写在前面
之前写过商城移动端的项目,涉及到蛮多的支付方式,常常会被各种支付方式的调用方法搞到混乱。所以在此总结一下常用的移动端支付方式。

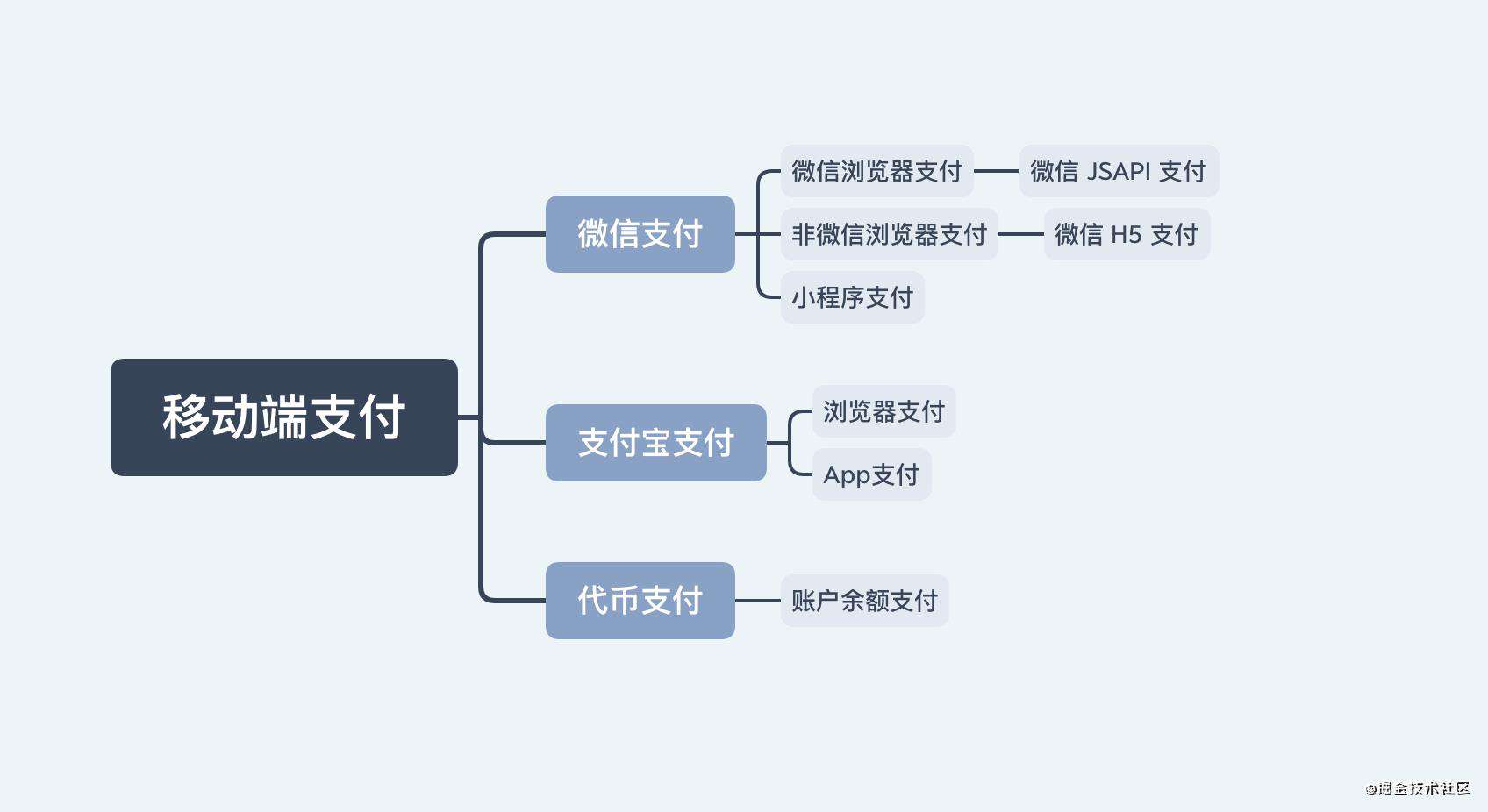
微信支付
微信浏览器支付(微信 JSAPI 支付)
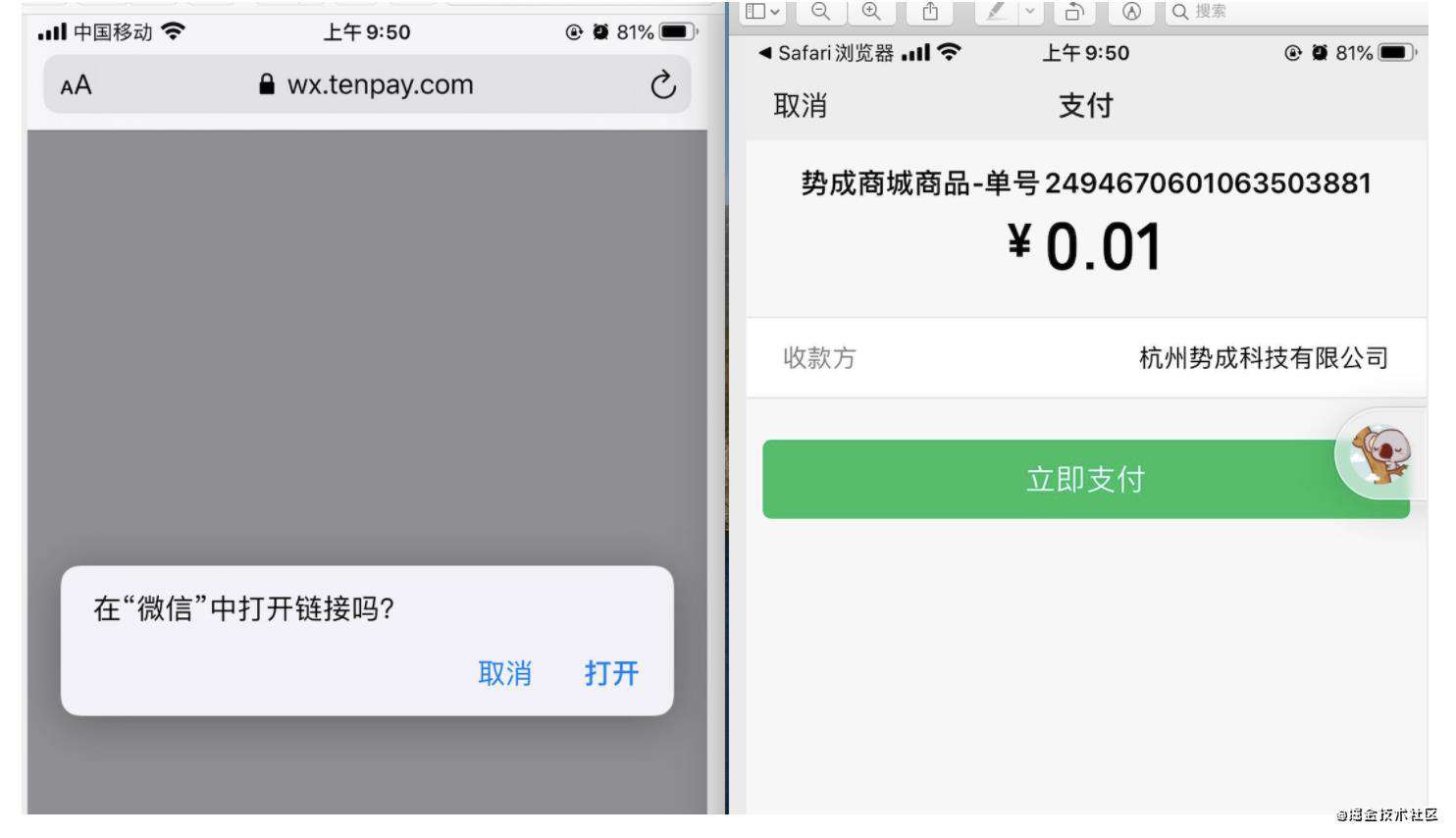
当我们在微信中打开一个 H5 页面,并进行购物付款。这实际上是通过微信的内置浏览器进行网页的浏览的。在这个场景下,我们可以使用微信浏览器提供的 JSAPI 接口调起微信支付模块完成支付。表现形式就是在微信中唤醒了支付控件,完成订单支付。
这个行为更底层的操作是微信内置浏览器提供了一个内置对象 WeixinJSBridge,我们可以调用这个内置对象上的方法进行微信支付的操作。要注意的是内置对象 WeixinJSBridge 在其他浏览器中无效。

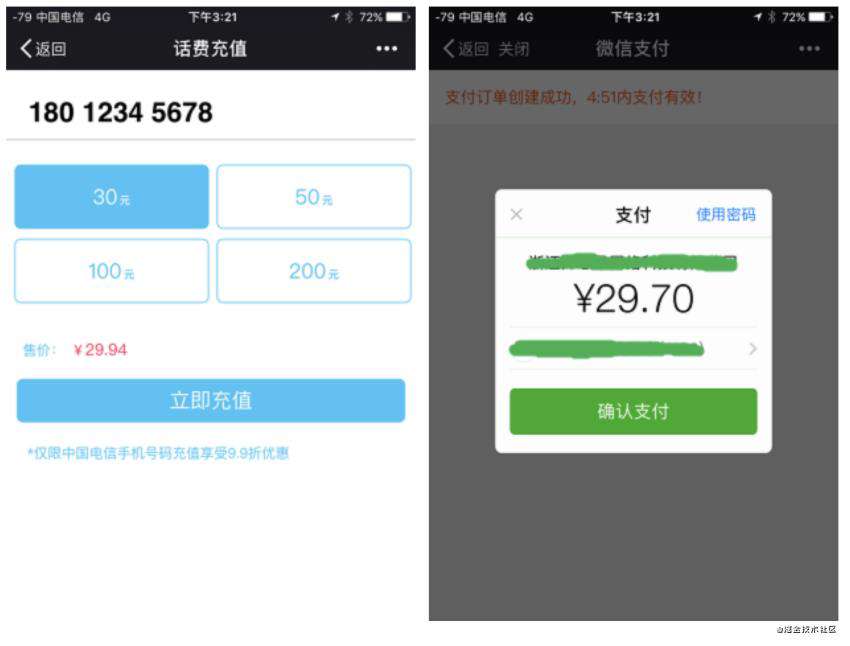
