keep-alive是vue内置组件,白话来说就是把你想要缓存的东西缓存到内存,避免重新渲染Dom,vue本身是单页面,而keep-alive对单页面以及mode:history模式下有效 版本2.1.0后提供了include/exclude两个属性 可以针对性缓存相应的组件,2.2后加入了beforeRouteUpdate钩子函数(后面在补充)
应用场景:只有从C页面进入B页面可以缓存,其它任何页面进入都清除缓存回到初始状态
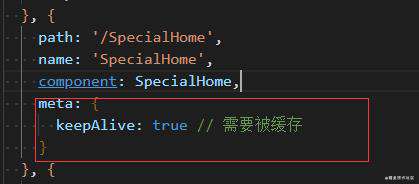
一、配置路由 router文件下的index.js

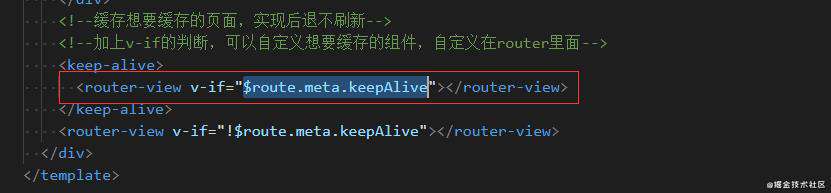
二、缓存整个模板,配置app.vue,即主页面

需要注意 需要注意 需要注意重要的事情说三遍
v-if的判断要加载router-view,若是加载在keep-alive无法实现缓存。
三、由于只要缓存B页面,为了减少不必要的冗余,将控制缓存的钩子函数都放在B页面
需要先了解两个重要的点:
1、生命周期钩子函数的加载顺序
成功开启keep-alive,可以考虑调用两个新的钩子函数:activated、deactivated
第一次为调取缓存的加载顺序,开启了keep-alive后,当再次进入(前进或者后退)时,只触发activated,退出时触发deactivated。
beforeCreate->created->beforeMount-> mounted-> activated
注意:使用keep-alive,调用 $destory() 需要谨慎,否则页面不再被缓存
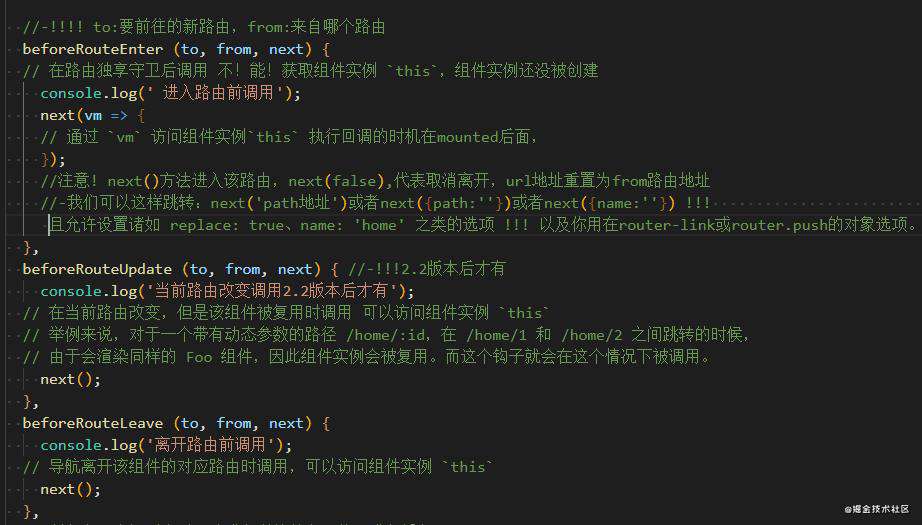
2、Vue-Router路由组件内的守卫:

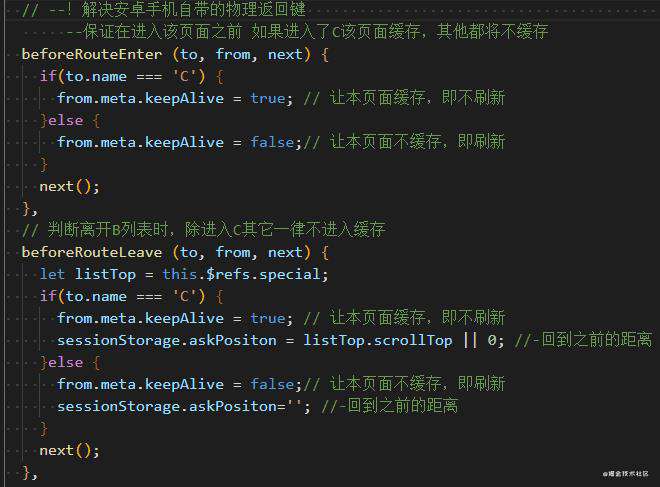
四、缓存设置B页面

安卓从其它页面!!第一次!!进入后,手机自带返回按钮第一次返回,无法缓存,第二次则正常缓存 !!!!!!遇到的坑 1、B页面根据url自带参数不同,可以通过reload重新刷新页面,若从A先进入/b/2,通过/b/2进入/c/2,返回后回到/b/2跳转前的位置,
此时,从A进入/b/1,,通过/b/1进入/c/1,返回后回到仍然缓存的是/b/2跳转前的位置
解决方法:一直钻进死胡同,在路由组件守卫那打转,考虑如何清除上一次的缓存,有查到一种方法,通过获取节点一层层找到相应的cache,
然后清除,什么时候清楚,如何重新加载,慎用$destory(),涉及到的问题太多,最后选择了暴力的解决方法
!!罗列出多种出现问题的情况,发现了一个最直接的原因:this.$router.push,页面的重新reload的时候自可清楚之前的缓存,所直接暴力的window.location.href=url;这样的缓存都是在beforeRouteLeave时记录缓存
2、安卓从A页面<第一次>进入后/b/1,通过/b/1进入/c/1,从C返回B时,手机自带返回按钮第一次返回,无法缓存,第二次则正常缓存(浏览器自带以及自己甚至的返回一切正常)
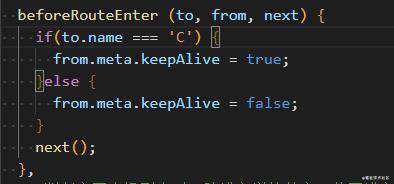
解决方法:在beforeRouteEnter时,判断若是去C的时候,修改route中的keepAlive进行缓存

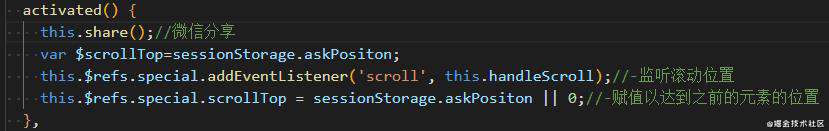
3、涉及到微信的实时分享,在返回时,调取了缓存,分享的数据仍会记录之前的C页面的分享状态
解决方法:具体的思路参考第三点第1条生命周期钩子函数的加载顺序

关于安卓物理返回的问题待补充。。。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!