距离上次看vue-cli的脚手架都快两年了。再看vue-cli, 名字还是那个名字, 东西却不是那个东西了。
我眼中vue-cli的变化
- 之前是在github上有项目模板,直接会去拉取项目,现在是所有东西都内置了。
- 之前webpack的配置都是暴露的, 现在是封装了一个叫
@vue/cli-service的plugin。 - 现在的vue-cli可以初始化vue3的项目,但还兼容vue2.
- 现在封装的vue-cli相关插件更多了, 比如:
@vue/cli-plugin-babel,@vue/cli-plugin-eslint等
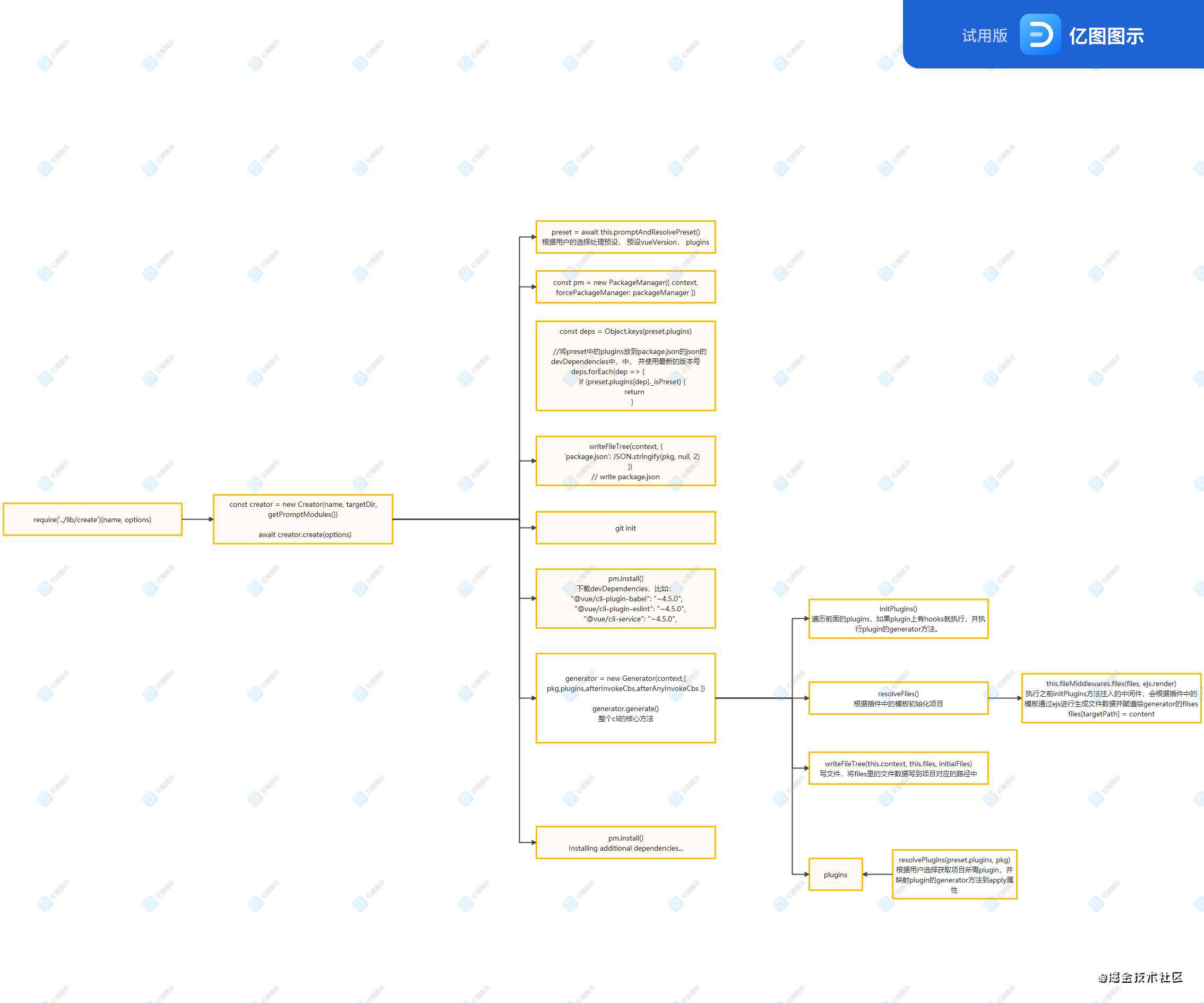
现在的vue-cli的流程图

vue-cli生成项目的步骤
1. 用户交互问询
熟悉的味道熟悉的配方, 还是和以前一样,通过command库获取用户意图, 将其作为参数传给create
2. 配置预设
根据用户的选择处理预设,配置vueVersion, plugins, router, vuex等
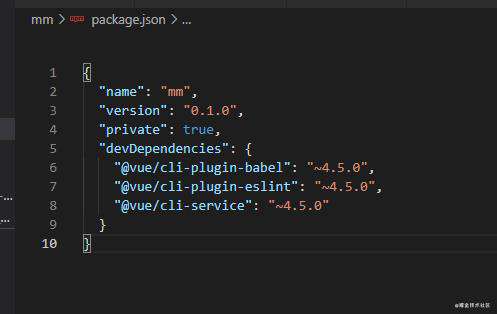
3. 写文件package.json并安装相应插件