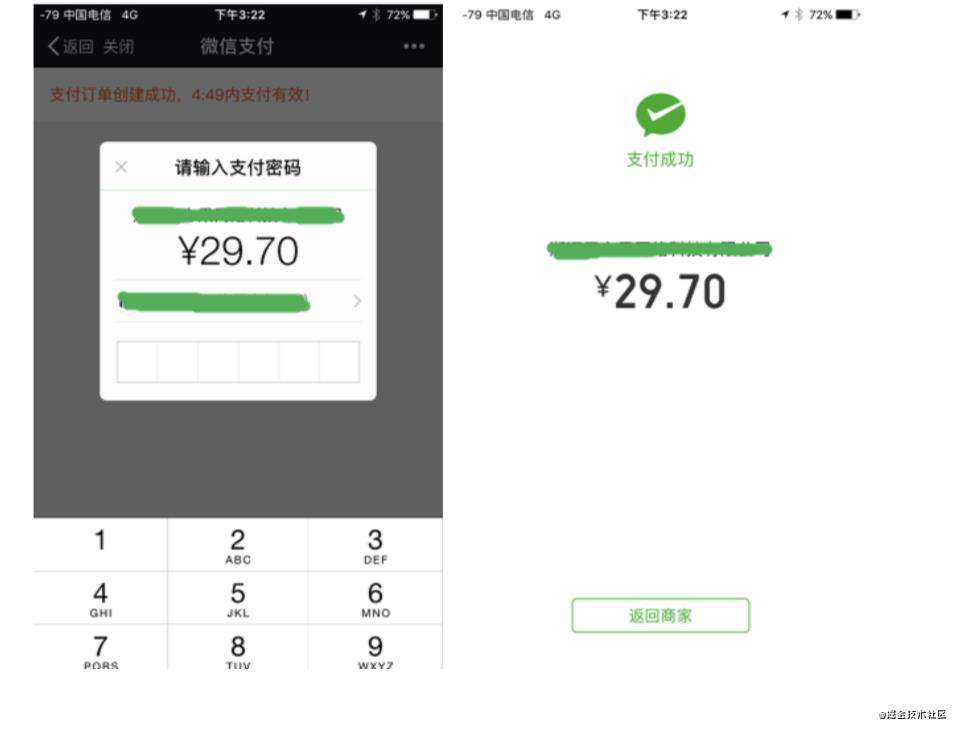
JSAPI 支付的流程和我们使用微信进行扫码支付,大致相似。

- 示例代码
// 微信JSAPI支付
async wechatJSPay() {
let body = {
id: this.orderId,
aggregatePayment: '101',
paymentChannel: '1002',
tradeType: 1,
openid: getCookie('payOpenId')
}
let { paymentParams } = await this.getPaymentParams(body)
// 唤起微信支付
WeixinJSBridge.invoke( // eslint-disable-line
'getBrandWCPayRequest',
{
appId: paymentParams.appId,
