安装成功后 jQuery(两种方法)
-
下载npm包
npm install jquery –save -
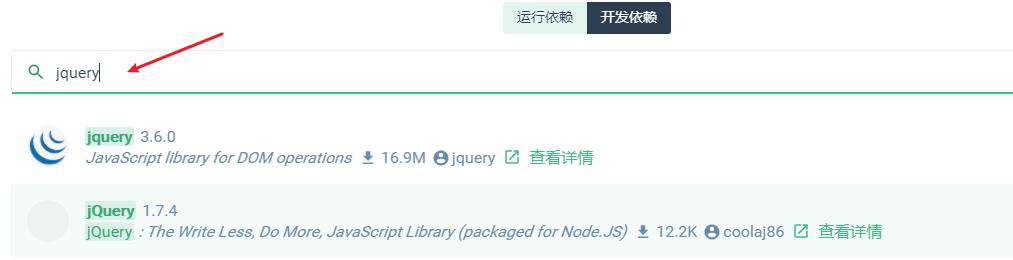
在vue ui的可视化页面中下载 jquery

-
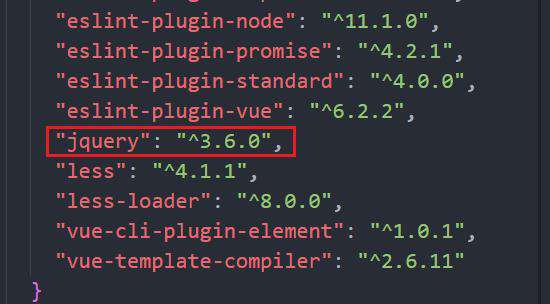
安装成功后 package.json显示:

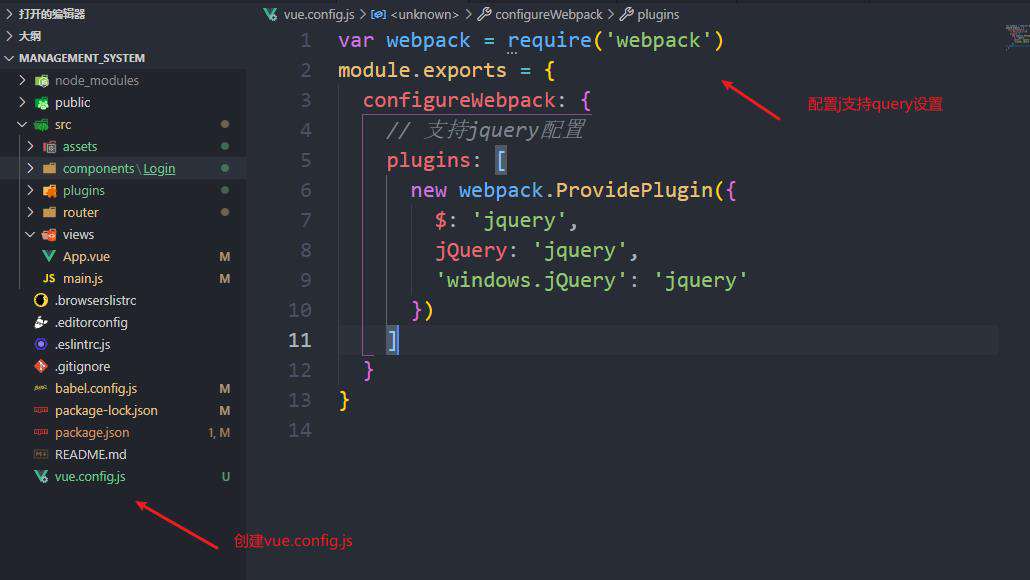
创建 vue.config.js文件
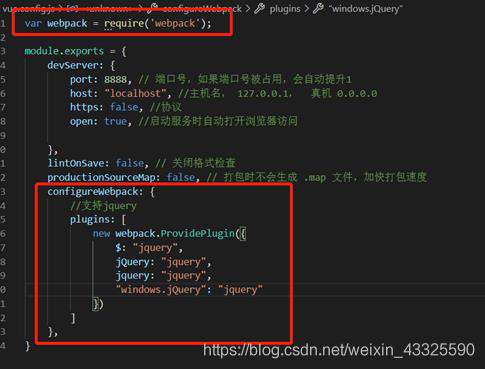
- 在最上面定义 var webpack = require('webpack')

const webpack = require('webpack')
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
}
}
2.其他配置 (框内新增是支持JQuery的配置)

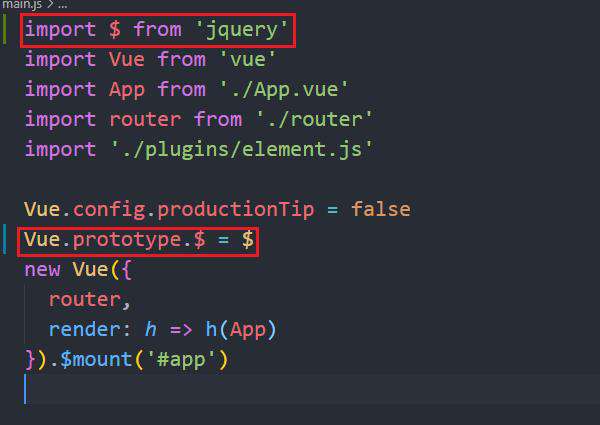
在main.js(入口文件) 引入
- 框出来的都是新增的
import $ from 'jquery' //导入jquery
Vue.prototype.$ = $ //将$(jquery)挂在到vue.prototype身上,让所有的Vue共享这个方法

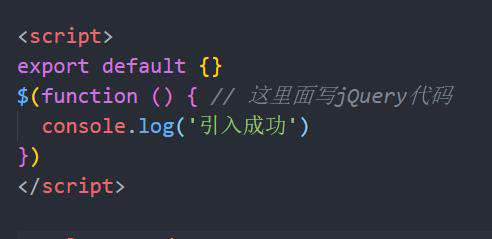
测试

<script>
export default {}
$(function () { //这里面写jQuery代码
console.log('引入成功')
})
</script>
「点赞、收藏和评论」
❤️关注+点赞+收藏+评论+转发❤️,鼓励笔者创作更好的文章,谢谢?大家。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!