Vue对data做什么
首先我们来看一个例子
const myData = {
n: 0
}
// console.log(myData) // 0
new Vue({
data: myData,
template: `
<div>{{n}}</div>
`
}).$mount("#app");
setTimeout(()=>{
myData.n += 10
// console.log(myData) // 奇怪的东西
},3000)
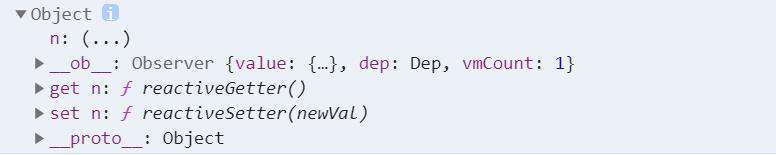
第二个 log 会打出如下东西

n是三个点 那么为什么会出现这样子呢。
我们接着往下研究代码,在这里我们还需要了解ES6 的基础语法还有 getter 和 setter的用法。
下面代码展示getter 和 setter的用法
let obj3 = {
姓: "高",
名: "圆圆",
// 这里就是getter
get 姓名() {
return this.姓 + this.名;
},
// 这里就是setter
set 姓名(xxx){
this.姓 = xxx[0]
this.名 = xxx.substring(1)
},
age: 18
};
obj3.姓名 = '高媛媛'
console.log(`需求三:姓 ${obj3.姓},名 ${obj3.名}`)
console.log(obj3)
getter就是用于获取一个值。
setter就是可以往里面传一个新的值。
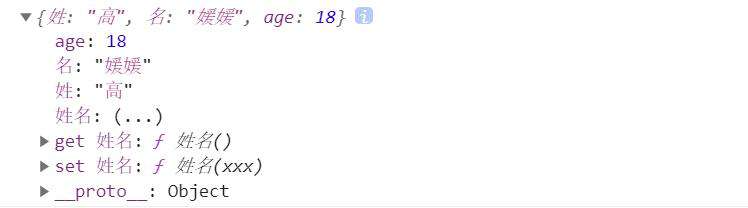
上面代码运行的结果是:
哎 就然也是三个点呢!
如果将你的鼠标悄悄放上去,会出现调用属性getter。然后就会调用后返回高媛媛

这说明 上面的n 和这里的姓名不是一个真实的属性。也就表达了 我们确实可以对它们读和写 但是没有这个真实的属性存在。读和写就是通过下面的 get 和 set 读写的。
总结一下就是 并不存在一个 n 和 姓名属性;而是通过 setter 和 getter 来模拟读写操作的。
这时我们就知道了 getter 和 setter 的用法啦。但是这还不能来理解为什么会变。
那我们再来研究一个 Object.defineProperty() MDN文档了解。
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
当我们定义完后一个对象之后,我们还想在上面添加其他的属性,就可以用到Object.defineProperty()。
例如下面的代码
let obj3 = {
姓: "高",
名: "圆圆",
// 这里就是getter
get 姓名() {
return this.姓 + this.名;
},
// 这里就是setter
set 姓名(xxx){
this.姓 = xxx[0]
this.名 = xxx.substring(1)
},
age: 18
};
obj3.姓名 = '高媛媛'
let sex = '女'
Object.defineProperty(obj3, 'sex', {
get() {
return sex;
},
set(value) {
sex = value
}
})
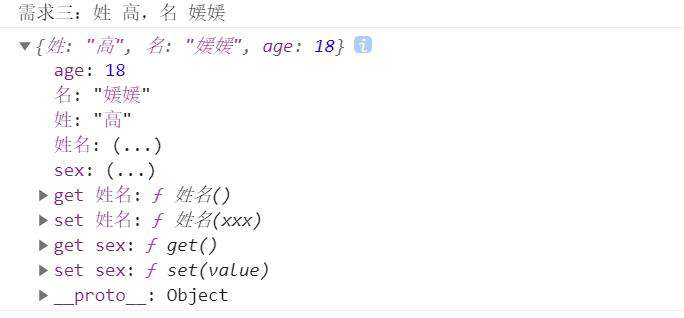
console.log(`需求三:姓 ${obj3.姓},名 ${obj3.名}`)
console.log(obj3)
这样就多了一个sex 属性。
注意sex 属性是不存在 obj3里面的真实属性。