timeStamp: paymentParams.timestamp,
nonceStr: paymentParams.nonceStr,
package: paymentParams.package,
signType: paymentParams.signType,
paySign: paymentParams.paySign
},
res => {
if (res.err_msg === 'get_brand_wcpay_request:ok') {
// 支付成功
this.$router.replace('/payment/payDone')
} else if (res.err_msg === 'get_brand_wcpay_request:cancel') {
this.$toast('支付取消')
} else {
this.$toast('支付失败')
}
}
)
},
- 业务时序图

- 开发文档地址
pay.weixin.qq.com/wiki/doc/ap…
非微信浏览器支付(微信 H5 支付)
通过微信 H5 支付可以实现在非微信浏览器(如QQ浏览器、谷歌浏览器、Safari等)中使用微信支付的场景。表现形式就是在浏览器中调起了微信APP,并唤醒了其中的微信支付控件,完成订单支付。但是这是有一些前提条件的:商户已有 H5 商城网站,并且已经过ICP备案。

-
示例代码
// 微信H5支付 async wechatH5Pay() { let returnUrl = process.env.VUE_APP_MEURL + '/payment/payConfirm' let body = { id: this.orderId, aggregatePayment: '101', paymentChannel: '1002', tradeType: 3, returnUrl } let { paymentParams } = await