
1.绘图能力
| Canvas | SVG | 操作对象 | 基于像素(动态点阵图) | 基于图形元素 | 驱动 | 只能脚本驱动 | 支持脚步以及CSS | 事件交互 | 用户交互到像素点(x,y) | 用户交互到图形元素 | 性能 | 适合小面积、大数量应用场景 | 适合大面积,小数量应用面积 |
|---|
基于流程图的场景:节点不会太多,加上节点都是静态图,没有太多动态渲染,那svg可能更适合,而且svg具备高保本,但是如果在大规模数据或图元的情况下请谨慎选择,毕竟性能会差些
? 推荐阅读:
- SVG 与 HTML5 的 canvas 各有什么优点,哪个更有前途?
- SVG入门—如何手写SVG
2.现有流程图设计器
- processon 推荐
- 亿图
- Microsoft Visio
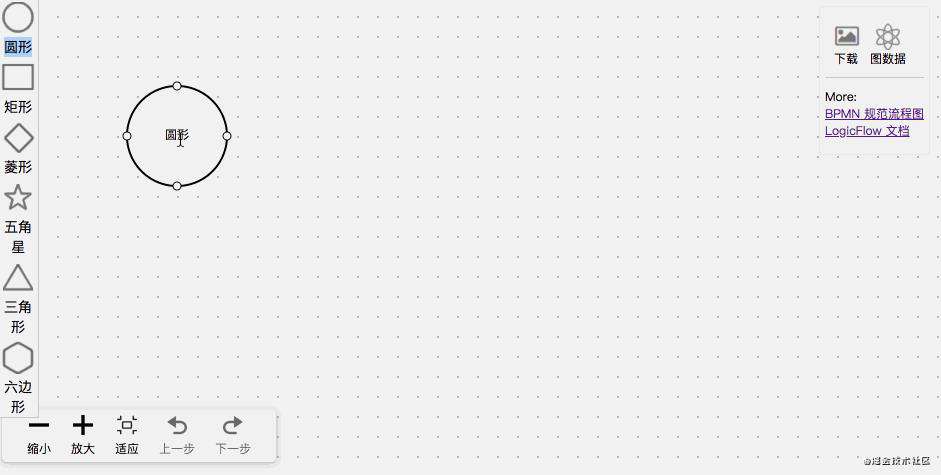
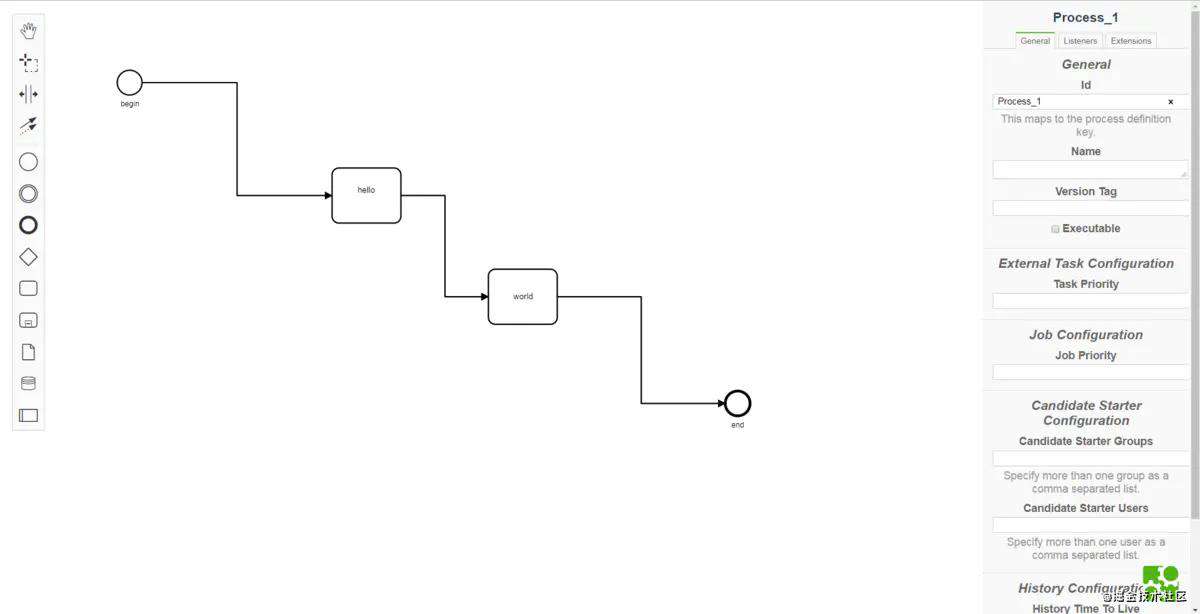
举个例子:前段时间涉及开发一款数据集成服务web应用,涉及到面板编排的模块,需要配置数据转换 adapter,比如定制一些节点做自定义数据转换,本身就是一个流程图设计器,于是我做了一些前期的调研,调研了一部分开源的流程设计器开发方案,我们先看看一个普通的流程设计器长啥样, 图片来源 logicFlow

