介绍
在实际的开发过程中,从零开始建立项目的结构是一件让人头疼的事情。众所周知 vue-cli , create-react-app, angular-cli 提供了相当丰富的选项和设定功能,但是其本质也是从远程仓库把不同的模版拉取到本地。
在熟悉了使用方法以后就开始琢磨起它们的原理,脚手架实现方式有多种,如:vue-cli 使用的 Inquirer.js ; 还有 yeoman 。
功能展示
请到 Github 查看源码,欢迎star,谢谢!

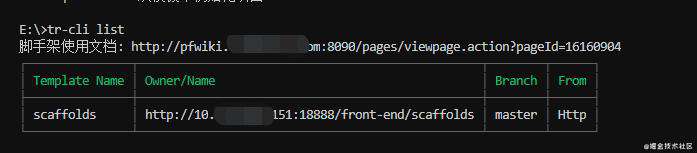
list|l查看列表命令

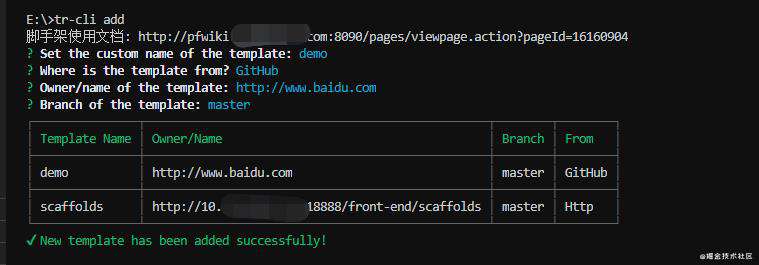
add|a添加模版命令

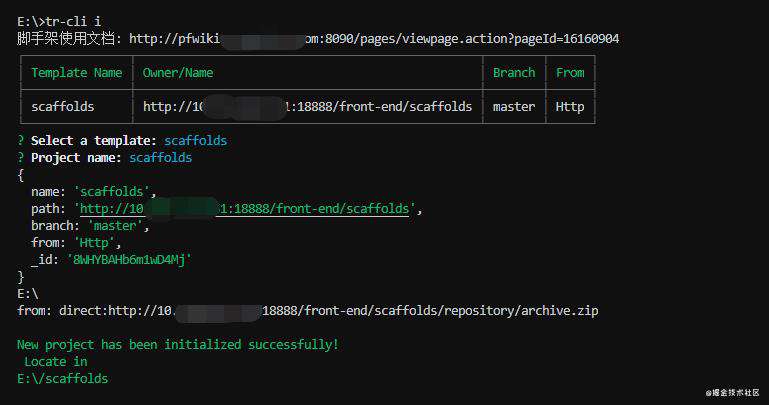
init|i生成项目命令

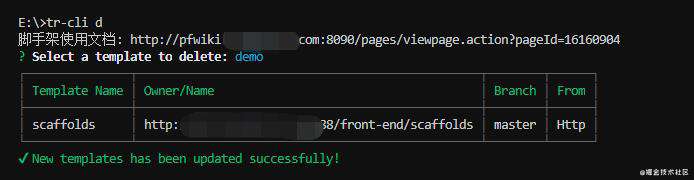
delete|d删除模版命令

技术选型
node.js:整个脚手架工具的根本组成部分,推荐使用最新的版本。
commander:完整的 node.js 命令行解决方案。
download-git-repo:从节点下载并提取一个git存储库(GitHub,GitLab,Bitbucket)。
Inquirer.js:常见的交互式命令行用户界面的集合。
整体架构
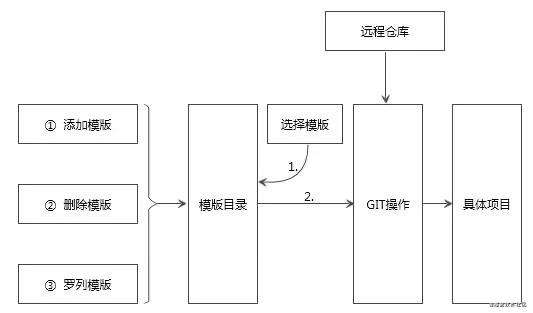
着手开发之前得先弄明白整体架构,看图:

首先明白模版的概念。一个模版就是一个项目的样板,包含项目的完整结构和信息。
通过选择不同的模版,tr-cli会自动从远程仓库把相应的模板拉取到本地,完成项目的搭建。
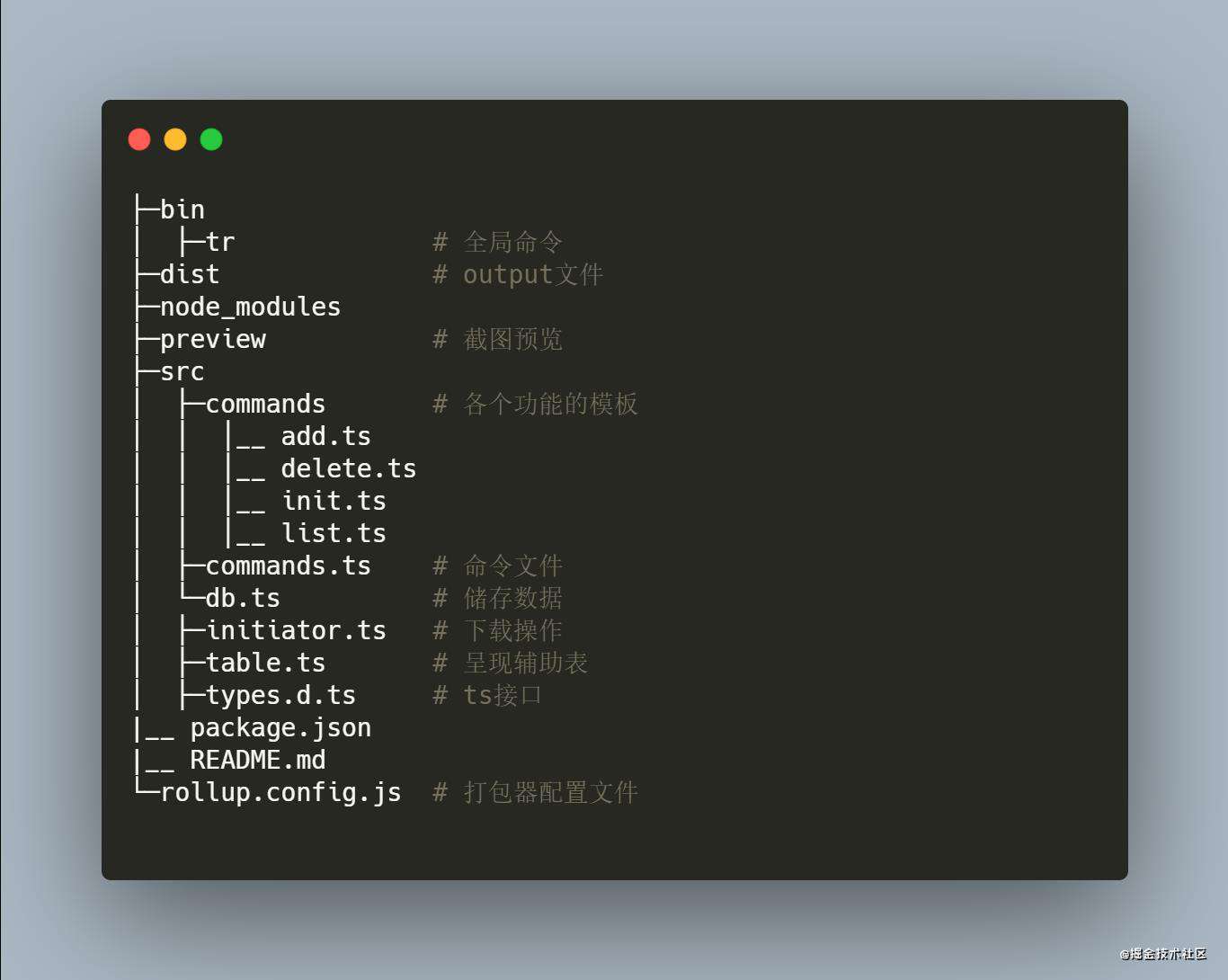
最终整个脚手架的文件结构如下:

入口文件
首先建立项目,在package.json里面写入依赖并执行npm install:
"dependencies": {
"chalk": "^2.4.2",
"cli-table": "^0.3.1",
"commander": "^2.20.0",
"download-git-repo": "^2.0.0",
"inquirer": "^6.5.0",
"ncp": "^2.0.0",
"nedb": "^1.8.0",
"ora": "^3.4.0"
}
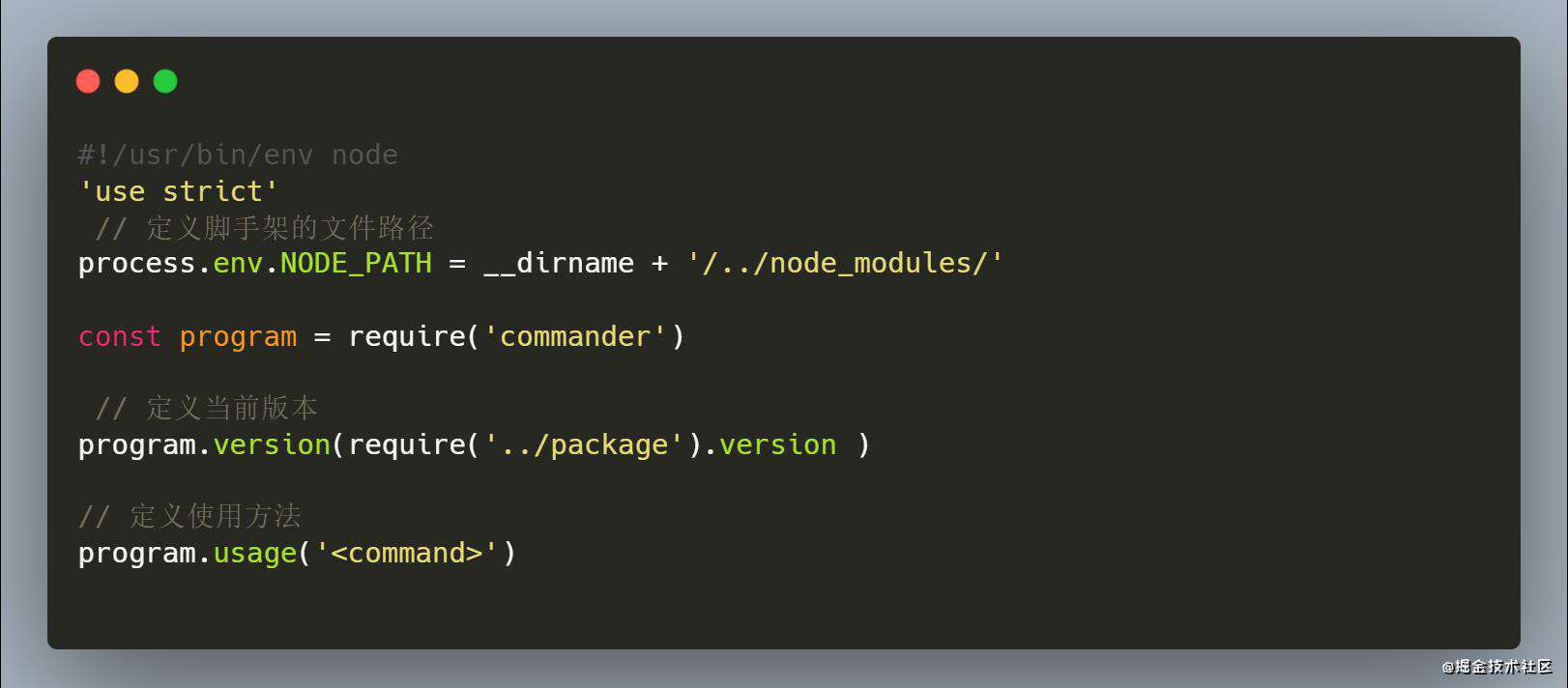
在根目录下建立\bin文件夹,在里面建立一个无后缀名的tr文件。这个bin\tr文件是整个脚手架的入口文件,所以我们首先对它进行编写。
首先是一些初始化的代码:

// 这行代码不能错,不能少!
#!/usr/bin/env node
如果你在开发npm包的时候,将包link到你的项目之后,运行包发现报错了,可能就是缺少了这句。
/usr/bin/env 就是告诉系统可以在PATH目录中查找。 配置 #!/usr/bin/env node , 就是解决了不同的用户node路径不同的问题,可以让系统动态的去查找node来执行你的脚本文件。
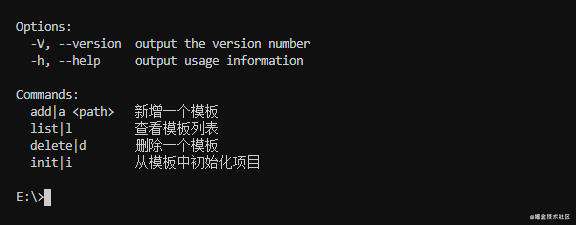
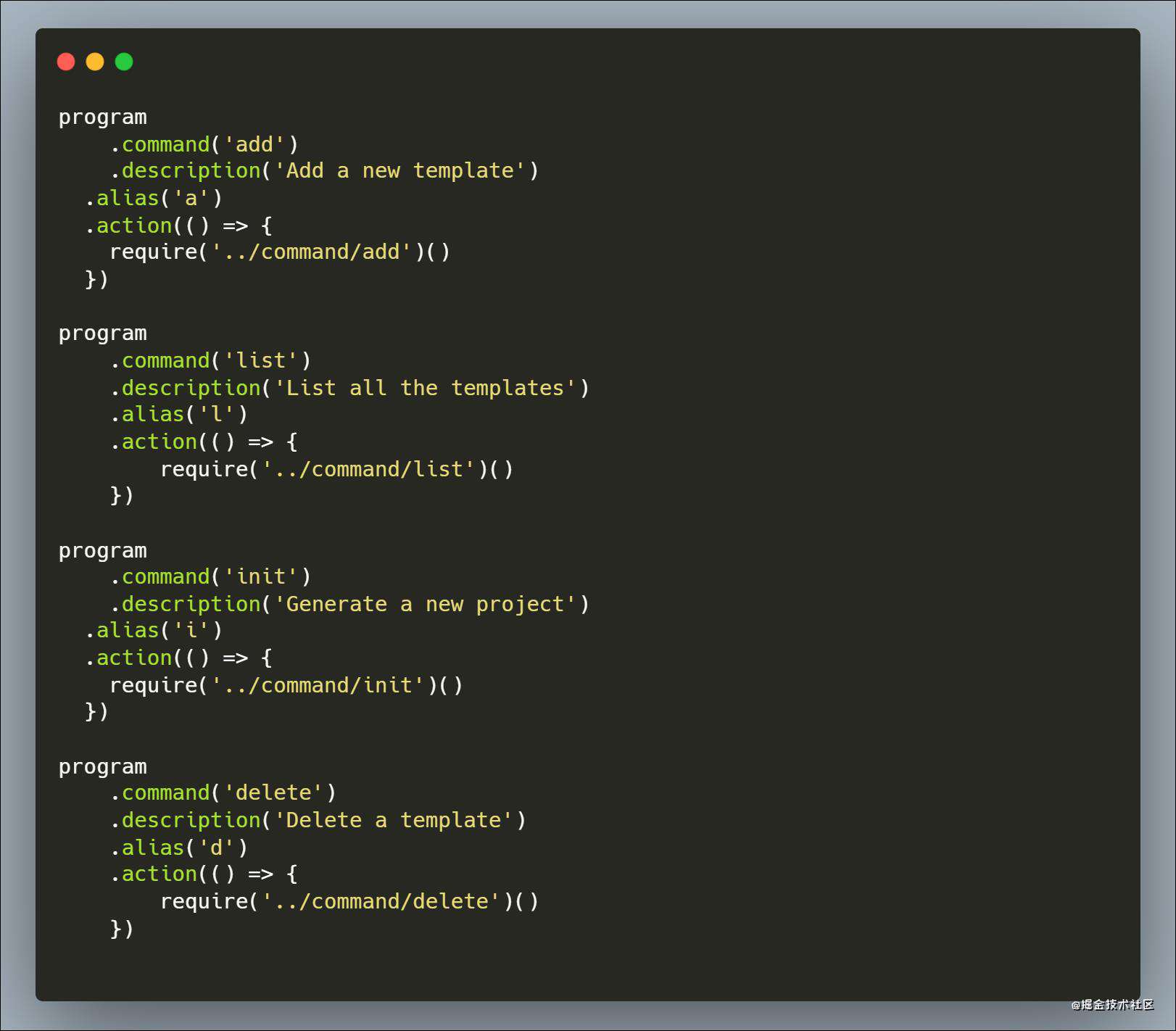
从上面的架构图中可以知道,脚手架支持用户输入4种不同的命令。现在我们来写处理这4种命令的方法:

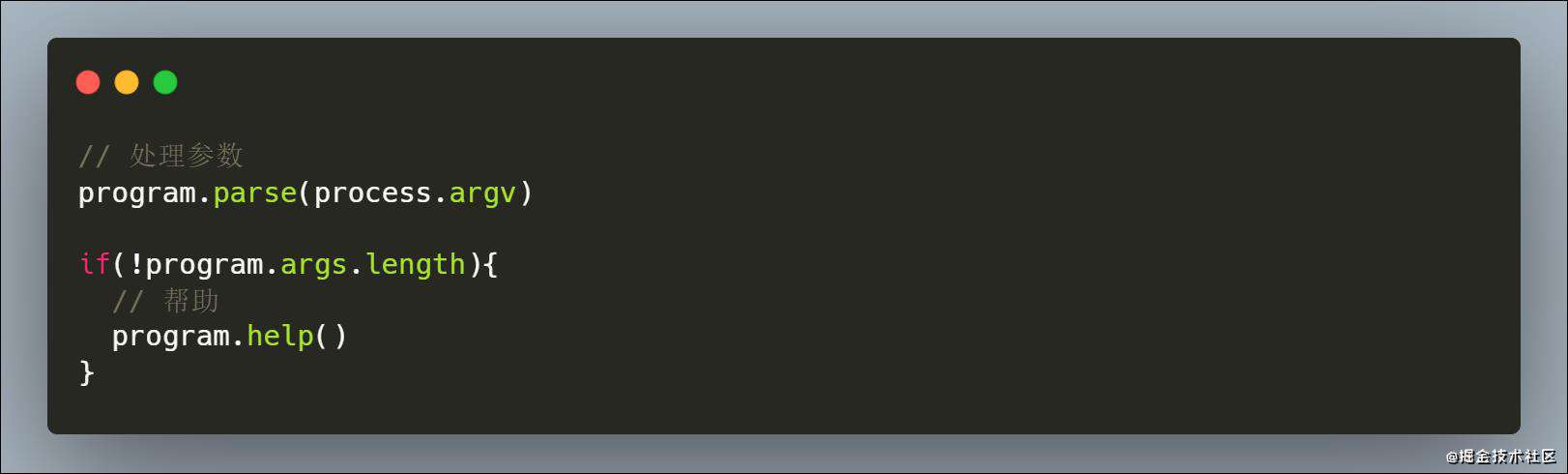
最后别忘了处理参数和提供帮助信息:

下载demo
const download = require("download-git-repo");
const path = require("path");
const dir = path.join(process.cwd(), "test");
download(
"direct:http://xxxx",
dir,
function (err) {
console.log(err ? "Error" : "Success", err);
}
);
核心功能:正是从远程仓库克隆到自定义目录。
全局使用
为了可以全局使用,我们需要在package.json里面设置一下:
"bin": {
"tr-cli": "bin/tr"
},
本地调试的时候,在根目录下执行
npm link
即可把tr-cli命令绑定到全局,以后就可以直接以tr-cli作为命令开头。
打包构建
这里使用到 rollup 打包器,可以去 官网 了解。
发布到NPM
// 登录npm私服
npm login --registry=http://xxx
// 账号:xxx
// 密码:******
// 发包命令
npm publish --registry=http://xxx
总结
- 看起来并不复杂的东西,实际开始搭建也是颇费了一番心思。
- 最大的难题是在开始的时候并不懂得如何像
npm init那样可以一步一步地处理用户输入,只懂得一条命令行把所有的参数都带上,这样的用户体验真的很不好。 - 研究了
vue-cli的实现,使用上Inquirer.js得以解决。 - 这个脚手架只具备最基本的功能。
后续
如有必要,可持续添加一些辅助功能,如:
- 选择包管理器
npm源ESlint是否启用- ...
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!