this.getPaymentParams(body) window.location.replace(paymentParams.url) }, -
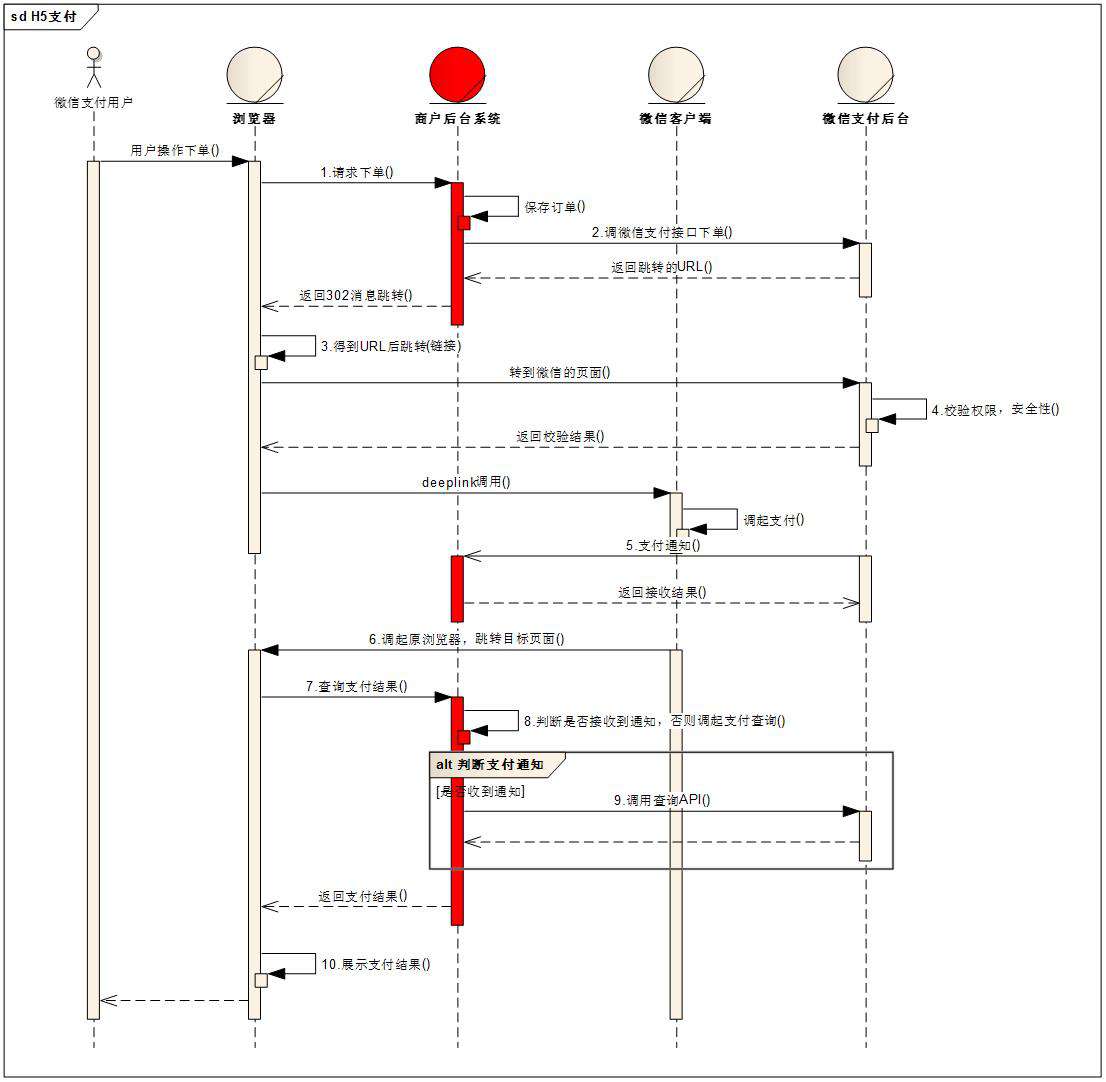
业务时序图

-
开发文档地址
pay.weixin.qq.com/wiki/doc/ap…
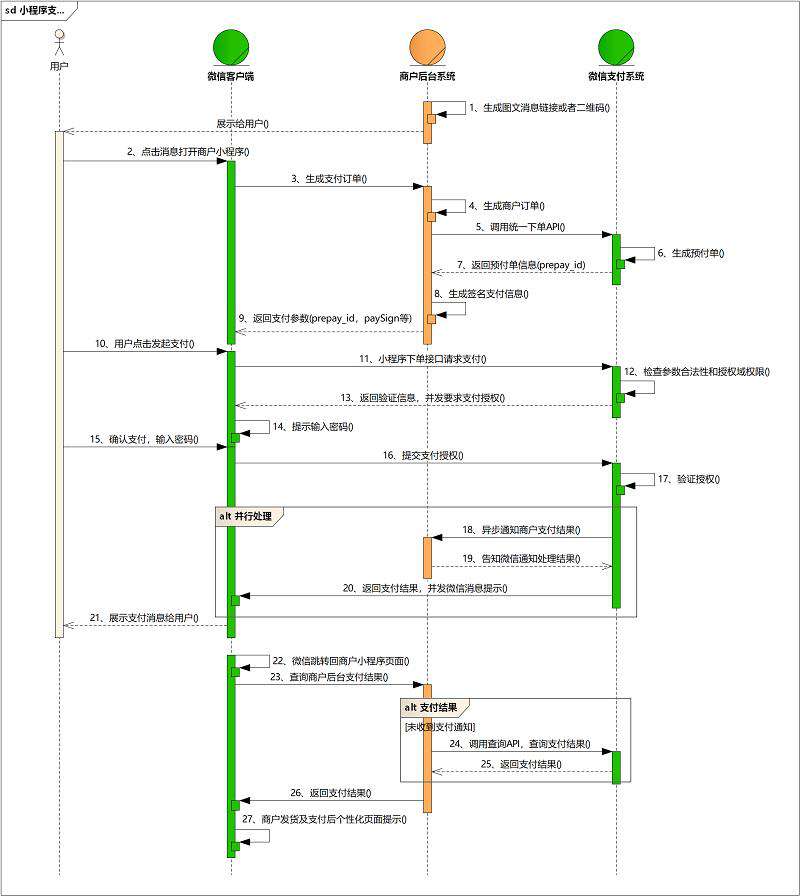
小程序支付
微信小程序支付跟 JSAPI 支付有些像,因为宿主环境都是微信 APP。但是更简单点,因为小程序封装好了支付的相关 api。首先都是需要后端统一调用微信支付的下单接口,再将返回参数进行签名,和其他参数一起返给前端。前端再使用后端返回的5个支付参数,调用支付api,唤醒微信支付。
- 示例代码
wx.requestPayment(
{
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){},
