Vue 修饰符 .sync 的功能是:当一个子组件改变了一个 props 值时,这个变化也会同步到父组件中所绑定。
案例
父组件:
// App.vue
<template>
<div class="app">
App.vue 我现在有 {{ total }}
<hr />
<Child :num.sync="total" />
<hr />
<Child :num="total" @update:num="total = $event" />
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
data() {
return { total: 0 };
},
components: { Child: Child },
};
</script>
<style>
.app {
border: 3px solid red;
padding: 10px;
}
</style>
子组件:
// Child.vue
<template>
<div class="child">
{{ num }}
<button @click="$emit('update:num', num + 1)">
<span> +1 </span>
</button>
</div>
</template>
<script>
export default {
props: ["num"],
};
</script>
<style>
.child {
border: 3px solid green;
}
</style>
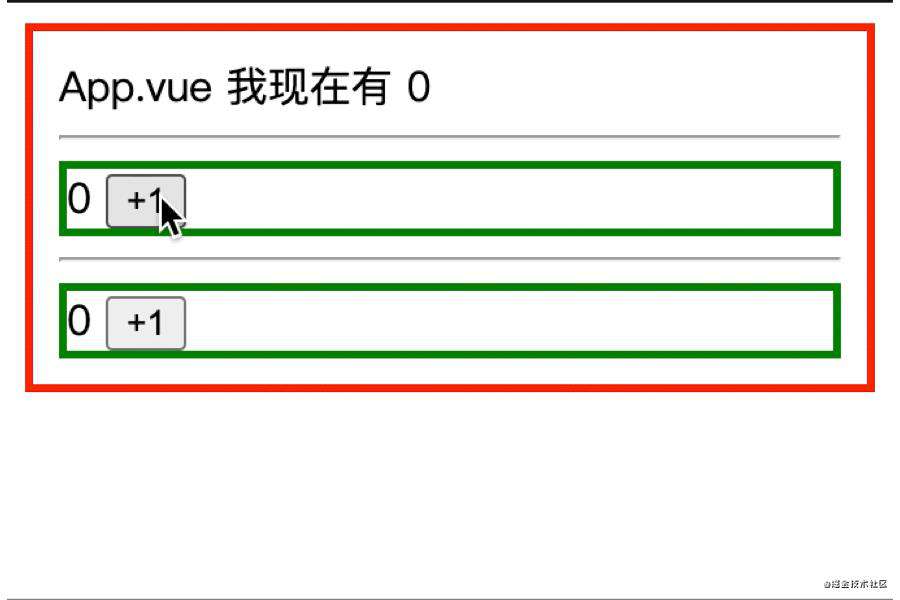
效果如下:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!