前言
常规 vue 项目打包后访问,返回一个只包含 div 的 html,其他内容块都是通过 js 动态生成的。

存在两个比较大的问题:
- 不利于 seo
- 首屏加载页慢,用户体验不好
本文是自己根据项目经验总结的方案,如有不足,欢迎指出~
优化
SSR
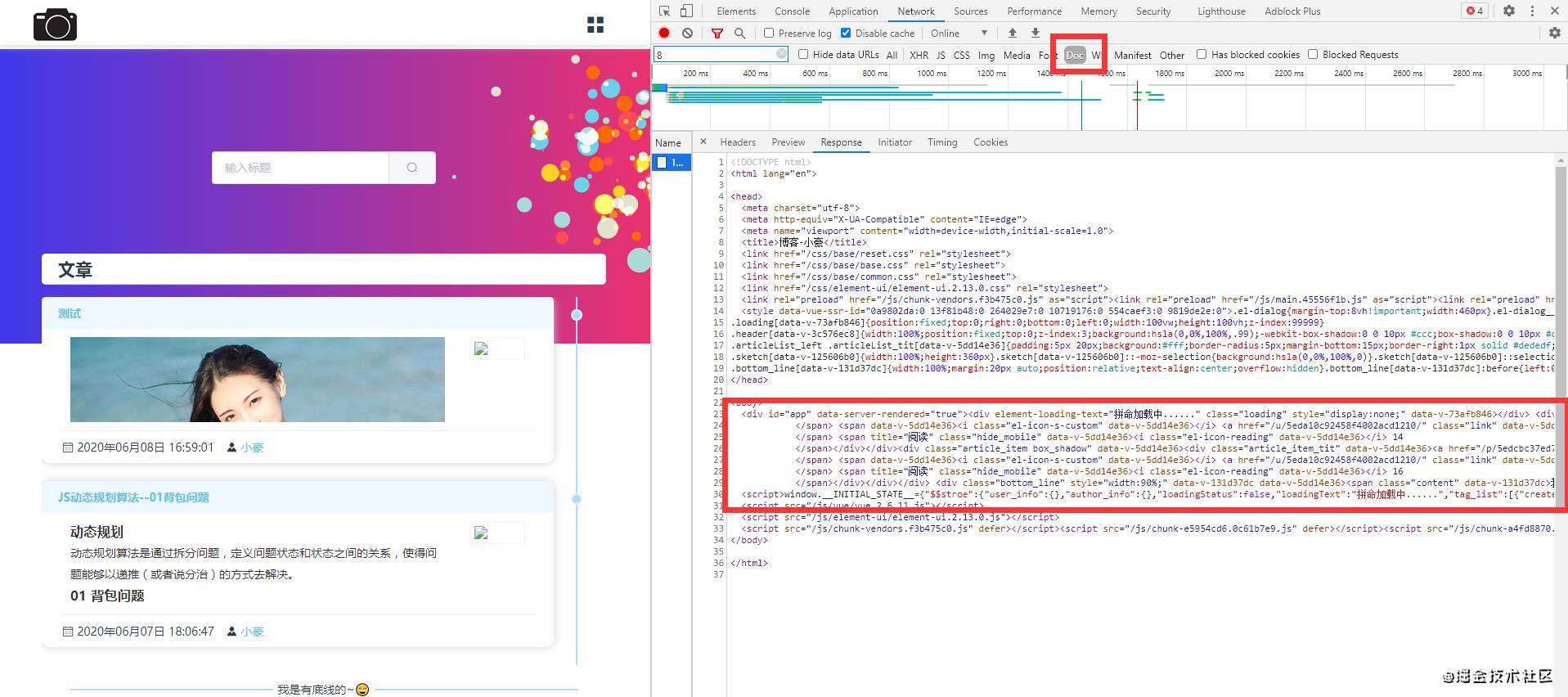
使用 ssr 重新部署构建项目后:

可以看到返回的内容就已经包含了首屏内容的 html 代码块,perfect!.
极速传送门: 基于vue-cli4.0+Typescript+SSR的小Demo
按需引入
使用 es6 module 进行按需引入
1. 路由文件中按需引入组件
# router.index.ts
export function createRouter() {
return new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Home',
component: () => import(/* webpackChunkName: "Home" */ './views/Home.vue'),
},
{
path: '/about',
name: 'About',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue'),
},
],
});
}
2. 静态库按需引入模块,而不是全部
如 element-ui 库中,我只想用 button 组件 :
import {
button
} from 'element-ui';
请求优化
1. css、js 放置顺序
css 文件放 header 中,js 文件放 body前,不过 vue 已经帮我们处理好了~
2. 使用字体图标,icon 资源使用雪碧图
我们知道 http 建立一次连接需要 3 次握手,太多的请求会影响加载速度
对不必要的静态资源我们应该尽量减少,比如页面中的 icon 图标,如下腾讯官网的一个图片:

直接引入一张完成的图片,根据 background-position 来设置图片的位置
推荐一个制作雪碧图的网站: CSS Sprites Generator
使用CDN
静态资源都上传到 CDN,提高访问速度
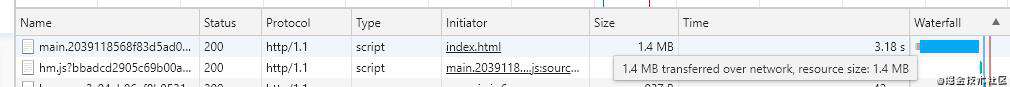
不使用 CDN:

使用 CDN:
可以看到使用 CDN后,会对静态文件进行 GZIP 压缩, 下载度度极大的提高

入口 chunk 优化
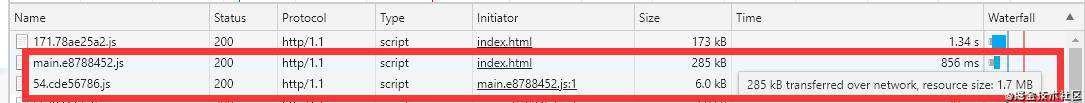
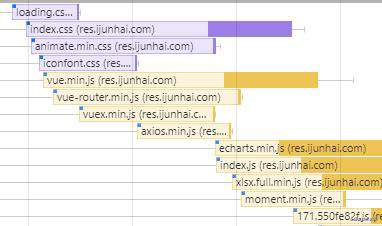
拆分入口 chunk 文件,分离出一些静态的库,既可以加速打包,也可以优化加载。
如下,分离了一些静态库:vuejs、axios、vuex等,可以看到浏览器将开启多个下载线程进行下载。若没有分离这些静态库,入口 chunk 将十分巨大,加载速度可想而知~.~

分离一个 element-ui 库,dev 环境我们不用管,prod 环境下我们才分离,只需要在 vue 打包配置中移除该库即可:
# vue.config.js
configureWebpack: {
externals:
process.env.NODE_ENV === 'production'
? {
'element-ui': 'element-ui',
}
: undefined,
},
# index.html 手动引入静态资源
<script src="/js/element-ui/element-ui.2.11.1.js"></script>
我的博客
END
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!