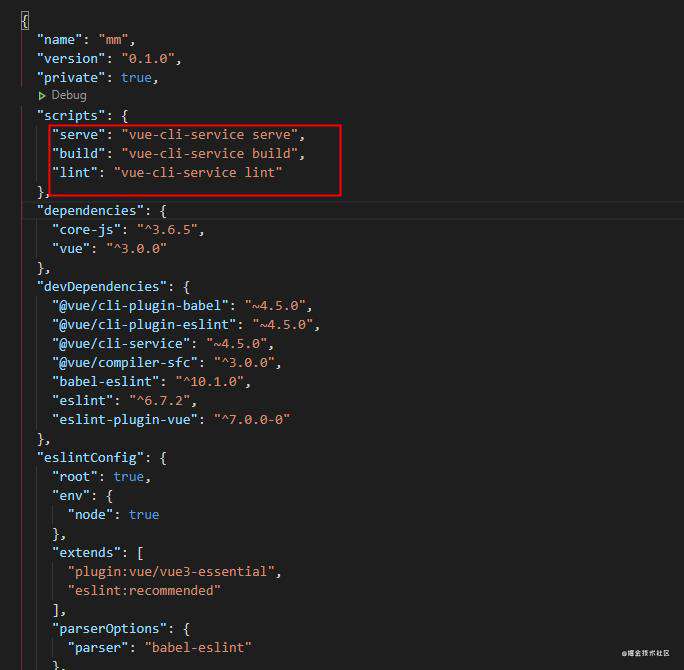
我创建的是vue3的项目, vue create mm, 项目名称是mm。此时package.json就长这样, 接下来的项目生成操作都会依赖这几个插件。
4. generator生成项目
前面都是准备工作, 到这里才是生成项目代码的关键。 接下来的生成操作其实都在前面的插件里。
详细代码我就不提了, 大概的意思就是初始化插件, 它做的最重要的一件事就是找到之前package.json下载的插件里的generator文件, 并执行该文件里的方法。
没错, 前面的插件中都有一个generator文件帮助我们去生成项目。
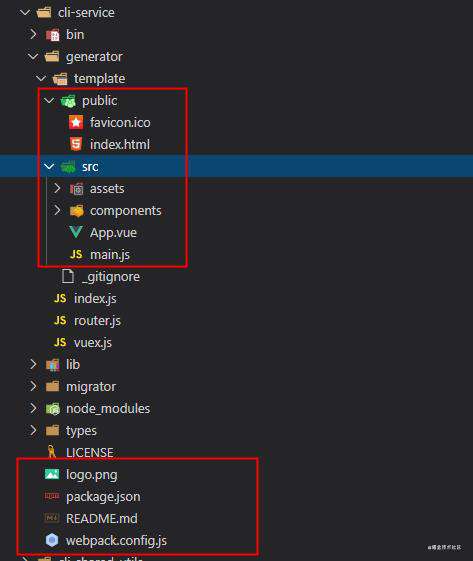
这里我贴一下@vue/cli-service插件的文件目录:

有没有熟悉的味道???
没错, vue-cli初始化的项目模板就是来自这个@vue/cli-service插件。
后面的操作就不言而喻了, 无非就是遍历template文件夹下的文件, 将其写到你的初始化项目中。
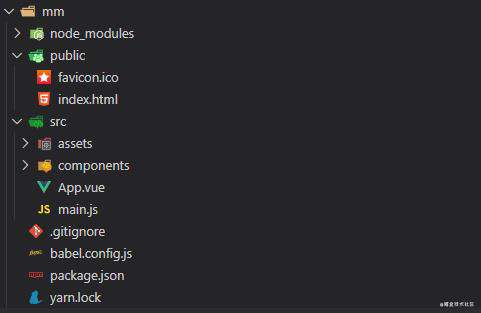
生成后的项目

这基本上就是@vue/cli-service插件的模板文件。
值得一提的是, 在package.json里的script命令变成了这样:

所有的命令都会去找这个vue-cli-service, 我来说下是怎么找到这个命令并执行相应文件的,其实, 当我们在shell里执行npm run server命令时, 它会创建一个临时的shell去执行命令, 并且它会默认在命令前面加上路径node_modules/.bin,这样我们执行的命令就会变成这样:node_modules/.bin/vue-cli-service server。
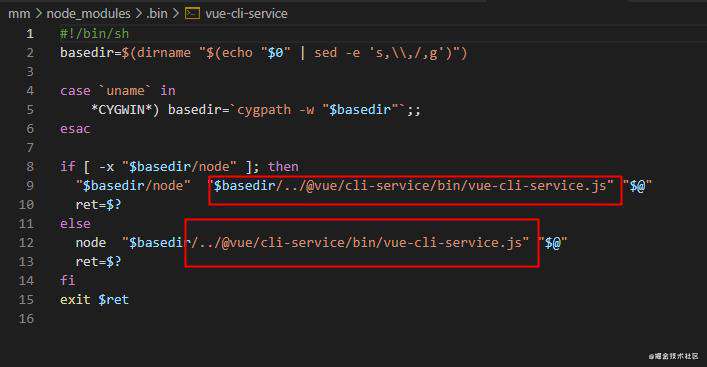
而你去项目的node_modules里去找到这个文件长这样:

没错, 兜兜转转还是去找了@vue/cli-service插件。前面也提到了,vue-cli的一大改变就是将webpack的相关配置都移到了这个插件中来了。
写在最后
vue-cli生成项目其实就分成两块, 第一块根据用户选择配置预设,安装相应的插件, 第二块就是根据安装的插件去生成对应的项目代码。
其实写着写着好像就跑题了, 本来想解读源码的, 但是感觉源码没有太多东西可以拿来写。 结果就写成这样了, 当一篇随笔吧。
看完vue-cli的源码, 给我的感觉就是大同小异, 和create-react-app, umi这些脚手架都差不多。。。
ps: 越来越懒了, 好久没写blog了, 得捡起来!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!