3.开源流程设计器web开发方案
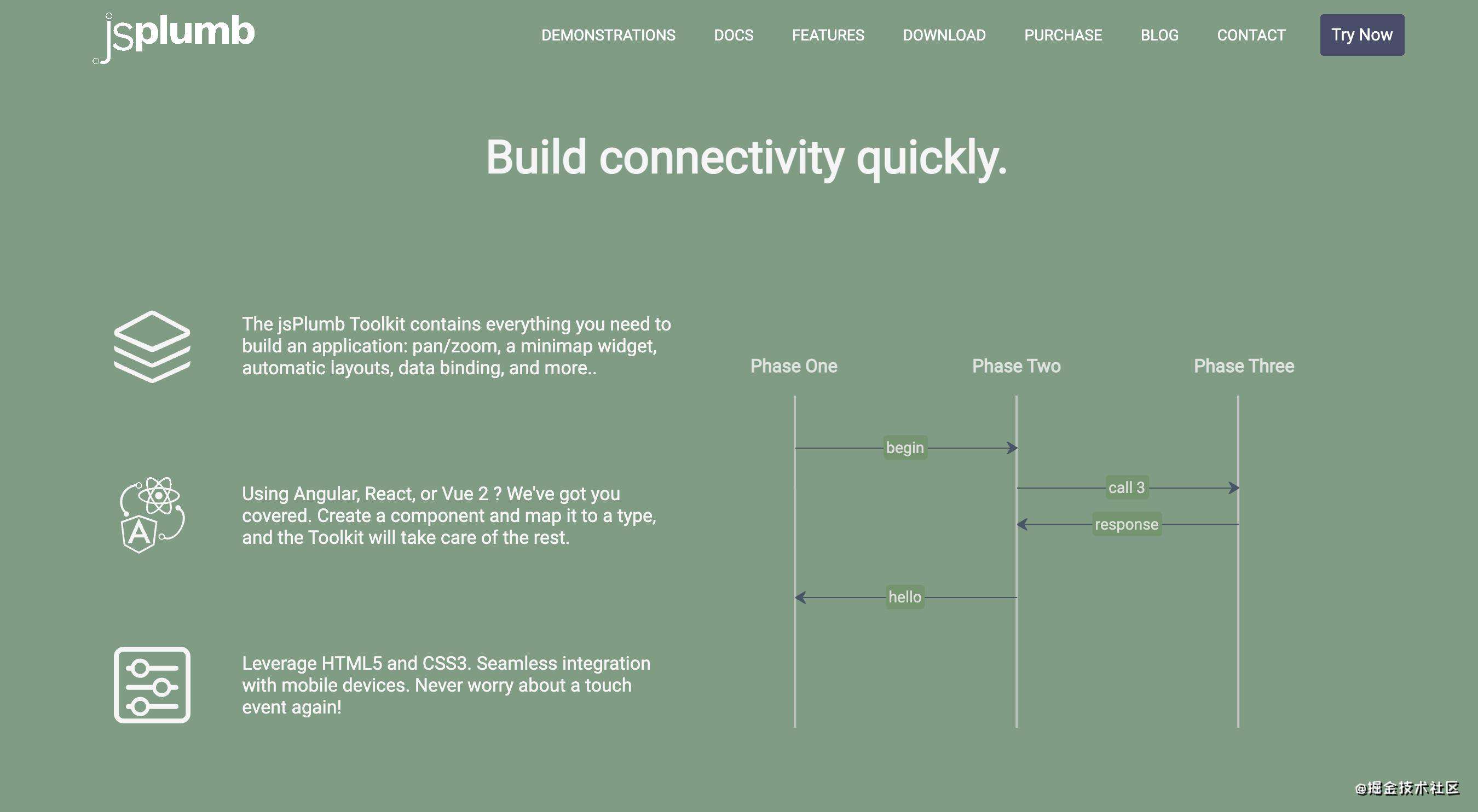
3.1 Jsplumb

jsPlumb是比较早期的一个绘图组件,历史悠久,7年前就开源了,可以用来开发流程图设计器,但是它需要依赖jquery才能使用,因为其本身是基于DOM连线的一个库,核心主要包括以下几个模块

