

在此div中设置好perspective,这是用户相对于屏幕的远近距离,之后翻页效果出现时perspective值越近,翻转效果越明显。
在outbookPage中编写要进行旋转的子div元素
<style>
.outbookPage {
margin: 100px auto;
width: 586px;
height: 632px;
perspective: 2000px;
background:gray ;
box-shadow: 0 0 10px #999;
}
.innerBookPage {
width: 100%;
height: 100%;
background-color: #333333;
/* 向外面旋转 */
transform: rotateY(-40deg);
transform-origin: 0 0;
font-size: 40px;
text-align: center;
color: white;
z-index: 5;
}
</style>
<div class="outbookPage">
<div class="innerBookPage">
封面
</div>
</div>
效果: 当前为静态效果,如果想要制作完整的动画翻页效果可以使用animation,但是需要注意的是animation只能支持IE10+。
tansform:rotateY( 定义的角度 ) 代表让div元素绕Y轴进行3d旋转。 rotateY也只支持IE10+
在封面div旋转到背面之后可以使用backface-visibility: hidden; 对背面进行隐藏。
此时封面旋转到一般就消失了

为了让封面旋转到一半后消失出现第一页,可以给封面div添加兄弟元素,即第一页的div。
注意此处第一页的div需要进行180度翻转,这样旋转之后才能正向显示。
同样需要进行背部隐藏: backface-visibility: hidden;
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.outbookPage {
margin: 100px auto;
width: 586px;
height: 632px;
perspective: 2000px;
background:gray ;
background-position: 100% 0%;
box-shadow: 0 0 10px #999;
}
.innerBookPage {
width: 100%;
height: 100%;
background-color: #333333;
/* 向外面旋转 */
transform: rotateY(-20deg);
transform-origin: 0 0;
animation: openbook 3s forwards;
font-size: 40px;
text-align: center;
color: white;
backface-visibility: hidden;
z-index: 5;
}
.innerfirstPages {
width: 100%;
height: 100%;
background: burlywood;
background-size: 100% 100%;
position: absolute;
top: 0;
left: -100%;
font-size: 40px;
text-align: center;
animation: openbook2 3s forwards;
transform: rotateY(180deg);
transform-origin: 100% 0;
backface-visibility: hidden;
}
@keyframes openbook{
0%{
transform: rotateY(0deg) scaleX(1);
}
100%{
transform: rotateY(-180deg) scaleX(1);
}
}
@keyframes openbook2{
0%{
transform: rotateY(180deg) scaleX(1);
}
100%{
transform: rotateY(0deg) scaleX(1);
box-shadow: 0 0 10px #999;
}
}
</style>
</head>
<body>
<div class="outbookPage">
<div class="innerBookPage">
封面
</div>
<div class="innerfirstPages">
第一页内容
1111111111111
222222222222222
</div>
</div>
</body>
</html>
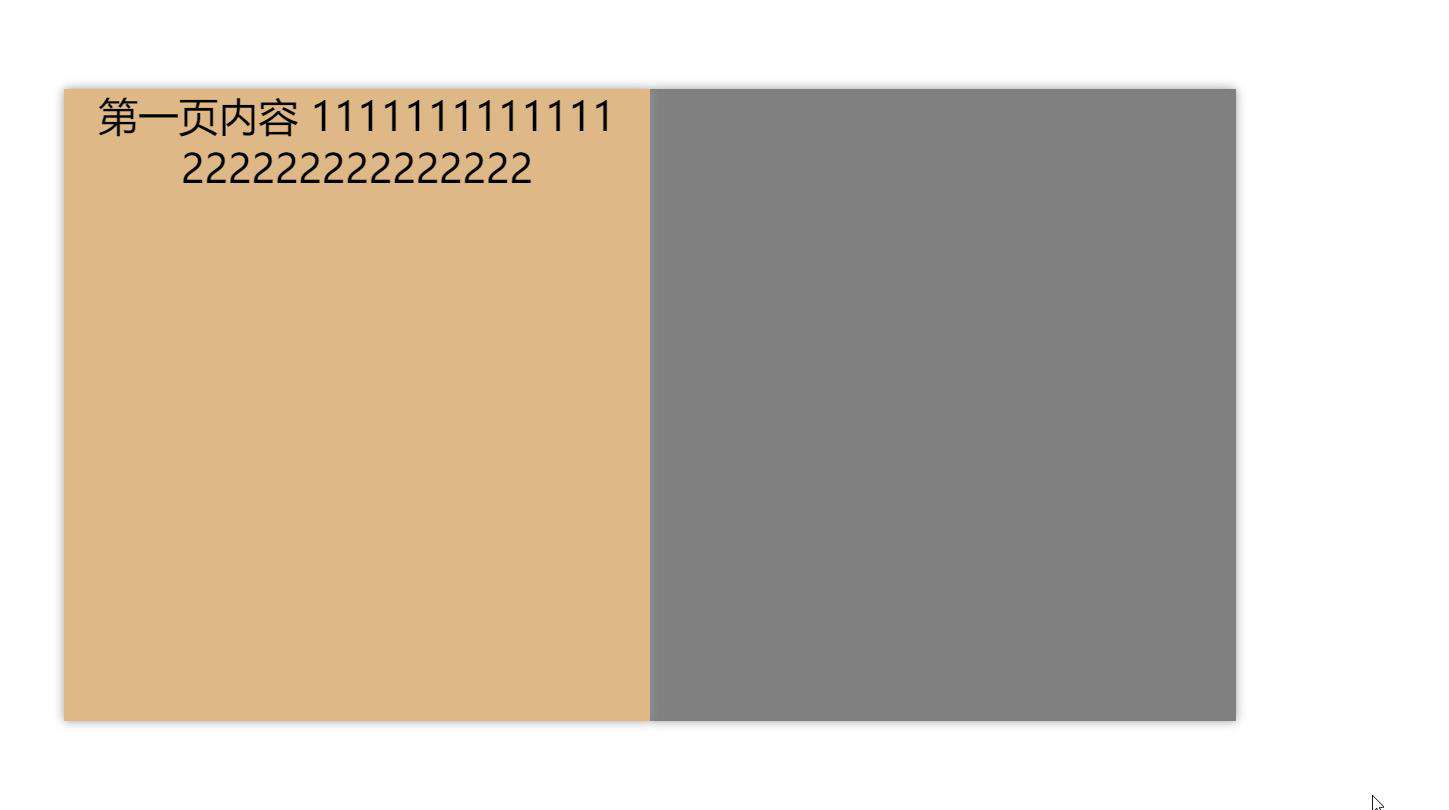
效果:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!