2021年1月14日 晴 关于web-view
今天测试提了个bug,ios端小程序内嵌的H5页面的样式不对。经过一段时间排查发现是H5的css样式缓存没有被清除。试过了很多办法,删除小程序重新加载、重新登陆微信都没有用,只能卸载重新安装微信才能完全清除H5的缓存。害,这不是坑人吗。最后想了个办法,在webview跳转的url后面加了一个时间戳,让小程序每一次跳转到不同URL得以解决。
2021年1月21日 晴 关于flex布局
今天测试又提了个bug,使用红米手机测试小程序时发现组件的样式不对。本应该平均分布显示的item全部挤到了一块,像极了一团糊在锅里水饺,刚到饭点饥肠辘辘的我瞬间没有了胃口。真机调试后发现 justify-content:space-around这一属性没有生效,将他换成justify-content:space-around仍然没有效果,这显然又是微信小程序的兼容性问题。折腾一番后,将代码替换成了以下代码得以解决。
display: flex;
align-items: center;
justify-content: space-between;
&:before,
&:after {
content: '';
isplay: block;
}
2021年1月28日 阴 关于over-flow:hidden
今天测试双提了个bug,为甚么border-radius和over-flow:hidden两个很正经的代码在一起就不行了?好家伙,给父组件设置了溢出隐藏后,子元素还是会在父元素的圆角部分若隐若现。遇事不决问百度,在父元素添加以下代码后问题得以解决。
-webkit-backface-visibility: hidden;
-webkit-transform: translate3d(0, 0, 0);
2021年1月30日 晴 关于wx.switchTab的跳转问题
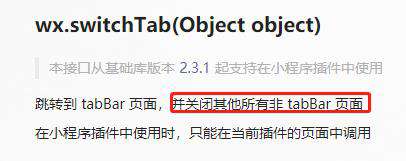
终于捱到了发版的这一天,晚上11点多准备下班了,测试叒给我们提了个bug,经过团队大佬们分析后发现,在二级首页使用wx.switchTab跳转页面时,页面会在跳转的过程中跑一遍一级首页的生命周期函数导致页面出现紊乱。查了一微信官方文档

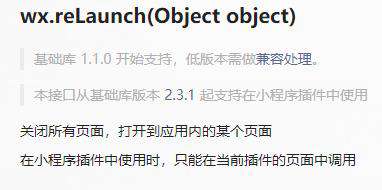
那么会不会是因为在跳转时,先关闭了其他非tabBar页面,但是tabBar页面还保留在页面栈里面,在成功跳转新页面前的一瞬间暴露了栈底的一级首页而导致出现bug。那么如果是这样的话,将wx.switchTab换成**wx.reLaunch**应该就可以解决了。

果不其然,一次深夜危机得以解决!
2021年2月22日 多云 关于小程序图片着色
最近接到一个需求,某一个png标签需要根据不同的业务需求展示不同的颜色。我也是今天才知道,原来小程序还能实现给图片上色的功能。在官方文档是找不到的,我只能参考了一些民间艺人的旁门左道。归纳了一下,主要可以通过两种渠道:
- 利用
background-blend-mode,在图片下叠加多一层其他颜色,然后通过background-blend-mode: lighten这个混合模式实现改变图片主体颜色黑色为其它颜色的目的。 这个办法有一定的局限性,只能实现白底黑色图案的着色。 - 使用
drop-shadow,给图案添加一个带颜色的阴影,然后通过位置调整,将主图移动到可视范围外,再将阴影部分移动到主图位置即可,这种方法适用于透明背景的纯色图案。本来这种方法相对于我的需求而言是一套完美的解决方案,但是经过测试发现,在ios测试机上,添加了drop-shadow的元素会出现很严重的显示bug,看来兼容性是一道过不去的坎。
一番折腾仍然没有找到合适的方法,最后还是厚着脸皮找UI要了几套不同颜色的图案,害,这真不是我想偷懒。
2021年2月26日 雨 元宵节

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!