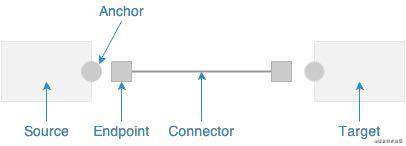
- Souce: 源节点
- Target: 目标节点
- Anchor: 锚点
- Endpoint: 端点
- Connector: 连接
- Overlays: 可以理解为在连接线上的文字或者箭头之类的东西
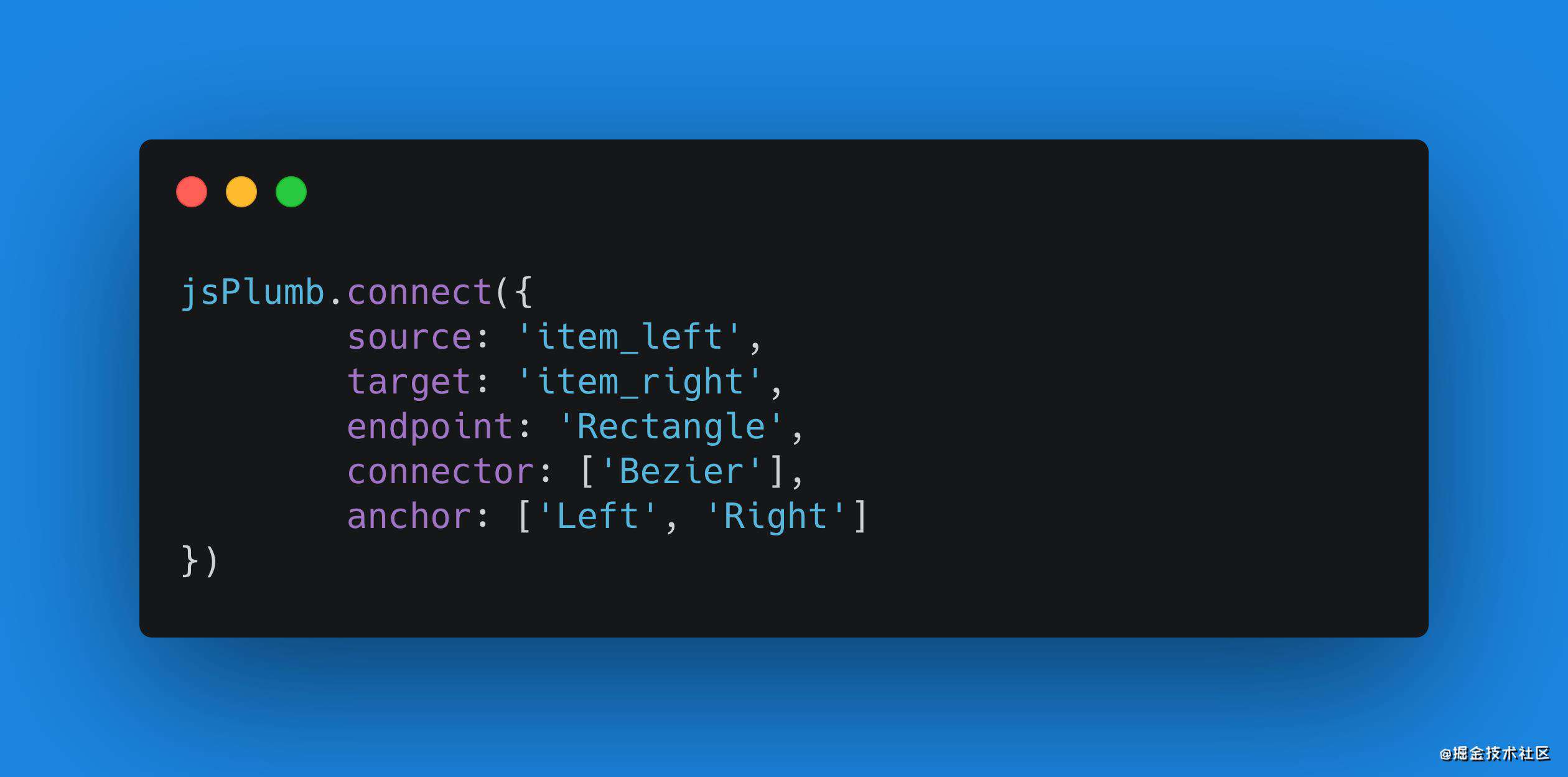
下面是这几个模块串起来的实例

