基础概念
- UnionID 用于标识用户身份的标识,例如区分在微信小程序和微信h5端登录的两个账号是否为同一个用户
- appid 小程序 AppID 或第三方平台 AppID。如果有提供 project,该选项将忽略
- appsecret 小程序密钥
- session_key 用于保证数据安全完整性,存储在开发者服务器上的会话密钥,调用wx.login会导致上次session_key过期
- openid 支付用户唯一标识
授权
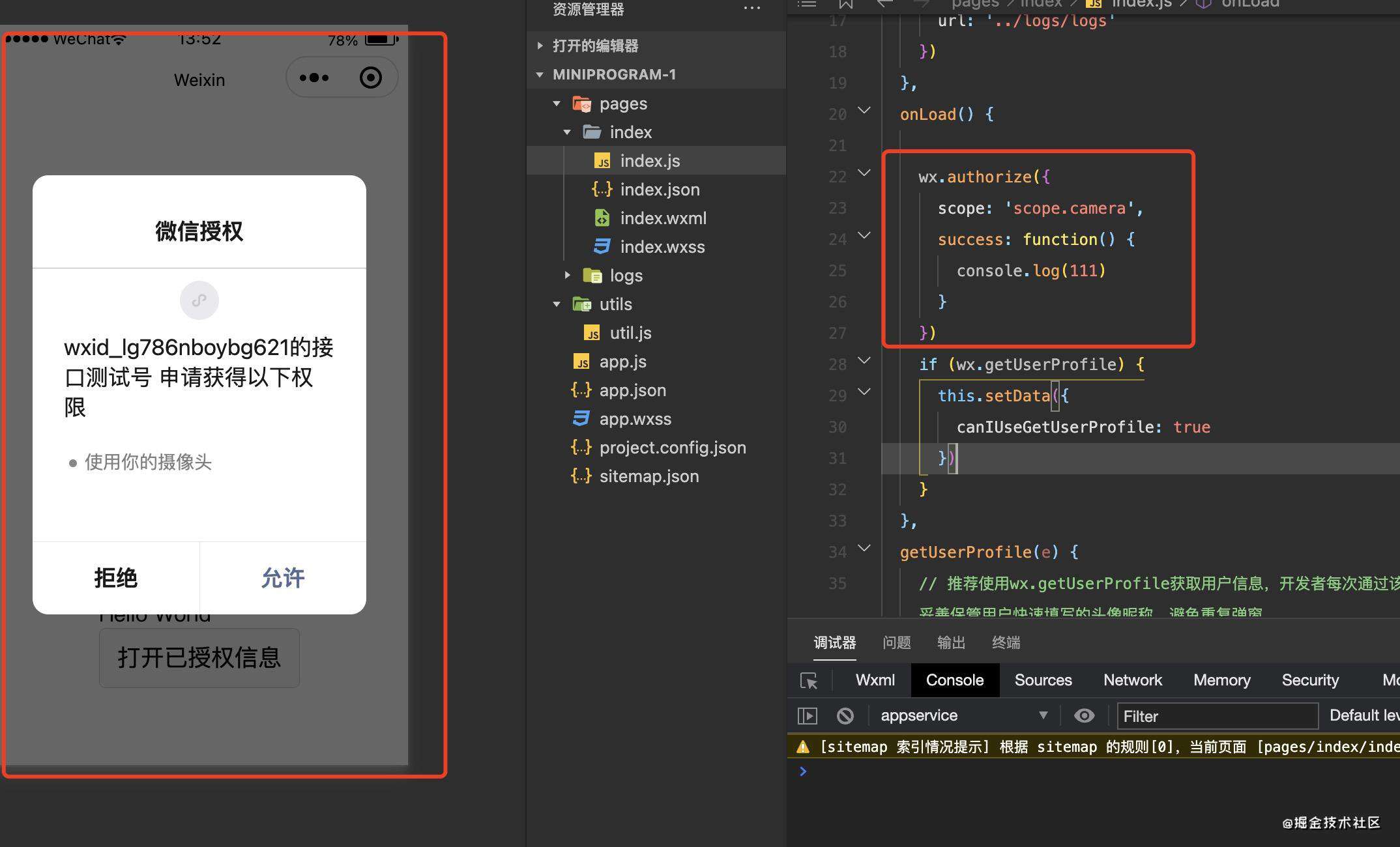
- 部分接口需要用户授权才能调用
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
- 如果用户已授权,可以直接调用接口;
- 如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景。
- 校开发者可以使用 wx.getSetting 获取用户当前的授权状态。
提前发起授权
- wx.authorize
wx.authorize({scope: "scope.userInfo"}),不会弹出授权窗口,请使用 ``- 需要授权
scope.userLocation、scope.userLocationBackground时必须配置地理位置用途说明。

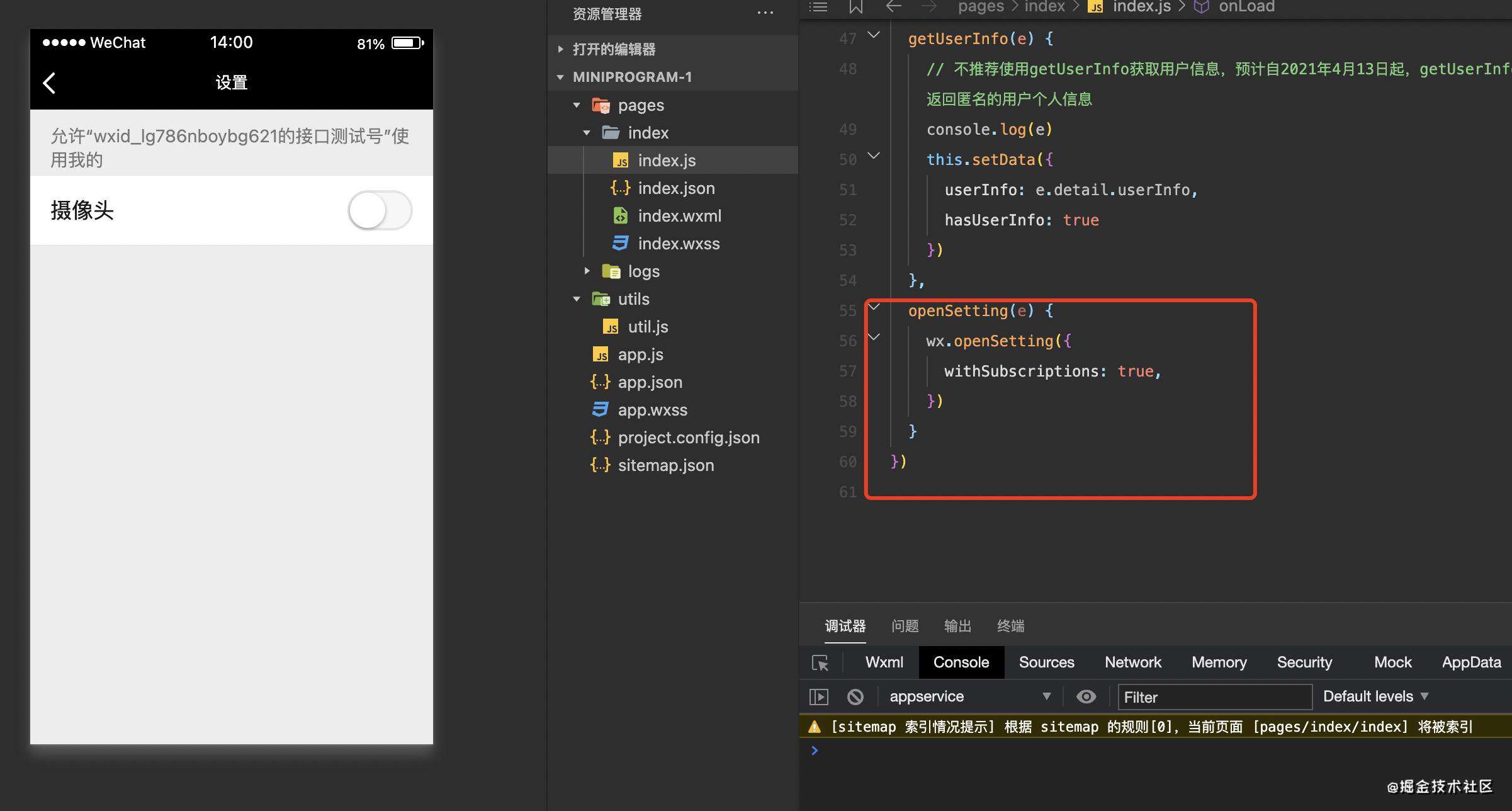
拒绝授权情况兼容
- 调用 wx.openSetting 打开设置界面,引导用户开启授权
- 如果上述情况点击拒绝,则会有如下效果:

授权有效期
- 一旦用户明确同意或拒绝过授权,其授权关系会记录在后台,直到用户主动删除小程序。
版本兼容
- wx.canIUse(string schema)判断小程序的API,回调,参数,组件等是否在当前版本可用
登录
-
wx.login() 获取code,发送至后端服务器
-
后段服务器拿到前端的code,将
{code, appid, appsecret, ...}发送给微信接口服务
-
微信接口服务返回
{session_key, openid,...}后端把token返回给前端
-
前端将token保存到小程序storage,在下次业务请求时带上token进行请求
登录状态检查
- wx.checkSession
用户信息
获取用户信息
- wx.getUserProfile 每次调用都会弹出授权信息(推荐使用)。目前(2021.3.20)小程序开发者工具不支持,需要真机调试