'fail':function(res){},
'complete':function(res){}
})
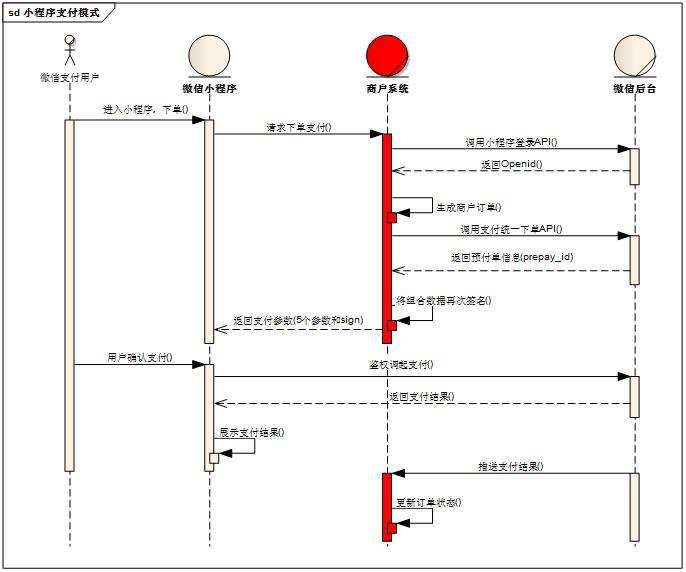
- 业务时序图

- 开发文档地址
pay.weixin.qq.com/wiki/doc/ap…
支付宝支付
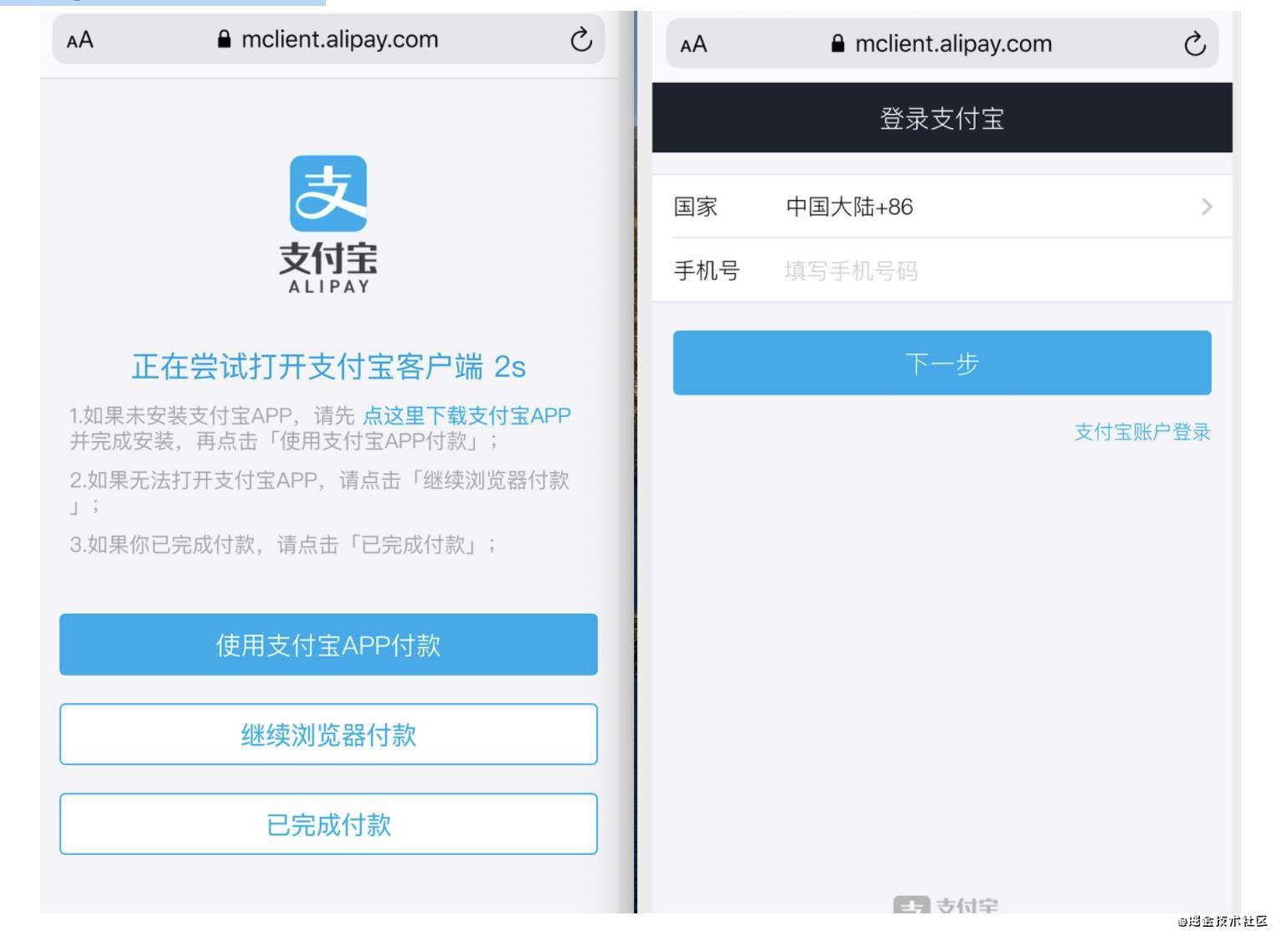
支付宝支付相较于微信支付的零散,集中到了一起。支付宝官方提供一个支付中间页,在这个中间页进行选择浏览器支付还是支付宝 APP 支付。

- 示例代码
// 支付宝支付,调用后台接口,后台返回的是一个 form 表单字符串,需要前端创建节点并提交就可以唤起支付支付了
getAlipay() {
http.get('/alipay', params).then(res => {
const div = document.createElement('div')
div.innerHTML = res.data // 这里的 res.data 就是后台返回接收到的数据
document.body.appendChild(div)
document.forms[0].setAttribute('target', '_blank') // 新开窗口跳转
document.forms[0].submit()
})
}
-
支付宝支付开发文档地址
opendocs.alipay.com/open/203/10…
代币支付
代币支付一般指的是使用公司内部发放的虚拟币进行现金的抵扣,具体表现如额度。这种因为不涉及到第三方支付平台,所以相对而言更为简单点。一般都是前端调用后端接口,后端需要先锁定用户使用的代币,等到支付成功后,将锁定的代币状态置为消费。如果支付取消或失败,就需要进一步处理,并在合适时机将锁定的代币释放。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!