如果你想在vue中使用也是可以的,这里不做具体介绍,感兴趣的童鞋看推荐阅读
? 推荐阅读:
- jsplumb 中文基础教程
- vue中使用jsplumb基本教程
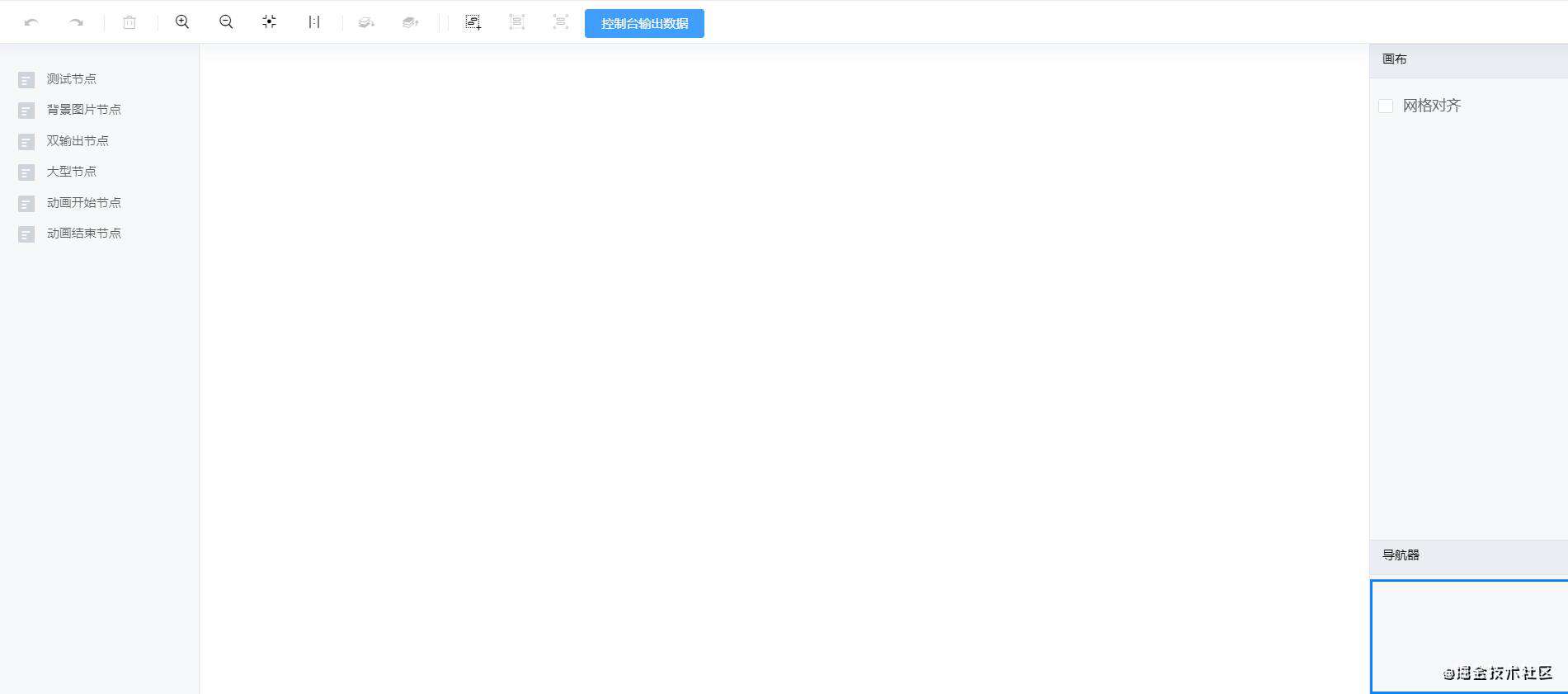
3.2.Antv G6

G6是绘图方面也是可以选择的,可以使用 canvas 或 svg 渲染,默认是Canvas,在可视化及交互方面,G6是比较突出的,完虐jsplumb ,我们知道本质上是antv旗下专注图形可视化库,着重点不一样,核心是可视化

?推荐阅读
- G6快速上手
- vue之G6上手 demo
- G6语雀文档
3.3 bpmn-js
这里先介绍下BPMN是什么鬼
而BPMN 2.0 的核心主要包括以下几种基本建模元素

