目录
jQuery中的事件处理(页面加载响应事件)
阻止事件冒泡和阻止事件行为
阻止事件冒泡
阻止事件行为
jQuery动画效果
例子:动画出现和隐藏效果
滑动显示和隐藏
自定义动画
URL:统一资源定位符 是互联网上的资源地址
同源策略
同步交互与异步交互
jQuery中的事件处理(页面加载响应事件)
$( document). ready()方法代替传统的window. onload( )方法,不过两者之间还是有些细微的区别的
- 1、在一个页而上n以无限制地使用$(document).ready()方法,各个方法间并不冲突。会按照在代码中的顺序依次执行;而 window. onload( ) 方法在一个页而中只能使用一次。
- 2、在一个文档完全下载到浏览器时(包括所有关联的文件,例如图片、横幅等)就会响应window. onload( )方法。而$ (document ).ready()方法是在所有的DOM元索完全就绪以后就可以调用,不包括关联的文件。例如在页而上还有图片没有加载完毕但是DOM元素已经完全就绪,这样就会执行$( document) . ready()方法,在相同条件下window. onload()方法是不会执行的,它会继续等待图片加载,直到图片及其他的关联文件都下载完毕时才执行。显然,把网页解析为DOM元索的速度要比把页而中的所有关联文件加载完毕的速度快得多。
使用$(document). ready()方法时要注意一点,因为只要DOM元素就绪就可以执行该方法, 所以可能出现元素的关联文件尚未下载完全的情况。例如与图片有关的DOM元素已经就绪,但是图片还没有加载完,若此时要获取图片的高度或宽度属性是未必会有效的。要解决这个问题,可以使用jQuery中的另一个关于页而加载的方法: load()方法。load()方法会在元素的onload事件中绑定一个处理函数,如果这个处理丽数绑定到window对象上,则会在所有内容加载完毕后触发,如果绑定在元素上,则会在元素的内容加载完毕后触发。
事件委托,也叫事件代理。利用事件冒泡给父元素添加事件处理程序,从而使所有子元素都可以处理该事件。优点:
1.减少DOM操作,提高交互效率
2.新添加的子元素同样可以响应事件
适用场景:如果所有的子元素都要求实现同样的效果,这个时候可以考虑把事件添加到父元素,让父元素代理子元素去响应事件。
适用的事件(必须是冒泡的事件)
- click
- mousedown
- mouseup
- keydown
- keypress
- keymove
总结:
1、选择器匹配到的元素比较多时,不要用bind()迭代绑定
2、用id选择器时,可以使用bind()
3、需要给动态添加的元素绑定时,用delegate()或者on()
4、用delegate()或者on()方法,dom树不要太深
5、尽量使用on()
例子:
<body>
<button id="bt">绑定事件,添加一个p标签</button>
<div>
<p>床前明月光</p>
<p>疑是地上霜</p>
</div>
<script type="text/javascript">
$("#bt").click(function(){
$("div").append($("<p>新的标签<p>"))
})
//绑定事件 1.bind 2.delegate 3.on 4.live
// $("div p").bind("click",function(){
// console.log($(this).text())
// })
//bind 问题 :1、隐式迭代 2、对于尚未存储在的标签无法绑定事件
// $("div").delegate("p","click",function(){
// console.log($(this).text())
// })
//delegate:采用事件委托的方式,不像bind将事件绑定在p上,而是将事件绑定在div上
$("div").on("click","p",function(){
console.log($(this).text())
})
</script>
</body>
运行结果:




一些事件

阻止事件冒泡和阻止事件行为
阻止事件冒泡
方式一:event.stopPropagation();
1 $("#div1").mousedown(function(event){
2 event.stopPropagation();
3 });
方式二:return false;
1 $("#div1").mousedown(function(event){
2 return false;
3 });
但是这两种方式是有区别的。return false 不仅阻止了事件往上冒泡,而且阻止了事件本身。event.stopPropagation() 则只阻止事件往上冒泡,不阻止事件本身。
阻止事件行为
默认行为,常见的是点击超链接时的跳转,表单的提交,鼠标右击的系统菜单等等。
preventDefault() :阻止默认行为
jQuery动画效果
例子:动画出现和隐藏效果
<style type="text/css">
#box1{
width:200px;
height: 200px;
background-color: red;
}
</style>
<body>
<div id="box1"> </div>
<button id="bt1">隐藏</button>
<button id="bt2">显示</button>
<button id="bt3">切换状态</button>
<script type="text/javascript">
//帧动画
//hide()
//hide(spped[,callback])
$("#bt1").click(function(){
//slow:600 normal:400 fast:200
$("#box1").hide(1000,function(){
console.log("动画结束")
})
})
$("#bt2").click(function(){
$("#box1").show(1000)
})
$("#bt3").click(function(){
$("#box1").toggle(1000)
})
</script>
</body>
运行结果:



滑动显示和隐藏
例子:
<body>
<div id="box1"> </div>
<button id="bt1">隐藏</button>
<button id="bt2">显示</button>
<button id="bt3">切换状态</button>
<script type="text/javascript">
//帧动画
$("#bt1").click(function(){
//slow:600 normal:400 fast:200
$("#box1").slideUp(1000,function(){
console.log("动画结束")
})
})
$("#bt2").click(function(){
$("#box1").slideDown(1000)
})
$("#bt3").click(function(){
$("#box1").slideToggle(1000)
})
</script>
</body>
运行结果:



自定义动画
注意:
1、在使用animate()方法时,必须设置元索的定位属性position为relative或absolute,元素才能动起来。如果没有明确定义元素的定位属性,并试图使用animate()方法移动元素时,它们只会静止不动
2、在animate( )方法中可以使用属性opacity来设置元素的透明度
3、如果在{left:“400px”}中的400px之前加上.“+=”就表示在当前位置索加,“-=”就表示在当前位置累减
例子:红块从左往右移动
<style type="text/css">
#box1{
width:200px;
height: 200px;
background-color: red;
position: absolute;
left: 0;
top: 0;
}
</style>
<body style="position: relative;">
<div id="box1"> </div>
<script type="text/javascript">
//animate(params[,speed][,callback])
$("#box1").animate({left:"200px"},1000)
</script>
</body>
运行结果:



可以在之后继续使用animate,方块会在右移动之后往下移动
$("#box1").animate({left:"200px"},1000).animate({top:"200px"},1000)
停止动画
stop()方法也属于自定义动画两数,它会停止匹配元素正在运行的动画,并立即执行动画队列中的下一个动画
stop(clearQueue , gotoEnd )
clearQueue:表示是否清空尚未执行完的动画队列( 值为true时表示清空动画队列)
gotoEnd:表示是否让正在执行的动画直接到达动面结束时的状态(值为true时表示直接到达动画结束时状态)
注意:参数gotoEnd设置为true时, 只能直接到达正在执行的动画的最终状态,并不能到达动画序列所设置的动画的最终状态。
例子:增加结束和暂停按钮
<div id="box1"> </div>
<button class="pause">暂停</button>
<button class="finish">结束</button>
<script type="text/javascript">
//animate(params[,speed][,callback])
var a = $("#box1").animate({left:"200px"},3000).animate({top:"200px"},3000)
$(".finish").click(function(){
a.stop(true,true)
})
$(".pause").click(function(){
a.stop(true,false)
})
</script>
判断是否在动画状态
.is(":animated")
URL:统一资源定位符 是互联网上的资源地址

同源策略
要求动态内容(如JavaScript)只能阅读与之同源的那些HTTP应答和cookie,而不能阅读来自非同源的内容
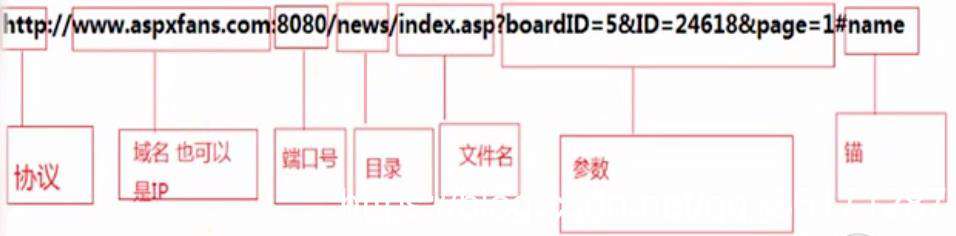
同源三大要素:http://22.19.89.989:8080/script
1、同协议 http https
2、同域名/同IP www.baidu.com 22.19.89.989
3、同端口 8080 http默认使用80端口
我们是如何通过浏览器访问页面的?
了解内容B/S模式
当我们打开浏览器,在浏览器的地址栏中输入URL地址
"http://www.gacl.cn:8080/WebDemo1/1html”去访问服务器上的1.html这个web资源的过程中,浏览器和服务器都做了神马操作呢,我们是怎么在浏览器里面看到1.html这个web资源里面的内容的呢?
浏览器和服务器做了以下几个操作:
- 1、浏览器根据主机名"www.gacl.cn"去操作系统的Hosts文件中查找主机名对应的IP地址。
- 2、浏览器如果在操作系统的Hosts文件中没有找到对应的IP地址,就去互联网上的DNS服务器上查找"www.gacl.cn"这台主机对应的IP地址。
- 3、浏览器查找到"www.gacl.cn'这台主机对应的IP地址后,就使用IP地址连接到Web服务器。
- 4、 浏览器连接到web服务器后,就使用http协议向服务器发送请求,发送请求的过程中,浏览器会向Web服务器以Stream(流)的形式传输数据,告诉Web服务器要访问服务器里面的哪个Web应用下的Web资源
- 5、浏览器做完上面4步工作后,就开始等待,等待Web服务器把自己想要访问的1.html这个Web资源传输给它。
- 6、服务器接收到浏览器传输的数据后,开始解析接收到的数据,服务器解析"GET/WebDemo1/1.html里面的内容时知道客户端浏览器要访问的是WebDemo1应用里面的1html这个Web资源,然后服务器就去读取1.html这个Web资源里面的内容,将读到的内容再以Stream(流)的形式传输给浏览器,
- 7、浏览器拿到服务器传输给它的数据之后,就可以把数据展现给用户看了
同步交互与异步交互
同步交互:提交请求--》等待服务器处理--》服务器返回数据,在此期间页面不能进行任何操作(B/S模式)
异步交互:请求通过事件触发--》服务器处理(然后可以做其他的事情) --》服务器进行响应。(ajax)
举例子:
异步:你传输吧,我去忙其他事情了,传完之后告诉我。
同步:你传输,我就静静的看你传完之后我在去做其他的事情。
一起学习,一起进步 -.- ,如有错误,可以发评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!