一、目标
这必须得优化一下,优化前得大致定一下目标,目标又需要指标来衡量,所以定了两个指标:
页面加载时间不多说,至少得 1s 以内,越快越好 包大小控制在 200k 以内
为什么定这两个目标呢?首先页面加载时间是最终要解决的问题,那页面加载时间初步来看,影响因素有两个,网络和包大小,网络暂时缺钱没法升级,所以主要优化就集中在包大小上 首先要定义什么是包大小,我这里主要指入口包大小,对应 Vue 就是 app.js 和 app.css,入口加载完页面至少可以展示了 那包大小要优化到什么程度呢? 一方面 vue-cli-service 建议不超过 244K,另一方面就是找对标,看看类似的网站包大小多少,那我们也有个参照,我选择的是 materialpalette,看了下他的包大小大概在 150k 左右,我的功能更复杂一些,所以取了两者中间的 200K 作为目标 这里为什么要讲目标呢?
二、方案
目标定了,然后就是定方案 代码混淆 资源放到 cdn,因为开发的时候图省事,资源放在 assets 下面,直接 require 引入了,这也是一个大头 无用库删除,功能相近的库合并,只用到少部分功能的库,看看能否自己实现 gzip 压缩
1. 代码混淆
代码混淆就不多说了,一方面节省包大小,一方面还能增加一些反编译的难度
const CompressionWebpackPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: (config) => {
// 引入uglifyjs-webpack-plugin
let UglifyPlugin = require('uglifyjs-webpack-plugin');
if (process.env.NODE_ENV == 'production') {
// 压缩混淆
config.mode = 'production'
// 将每个依赖包打包成单独的js文件
let optimization = {
minimizer: [new UglifyPlugin({
uglifyOptions: {
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']
}
}
})]
}
Object.assign(config, {
optimization
})
} else {
// 为开发环境修改配置
config.mode = 'development'
}
}
}
}
2. 资源放到 cdn
这一步也容易做,资源全部都放到阿里云 oss 上,几分钟搞定
3. 无用库删除
这一步花了不少时间,因为开发的时候图省事,很多库直接 github 上一搜,yarn add 引入就完事了,现在需要细细的再拆分一下
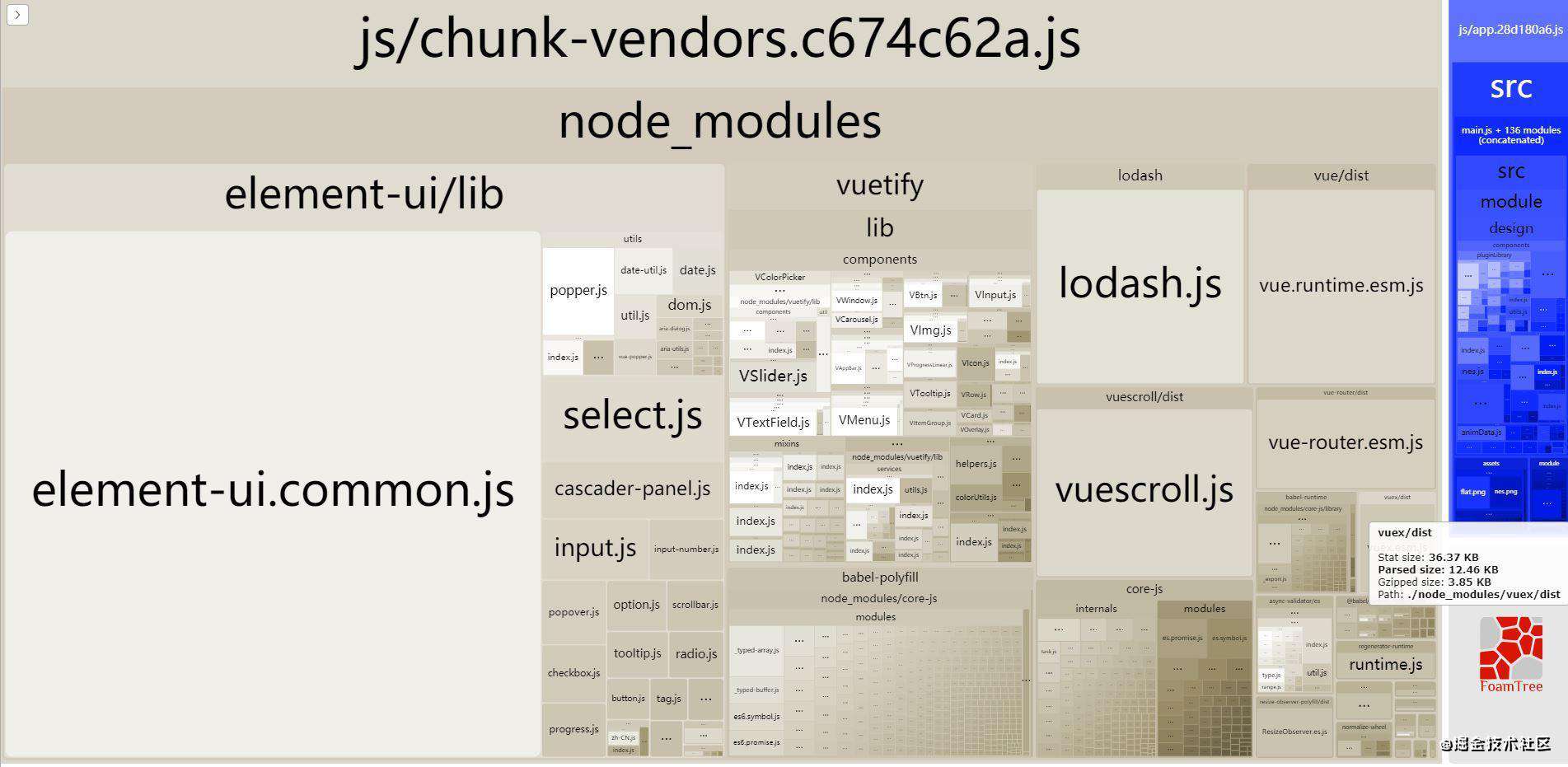
在打包命令后面加 --report 看一下打包的状态
yarn build --report

