Vue里面的is属性
在Vue的官方文档里面 关于is这个attribute有一个这样的例子

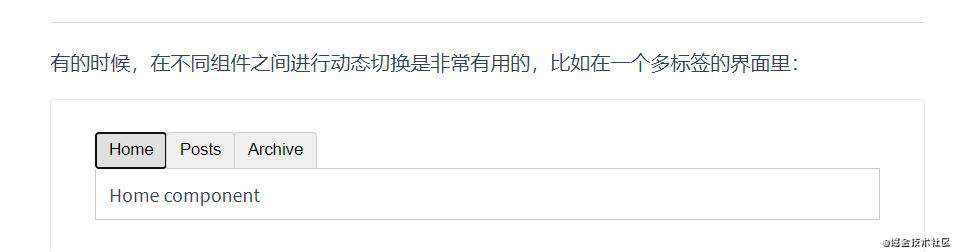
这是一个点击不同的button会动态切换下面的文字
其实下面的文字其实是一个组件 当点击上面不同的按钮就会切换到不同的组件
使用方法
<component v-bind:is="currentTabComponent"></component>
实际渲染的效果其实是
<currentTabComponent></currentTabComponent>
也就是说is的后面的值是组件的name,Vue前面的文章也举过一个例子 就是在一些特定的html元素当中不应该有其它的元素导致渲染失败 比如ul里面的li section里面的option 等等 这些元素都是配套出现的 那么当我们需要在这些特定元素里面使用组件应该怎么办呢 这个时候is属性就派上用场了
<ul>
<my-post></my-post> //无法正常渲染
</ul>
<ul>
<li :is="my-post"> //渲染的结果是my-post组件
</li>
</ul>
Vue官网的按钮动态切换组件的源码是这样的
<body>
<div id="dynamic-component-demo" class="demo">
<button
v-for="tab in tabs" //循环遍历出三个button
v-bind:key="tab"
v-bind:class="['tab-button', { active: currentTab === tab }]"
v-on:click="currentTab = tab"
//给button添加点击事件点击后把tab的值传给currentTab
//点击不同的button传的tab值是不相同的 因为遍历了tabs
>
{{ tab }} //渲染按钮文字
</button>
<component v-bind:is="currentTabComponent" class="tab"></component>
//绑定is并且is的值是一个计算属性 根据计算属性的返回值来渲染不同的组件
</div>
<script>
Vue.component("tab-home", { //在这里创建了三个组件
template: "<div>Home component</div>"
});
Vue.component("tab-posts", {
template: "<div>Posts component</div>"
});
Vue.component("tab-archive", {
template: "<div>Archive component</div>"
});
new Vue({
el: "#dynamic-component-demo",
data: {
currentTab: "Home", //currentTab的默认值是Home
tabs: ["Home", "Posts", "Archive"] //被遍历的tabs
},
computed: {
//当点击上面的三个button后,
//对应的tab改变后这个计算属性就会触发
//拼接字符串把结果传给了is
//所以点击不同的button就实现了动态切换下方文字的效果
currentTabComponent: function() {
return "tab-" + this.currentTab.toLowerCase();
}
}
});
</script>
</body>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!