-
活动(Activity):是用来指代要完成的活动,通过由流程组合在一起而发挥效用。
-
事件(Event):用来表明流程的生命周期中发生了什么事。
-
网关(Gateway):用来控制流程的流向。
-
流向(Flow):是连接两个流程节点的连线。
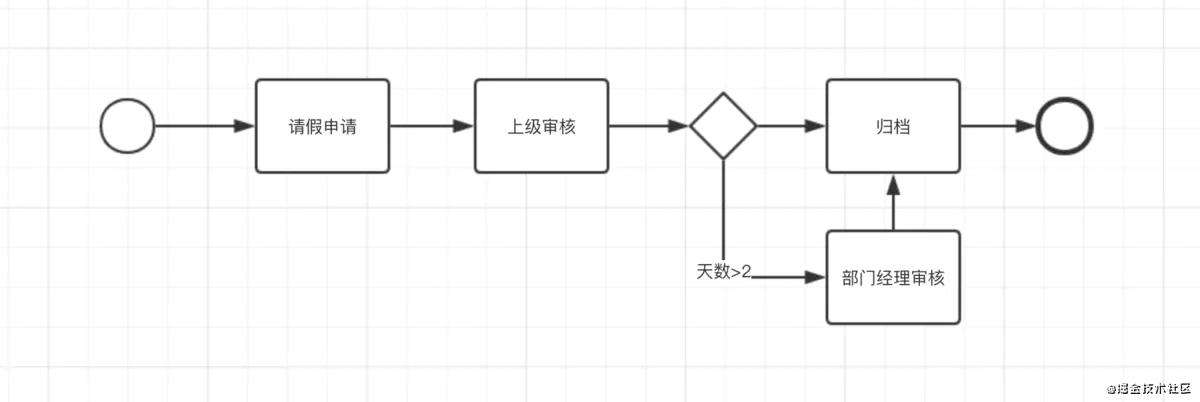
我们看看下面这个实际例子基于BPMN的业务流程图(请假流程)

bpmn-js 是依赖两个重要的库如下?
- diagram-js:负责绘制图形和连线,它提供了与这些图形元素进行交互的方法
- bpmn-moddle: 使我们能够读写 BPMN 2.0 架构兼容的 XML 文档,并访问在图上绘制的图形和连线背后的 BPMN 相关信息。

在线编辑示例图

这里还要稍微提一下Activiti, Activiti是一个开源的工作流引擎,它实现了BPMN 2.0规范,可以发布设计好的流程定义,并通过api进行流程调度,不过是超出前端范畴,毕竟是一款基于 Java 的超快速、超稳定的 BPMN2.0 流程引擎,也超出我的认知范围?
? 推荐阅读:
-
bpmn在线demo
-
阿呆:全网最详bpmn.js教材-基础篇
3.4 LogicFLow

