一:概念理解
成对出现:provide和inject是成对出现的
作用:用于父组件向子孙组件传递数据
使用方法:provide在父组件中返回要传给下级的数据,inject在需要使用这个数据的子辈组件或者孙辈等下级组件中注入数据。
使用场景:由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问父组件的数据
说起来好像明白了,那我们就在实例中操作一下
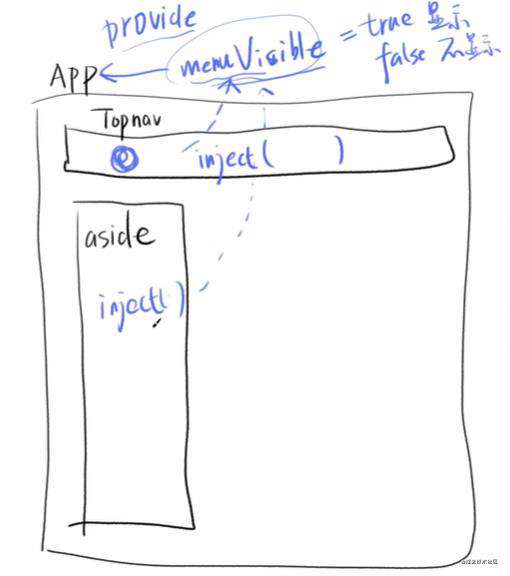
先解释一下这张图,三个组件,App.vue(父组件),Topnav.vue(子组件),aside是doc.vue里的元素(子组件)
,
//App.vue(父组件)
setup(){
const width = document.documentElement.clientWidth;//获取当前页面的宽度
const menuVisible = ref(width > 500);
provide('menuVisible',menuVisible)//set
})
}
}
//Topnav.vue(子组件)
setup(){
const menuVisible = inject<Ref<boolean>>('menuVisible')//get
}
}
//doc.vue(子组件)
setup(){
const menuVisible = inject<Ref<boolean>>('menuVisible')//get这里就获取到了数据
return{menuVisible}
}
}
任何一个组件都可以通过这个inject获取到provide的数据
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!