- wx.getUserInfo 获取用户信息。为优化用户登录体验,该接口将进行调整,详见 用户信息接口调整说明
- 触发方式
<button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
- 触发方式
获取手机号
- 获取微信用户绑定的手机号,需先调用wx.login接口
- 触发方式,主动触发
分享
转发与分享到朋友圈
- onShareAppMessage(Object object) 转发。只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
onShareAppMessage() { // res {from, target, webViewUrl} if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '自定义转发标题', path: '/page/user?id=123', imageUrl: 'https://images.pexels.com/photos/247431/pexels-photo-247431.jpeg?cs=srgb&dl=pexels-pixabay-247431.jpg&fm=jpg', } } - onShareTimeline() 分享到朋友圈。只有定义了此事件处理函数,右上角菜单才会显示“分享到朋友圈”按钮。需要先设置onShareAppMessage才能生效。
onShareTimeline() { return { title: '分享到朋友圈', query: 'a=1&b=2', imageUrl: 'https://images.pexels.com/photos/247431/pexels-photo-247431.jpeg?cs=srgb&dl=pexels-pixabay-247431.jpg&fm=jpg', } }
获取二次转发信息
- 现在通过调用 wx.showShareMenu 并且设置 withShareTicket 为 true ,当用户将小程序转发到任一群聊之后,此转发卡片在群聊中被其他用户打开时,可以在 App.onLaunch 或 App.onShow 获取到一个 shareTicket。通过调用 wx.getShareInfo 接口传入此 shareTicket 可以获取到转发信息。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!