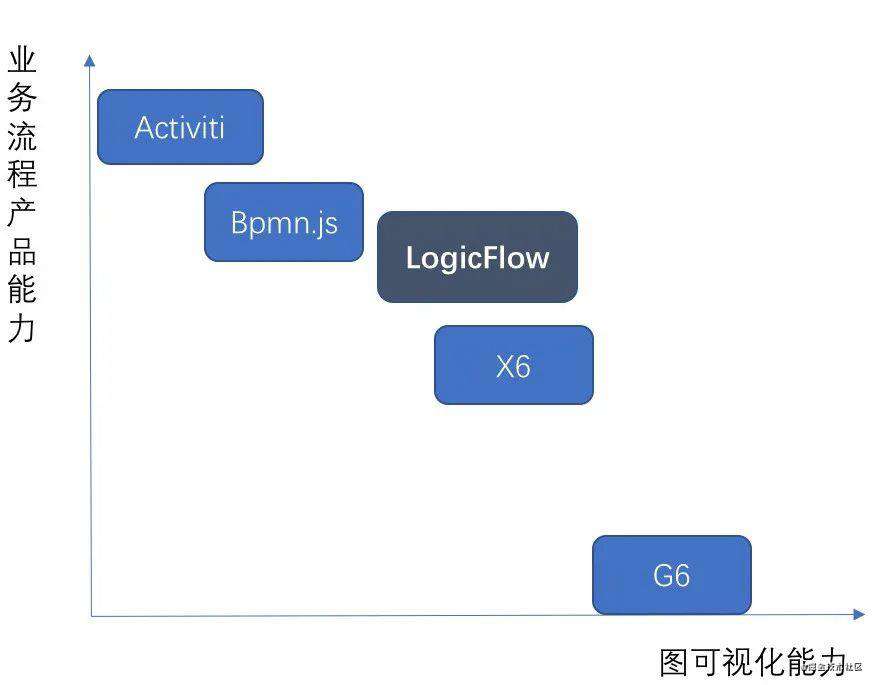
LogicFLow的定位,综合了业务拓展能力以及可视化交互能力

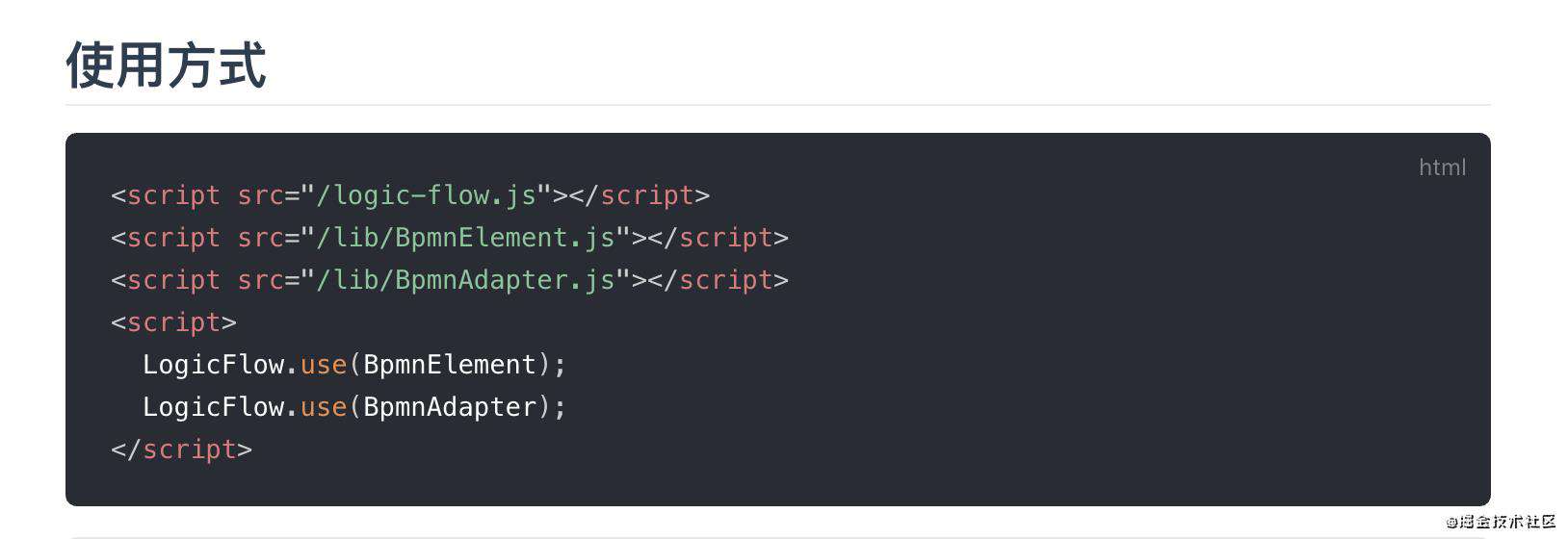
与第一节提到的jsplumb不同的是,logicflow考虑到在基于DOM操作繁琐的前提,最资源消耗也比较大,而选择MVVM框架的理念,引入 Virtual DOM 来解决某些场景下的更新效率,也在一定程度上弥补「基于 Svg 渲染图形」可能造成的渲染性能问题。
而且LogicFlow 还满足上一节我们提到的 BPMN2.0 规范的节点和连线

LogicFLow作为最新的流程设计器开源方案,github开源三个月以来获得1000?,后期我们会在LogicFLow做一些尝试,然后以文章的形式分享给大家
? 推荐阅读:
- logicflow vue demo
往期热门文章?:
- 从0到1开发可视化数据大屏(上)
- 树酱的前端知识体系构建(上)
- 树酱的前端知识体系构建(下)
- 聊聊前端开发日常的协作工具
- babel配置傻傻看不懂
- 如何更好管理 Api 接口
- 面试官问你关于node的那些事
- 前端工程化那些事
- 你学BFF和Serverless了吗
- 前端运维部署那些事
你好,我是? 树酱,请你喝杯? 记得三连哦~
1.阅读完记得点个赞哦,有? 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!