Vuex 的调试
目前只有一个createLogger 的 API 可以在控制台调试,
import { createStore, createLogger } from "vuex";
export default createStore({
//...
plugins: [createLogger()],
});
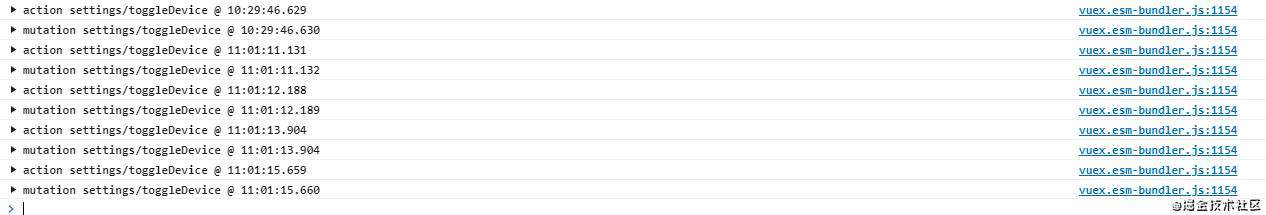
但是,这会使 控制台看上去个很糟糕! 当多个状态更新时,已经不能快速有效获取自己的信息

但是 在这篇 Issues 发现了另一个好东西 ---》 harlem ,也是这篇文章介绍的重点
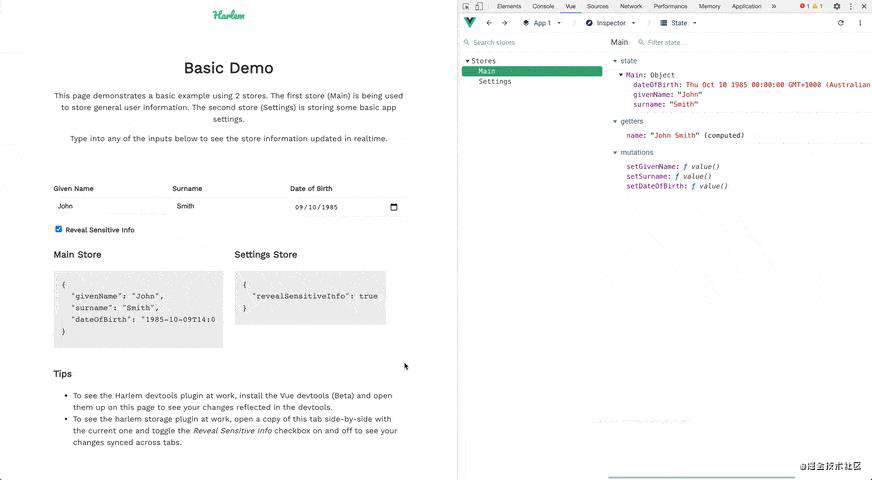
harlem
Harlem 就是一个用于创建、读取和状态变更等简单功能的API。它的核心只是使用了 vue3自带的 reactive 和 computeds API。这意味着如果你知道如何使用 Vue3,你就会知道如何使用 Harlem。
因为并没有引入其他的库(只是 Vue),所有它足够小,关键还提供了 vue 开发扩展的支持。
** 接下来 来看看如何使用 **
使用 harlem
1. 安装
npm install @harlem/core
2. Vue 应用实例注册 Harlem 插件。
import App from "./app.vue";
import Harlem from "@harlem/core";
createApp(App).use(Harlem).mount("#app");
3. 创建 Store ,并写出 getters/mutations
import { createStore } from "@harlem/core";
const STATE = {
firstName: "John",
lastName: "Smith",
};
const { getter, mutation, ...store } = createStore("user", STATE);
export const state = store.state;
export const fullName = getter(
"fullname",
(state) => `${state.firstName} ${state.lastName}`
);
export const setFirstName = mutation("setFirstName", (state, payload) => {
state.firstName = payload || "";
});
export const setLastName = mutation("setLastName", (state, payload) => {
state.lastName = payload || "";
});
4. 在应用中使用
<template>
<div class="app">
<h1>Hello {{ fullName }}</h1>
<input type="text" v-model="firstName" placeholder="First name">
<input type="text" v-model="lastName" placeholder="Last name">
</div>
</template>
<script lang="ts">
import {
defineComponent,
computed
} from 'vue';
import {
state,
fullName,
setFirstName,
setLastName
} from './stores/user';
export default defineComponent({
setup() {
const firstName = computed({
get: () => state.firstName,
set: setFirstName
});
const lastName = computed({
get: () => state.lastName,
set: setLastName
});
return {
firstName,
lastName,
fullName
};
}
});
</script>
开发扩展使用
import App from "./app.vue";
import Harlem from "@harlem/core";
import createDevtoolsPlugin from "@harlem/plugin-devtools";
import { createApp } from "vue";
function start() {
let plugins = [];
if (process.env.NODE_ENV === "development") {
plugins.push(
createDevtoolsPlugin({
label: "State",
})
);
}
return createApp(App)
.use(Harlem, {
plugins,
})
.mount("#app");
}
start();

已上抄录于 harlem 官方文档,可以自行查看
总结
在我自己切换使用以来 ,几乎毫无学习成本,而且极大的缩减了应用大小,大家赶紧试试吧。(如果是老项目改造,还是推荐第一种方法)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!