由第一节 浏览器简介中我们知道,浏览器有很多种,由不同的商家生产,功能上也有所不同。那么浏览器是如何渲染HTML、CSS、JS成一个漂亮且有用的网页的呢?
这就全靠于浏览器内核啦~
浏览器内核简介
浏览器内核分成两部分:渲染引擎和js引擎。由于js引擎越来越独立,内核就倾向于只指渲染引擎。

渲染引擎
渲染引擎其实就是网页浏览器的排版引擎,也被称为样版引擎。它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。
部分浏览器使用的渲染引擎:
- firefox使用gecko引擎(开源:developer.mozilla.org/zh-CN/docs/…
- IE使用Trident引擎
- 2015年微软推出自己新的浏览器,原名叫斯巴达,后改名edge,使用edge引擎
- opera最早使用Presto引擎,后来弃用,跟随谷歌使用的引擎
- chrome\safari\opera使用webkit引擎(开源:webkit.org/)
- 13年chrome和opera开始使用Blink引擎(基于webkit发展)
更多渲染殷勤可参考:baike.baidu.com/item/排版引擎/8…
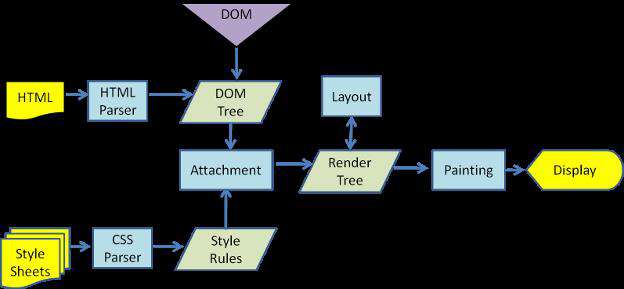
渲染引擎工作流程
- HTML解析器解析DOM树(解析为DOM树上个节点,同时解析CSS样式)
- 渲染树结构(具有一定的视觉效果,并按照一定顺序排列在屏幕上)
- 布局渲染树(为每个节点分配固定坐标)
- 绘制DOM树(渲染引擎会遍历所有的节点,由UI后端绘制)
webkit工作流程

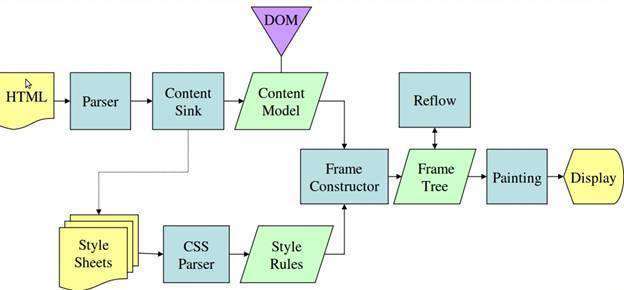
gechko工作流程

JavaScript引擎
部分浏览器使用的JavaScript引擎: JavaScript引擎是一个专门处理JavaScript脚本的虚拟机,一般会附带在网页浏览器之中。
- 老版本IE使用Jscript引擎
- IE9之后使用Chakra引擎
- edge浏览器仍然使用Chakra引擎
- firefox使用monkey系列引擎
- safari使用的SquirrelFish系列引擎
- Opera使用Carakan引擎
- chrome使用V8引擎(开源)。nodeJs其实就是封装了V8引擎
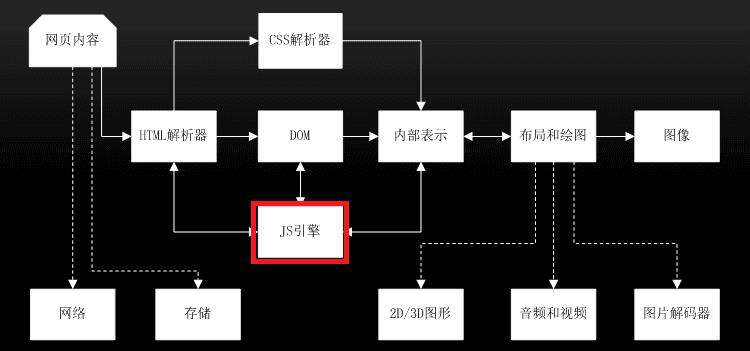
浏览器引入JS的渲染过程
 图片来源于:zhuanlan.zhihu.com/p/27628685
图片来源于:zhuanlan.zhihu.com/p/27628685
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!