首先是去掉 ElementUi(gzip 压缩后大约 158k),开发的时候 ElementUi 和 Vuetify 混用了,其实只留一个 Vuetify 就够了,然后对界面做一些小小的改造就完成了 然后是 lodash,只用到了其中几个方法,但是他的整个体积不小,gzip 压缩后大概 25k,于是找了 lodash 源码,打算把用到的几个方法抽出来,但是 lodash 代码嵌套、引用太深了,不太抽,干脆直接干掉这个库,找了几个更纯粹的实现做了替换,主要时间花在了读 lodash 源码上 再然后就是 vuescroll,在实现滚动条样式自定义的时候,偷懒直接用了这个库,发现这个库体积还是不小的,gzip 压缩后将近 20k,直接干掉,自己写一下样式吧(这件事告诉我们,现在偷的懒,以后会以别的方式还回来的 0_0) 这样就干掉了几个大头库
4. gzip 压缩
直接在 vue.config.js 里加点配置,然后 nginx 里也需要做一下对应的配置
// vue.config.js
module.exports = {
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// ...
// gzip
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: /\.js$|\.html$|\.json$|\.css/,
threshold: 10240,
minRatio: 0.8
}))
}
// ...
}
}
// nginx 直接开启下面的配置
gzip_static on;
5. 第三方库放到 cdn
这里主要是处理 Vuetify 这个库,毕竟 gzip 以后也有将近 50k 的大小,放到 cdn 上会快一些
首先是打包配置中去掉 Vuetify
module.exports = {
// ...
configureWebpack: (config) => {
if (process.env.NODE_ENV == 'production') {
// 第三方库不打包,使用 cdn
config.externals = {
vuetify: 'Vuetify'
}
} else {
// 为开发环境修改配置
config.mode = 'development'
config.externals = {
vuetify: 'Vuetify'
}
}
}
}
然后在 index.html 里手动加载 vuetify css 和 js
<link href="https://cdn.staticfile.org/vuetify/2.4.4/vuetify.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/vuetify/2.4.4/vuetify.min.js"></script>
这里其实有一些更好的方式,可以通过 webpack 参数传给 index.html,通过 ejs 引入,现在比较简单,这里就没做了
五、效果
通过上面几个策略,最终包大小从 1.72 M 优化到 94k
六、后续
总体看来,优化效果是明显的,但是还有后续可以做的事情:
更精细化优化,应该可以结合 webpack 做更深的定制化 对上面说到的 cdn 上的第三方库做整合,毕竟直接放在 index.html 里太散,并不是很好的项目结构,也不利于后面开发 对后续的代码开发做规范,比如三方库引用的规范、资源的引入规范等等,可以做的事情还是很多的 每次部署前的性能测试,主要看看页面加载速度是否达标
可以做的事情还很多,有时候做一件事,达成目标并没有结束,维持目标也是需要考虑的
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!