mina-touch
mina-touch,一个方便、轻量的 小程序 手势事件监听库
事件库部分逻辑参考alloyFinger,在此做出声明和感谢
change log:
- 2019.03.10 优化监听和绘制逻辑,动画不卡顿
- 2019.03.12 修复第二次之后缩放闪烁的 bug,pinch 添加 singleZoom 参数
- 2020.12.13 更名 mina-touch
- 2020.12.27 上传 npm 库;优化使用方式;优化 README
支持的事件
- 支持 pinch 缩放
- 支持 rotate 旋转
- 支持 pressMove 拖拽
- 支持 doubleTap 双击
- 支持 swipe 滑动
- 支持 longTap 长按
- 支持 tap 按
- 支持 singleTap 单击
demo 展示
-
demo1:监听 pressMove 拖拽 手势


-
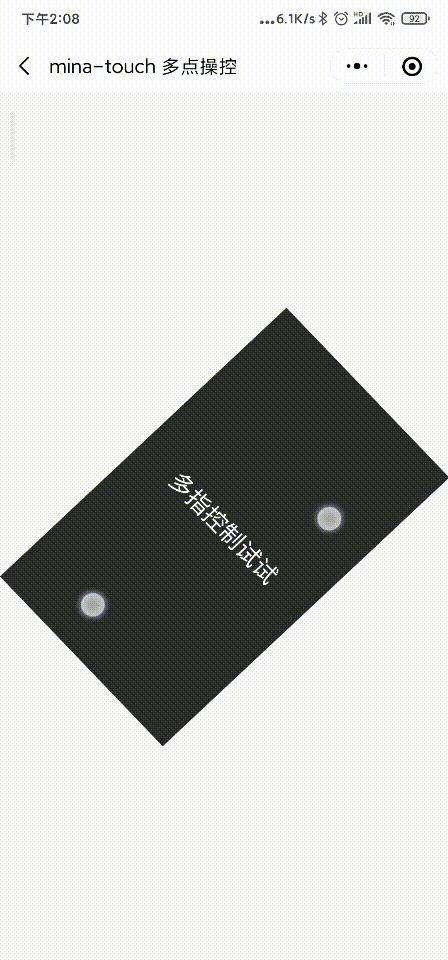
demo2: 监听 pinch 缩放 和 rotate 旋转 手势 (已优化动画卡顿 bug)


-
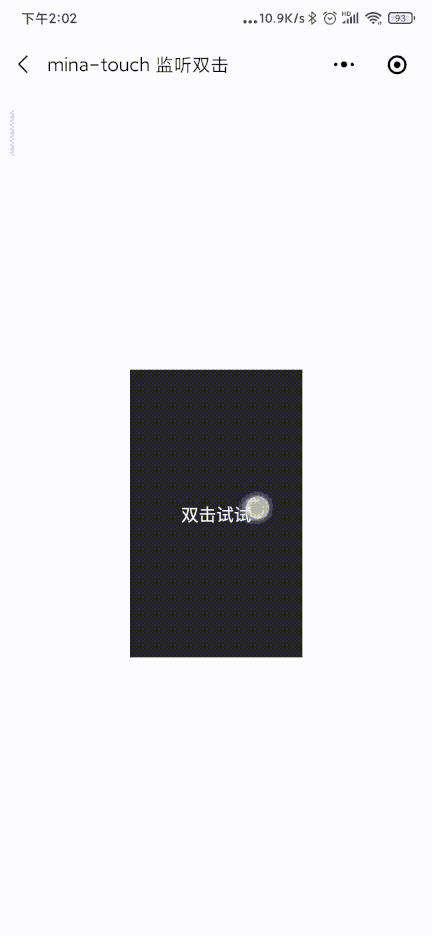
demo3: 测试监听双击事件


-
demo4: 测试监听长按事件


使用方法
大致可以分为 4 步:
- npm 安装 mina-touch,开发工具构建 npm
- 引入 mina-touch
- onload 实例化 mina-touch
- wxml 绑定实例
命令行
npm install mina-touch
安装完成后,开发工具构建 npm
*.js
import MinaTouch from 'mina-touch'; // 1. 引入mina-touch
Page({
onLoad: function (options) {
// 2. onload实例化mina-touch
//会创建this.touch1指向实例对象
new MinaTouch(this, 'touch1', {
// 监听事件的回调:multipointStart,doubleTap,longTap,pinch,pressMove,swipe等等
// 具体使用和参数请查看github-README(底部有github地址
});
},
});
NOTE:
- 多类型事件监听触发 setData 时,建议把数据合并,在 touchMove 中一起进行 setData ,以减少短时内多次 setData 引起的动画延迟和卡顿(参考 demo2)
*.wxml
在 view 上绑定事件并对应:
<view
catchtouchstart="touch1.start"
catchtouchmove="touch1.move"
catchtouchend="touch1.end"
catchtouchcancel="touch1.cancel"
>
</view>
<!--
touchstart -> 实例对象名.start
touchmove -> 实例对象名.move
touchend -> 实例对象名.end
touchcancel -> 实例对象名.cancel
-->
NOTE:
- 如果不影响业务,建议使用 catch 捕获事件,否则易造成监听动画卡顿(参考 demo2)
以上简单几步即可使用 mina-touch 手势库 :blush::blush::blush:
具体使用和参数请查看Github github.com/Yrobot/mina…
如果喜欢mina-touch的话,记得在github点个start哦!:star2::star2::star2:
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!