到目前 我们已经知道了 getter 和 setter 的用法。还有 Object.defineProperty()的用法了。但是还没有真正的了解data的深层意思吧。
那我们继续我们的项目。我们定需求然后逐渐的实现它们。
需求一:用 Object.defineProperty 定义 n
let data1 = {}
Object.defineProperty(data1, 'n', {
value: 0
})
console.log(`需求一:${data1.n}`)
代码很简单 就不用叙述啦。
注意这里面的value : 0不是给vlaue赋值哦。而是给n一个值哦。还是看不想不通,那肯定没有看完MDN文档,那就再来一遍。
需求二:n 不能小于 0
let data2 = {}
data2._n = 0 // _n 用来偷偷存储 n 的值
Object.defineProperty(data2, 'n', {
get(){
return this._n
},
set(value){
if(value < 0) return
this._n = value
}
})
console.log(`需求二:${data2.n}`)
data2.n = -1
console.log(`需求二:${data2.n} 设置为 -1 失败`)
data2.n = 1
console.log(`需求二:${data2.n} 设置为 1 成功`)
这里我们就在 set里面做了一个判断。
这里就有去缺点。发现没有?
如果我们直接给 data2._n设置一个-2他会返回吗?
显然会毫不犹豫的返回-2,他直接没有走Object.defineProperty()这里的代码。是直接改了原来的值。那么需求三就来了
需求三:使用代理
let data3 = proxy({ data:{n:0} }) // 括号里是匿名对象,无法访问
function proxy({data}/* 解构赋值 */){
const obj = {}
// 这里的 'n' 写死了,理论上应该遍历 data 的所有 key,这里做了简化
Object.defineProperty(obj, 'n', {
get(){
return data.n
},
set(value){
if(value<0)return
data.n = value
}
})
return obj // obj 就是代理
}
// data3 就是 obj
console.log(`需求三:${data3.n}`)
data3.n = -1
console.log(`需求三:${data3.n},设置为 -1 失败`)
data3.n = 1
console.log(`需求三:${data3.n},设置为 1 成功`)
这里就直接是一个没有名字的对象,不让你找到 就没有法修改本体,只能用我的代理obj 来修改 n
但是这里还有个问题 ,如果绕过代理还是能修改原来的值。代码如下:
let myData = {n:0}
let data4 = proxy({ data:myData }) // 括号里是匿名对象,无法访问
// data3 就是 obj
console.log(`杠精:${data4.n}`)
myData.n = -1
console.log(`杠精:${data4.n},设置为 -1 失败了吗!?`)
这样就修改了原来的值。
需求五:就算用户擅自修改 myData,也要拦截他
let myData5 = {n:0}
let data5 = proxy2({ data:myData5 }) // 括号里是匿名对象,无法访问
function proxy2({data}/* 解构赋值*/){
let value = data.n
// 得到最初的n值后删掉重新创建一个新的虚拟n
Object.defineProperty(data, 'n', {
get(){
return value
},
set(newValue){
if(newValue<0)return
value = newValue
}
})
// 就加了上面几句,这几句话会监听 data
const obj = {}
Object.defineProperty(obj, 'n', {
get(){
return data.n
},
set(value){
if(value<0)return//这句话多余了
data.n = value
}
})
return obj // obj 就是代理
}
// data3 就是 obj
console.log(`需求五:${data5.n}`)
myData5.n = -1
console.log(`需求五:${data5.n},设置为 -1 失败了`)
myData5.n = 1
console.log(`需求五:${data5.n},设置为 1 成功了`)
上面代码最重要的是,当我们拿到原始值n后,我们就会删掉然后创建 一个虚拟的n 和一个代理。
这样是不是很鸡贼,就修改不了我的初始值,只能从代理给我传值过来。
这样我们就知道了data里面的大概流程了吧。
那我们来总结以下什么是代理
代理(设计模式)
- 对myData对象的属性读写,全权由另一个对象vm负责
- 那么vm就是myData的代理(类比房东租房)
- 比如myData.n不用,,偏要用vm.n来操作myData.n
然后我们再来对比以下 Vue里面对data运行流程
vm = new Vue({data: myData})
- 会让vm成为myData的代理(proxy)
- 会对myData的所有属性进行监控
- 为什么要监控,为了防止myData的属性变了,vm不知道
- vm知道了又如何?知道属性变了就可以调用render(data)呀!
- UI = render(data)
这样我们就可以返回到第一次,为什么第二个n 需要getter后才能获取值。
因为当Vue第一次拿到了n=0后就会删除原来的值,而想要获取就必须在setter设置的虚拟的n 来getter。大概就是这原理啦。
数据响应式
响应式是什么:
做个比如:自己用拳头打一下大腿,然后你的大腿就会响应以下,说我很痛,别打我。
响应式是一种设计模式,数据响应就是代码根据数据变化作出反应,页面布局响应式就是根据页面缩放大小调整布局。
那么Vue里面的数据响应式
就是 new Vue 对data对象的监听和代理操作,当数据变化,vm就会调用render()函数,实时更新UI。运用了 Object.defineProperty()来实现数据的监听和代理。
Object.defineProperty的问题
Object.defineProperty(obj, 'n' ,{...})
必须要有一个'n',才能监听&代理obj.n对吧
如果前端开发者比较水,没有给n怎么办
Vue会给出一个警告
示例二:
//一般没人这么写,我这样写是为了引用完整版 Vue
import Vue from "vue/dist/vue.js";
Vue.config.productionTip = false;
new Vue({
data: {
obj: {
a: 0 // obj.a 会被 Vue 监听 & 代理
}
},
template: `
<div>
{{obj.b}}
<button @click="setB">set b</button>
</div>
`,
methods: {
setB() {
this.obj.b = 1; //请问,页面中会显示 1 吗?
}
}
}).$mount("#app");
Vue只会检查第一层属性
此时如果我点击setb,请问视图中会显示1吗?
答案是:不会
为什么:因为Vue没法监听一开始不存在的obj.b
解决办法
- 那我把key都声明好,后面不再加属性不就行了
- 使用Vue.set或者this. $set
如下代码
// 承接上面代码
methods: {
setB() {
// this.obj.b = 1; //请问,页面中会显示 1 吗?
Vue.set(this.obj,'b',1)
// 或者如下写法
this.$set(this.obj,'b',1)
}
}
他们的作用:
- 新增key
- 自动创建代理和监听(如果没有创建过)
- 触发UI更新(但并不会立刻更新)
data中有数组怎么办?
你没法提前声明所有key
示例1:数组的长度可以一直增加,下标就是 key
你看,你没有办法提前把数组的key都声明出来
Vue也不能检测对你新增了下标
难道每次改数组都要用Vue.set或者this. $set
尤雨溪的做法
篡改数组的API,见文档中 [变异方法]章节
这7个API都会被Vue篡改,调用后会更新UI
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
资料来源:饥人谷
本文为贰贰的原创文章,著作权归本人和饥人谷所有,转载务必注明来源
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!