vue3学习笔记
使用vue命令创建项目
vue create project name
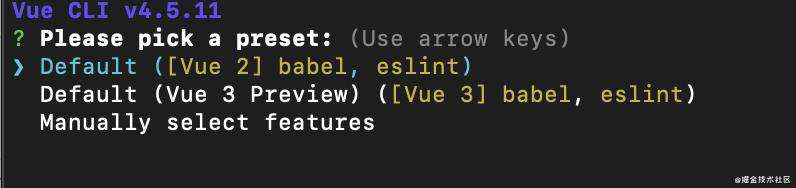
选择vue版本
选择Manually select feature,然后就一顿乱选 就完事了

添加vite打包工具
添加vite包
需要添加以下三个
"vite": "^2.0.1"
"@vue/compiler-sfc": "^3.0.5"
"@vitejs/plugin-vue": "^1.1.4"
添加vite.config.j文件
在项目根目录添加vite.config.js文件 简单的配置如下:
import path from "path";
import vue from "@vitejs/plugin-vue";
export default {
// 配置选项
// 导入别名
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve(__dirname, "./src")
}
},
server: {
// hmr: { overlay: false }
}
};
更改package.json
添加以下:
"scripts": {
"dev": "vite",
},
添加index.html
在项目根目录下添加index.html文件,vite默认会加载根目录下的index.html文件
index.html内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
运行
使用yarn dev 运行就完事了。
yarn dev
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!