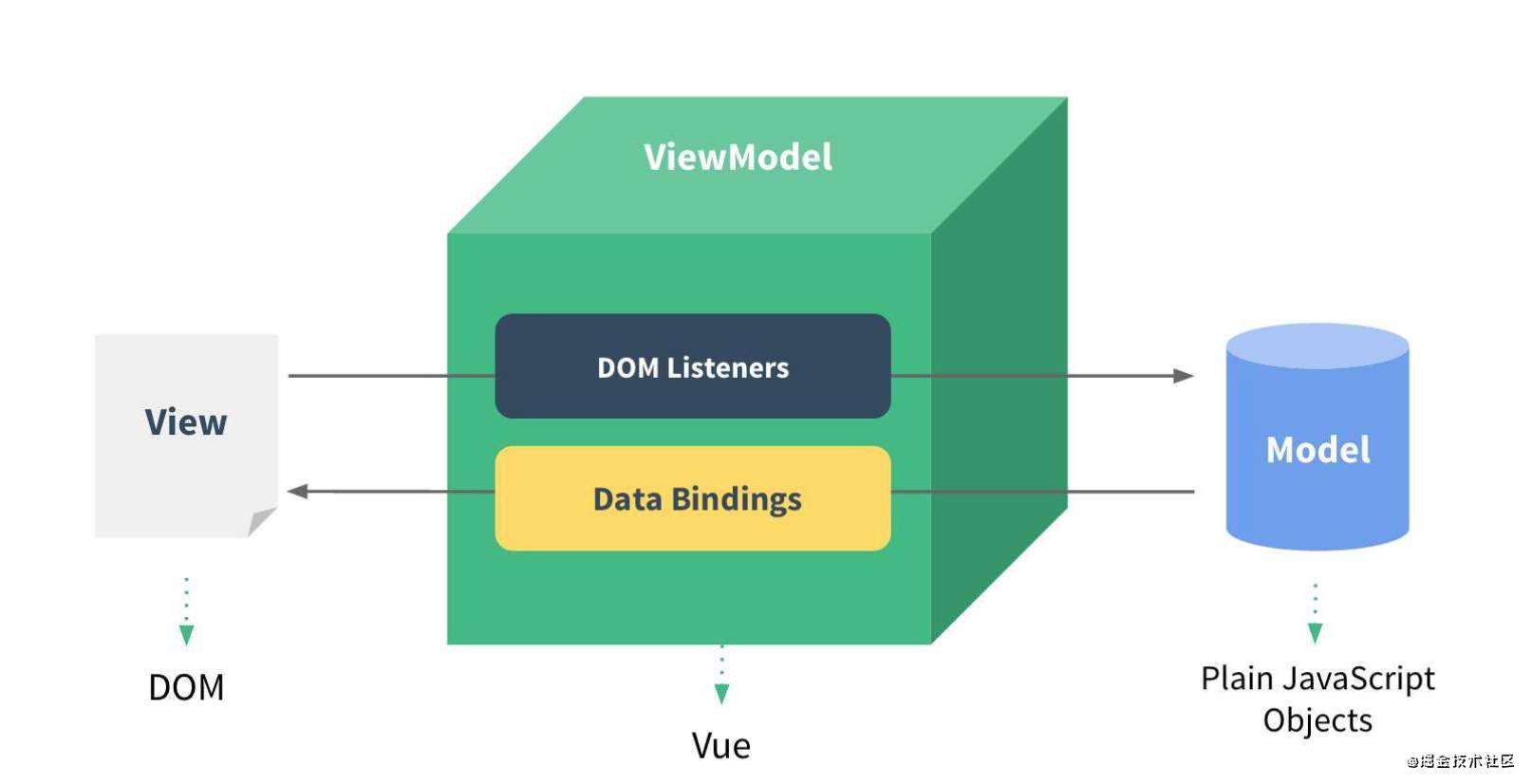
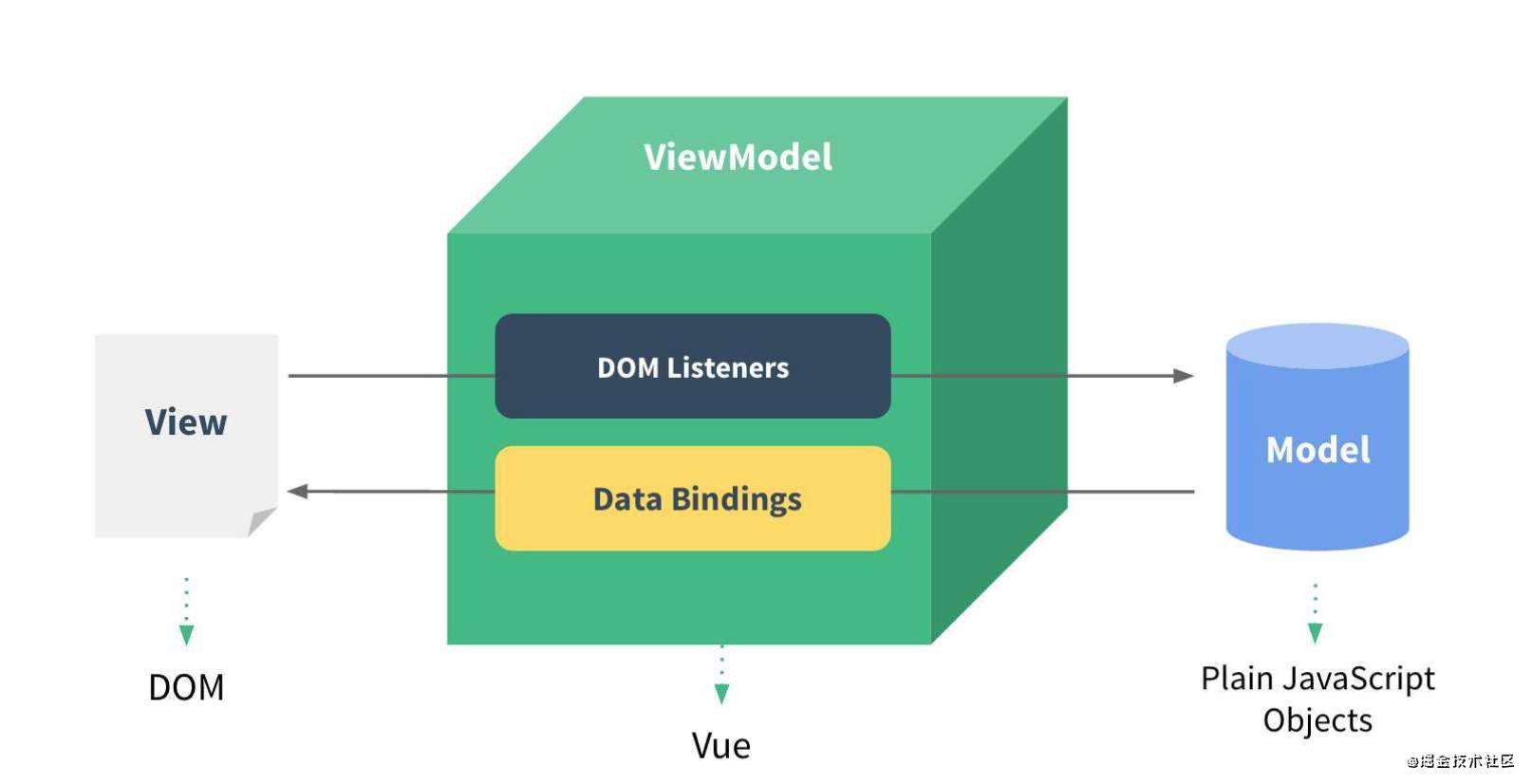
理解vue的设计思想
MVVM框架的三要素:数据响应式、模板引擎及其渲染

//传入对象obj,给他定义一个属性key,初始值为val
// 该属性未来的访问会被拦截,这样就实现了响应式
function defineReactive(obj,key,val){
//向下递归遍历
observe(val) //由于在获取(设置)对象的孙子辈的元素 时不能实现响应做的处理obj.a.b
Object.defineProperty(obj,key,val,{
get(){
console.log("get",key)
return val;
},
set()(newVal){
if(newVal !== val){
console.log("set", key);
observe(newVal)
val = newVal;
}
}
}
}
// 自动设置一个对象的所有属性为响应式的
function observe(obj){
if(type obj !== "Object" || obj == null){
return obj;
}
Object.keys(obj).forEach((key) =>{
defineReactive(obj, key, obj[key]);
})
}
const obj = {
foo: "foo",
bar: "bar",
baz: { a: 1 },
arr: [1,2,3]
};
// defineReactive(obj, 'foo', 'foo')
observe(obj);
应用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
get() {
console.log('get', key);
return val
},
set(newVal) {
if (newVal !== val) {
console.log('set', key);
val = newVal
update()
}
}
})
}
const obj = {}
defineReactive(obj, 'foo', '')
function update() {
app.innerText = obj.foo
}
setInterval(() => {
obj.foo = new Date().toLocaleTimeString()
}, 1000)
</script>
</body>
</html>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们







发表评论
还没有评论,快来抢沙发吧!