全栈导航
全栈导航一个分享互联网优秀资源的导航网站,专注分享产品运营、产品经理、UI设计师、前端开发工程师、后端开发工程师,为互联网职员收录国内外优质网站。互联网职员,找导航,就上全栈导航
为什么要做这个?
它和 vipbic,有什么区别,主要原因是,我最开始的初衷做导航的,后来演变成做博客社区导航综合体,详细可以看升级日志,
vipbic目前是3.0的版本
目前收录将近2000条网址导航,在使用上面的分类,并不能很好体现出来,以及整体网站版式的风格,并不能很好为用户很好的找到自己想要的,现在把网址单独抽取出来,只做导航,专注互联网职员,找导航,就上全栈导航
在线体验
在线体验 www.itnavs.com
很早已经把仓库建设好了,只不过一直在关心设计的问题如何排版,如何布局等等,在此也参考了大量的网站借鉴,在他们的网站中都能找到相关的设计风格
致设计,汇艺设计,巧匠课堂,不死鸟,MacWk,VReadTech,AE视频教程
用40个commit完成了重构

可以看时间节点,基本都是在凌晨提交,白天需要工作,只有晚上回家才有创作的机会,有时候不是睡过了就是闹钟闹不醒,然后也发生了很多故事
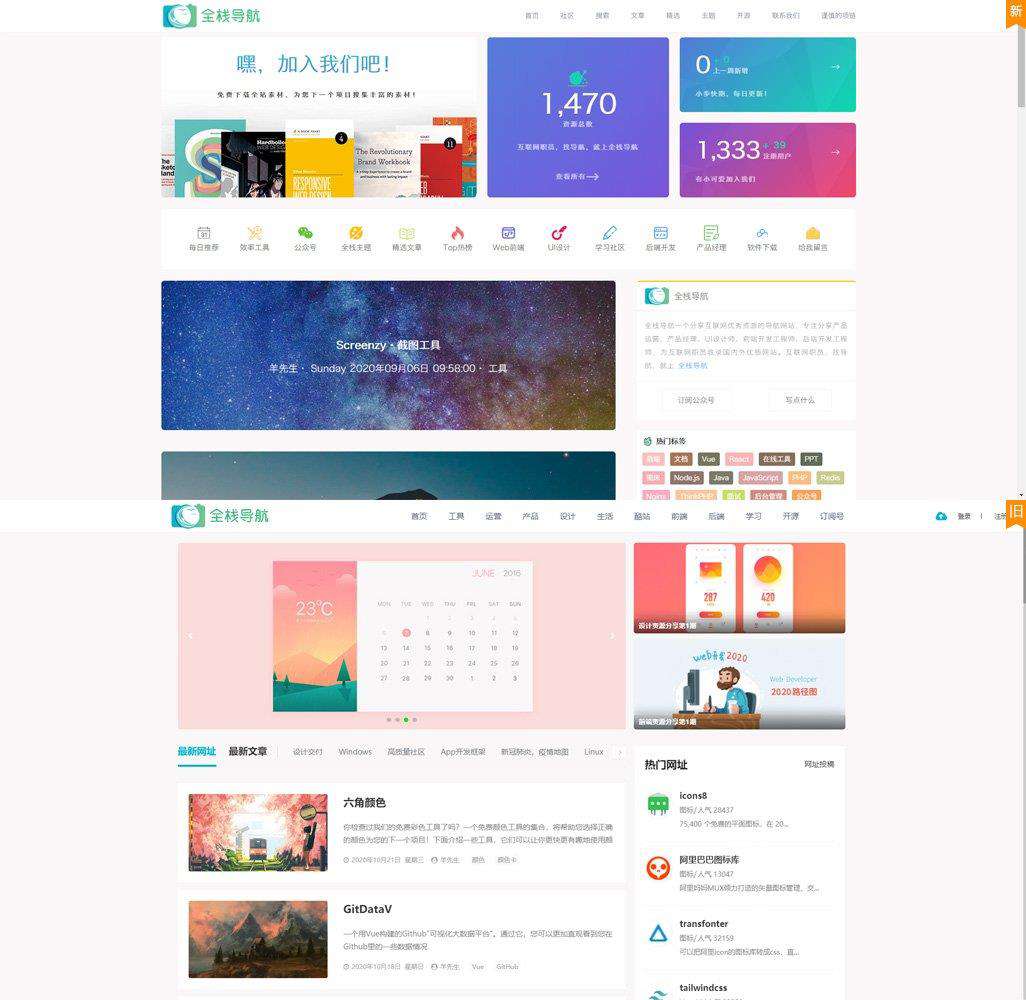
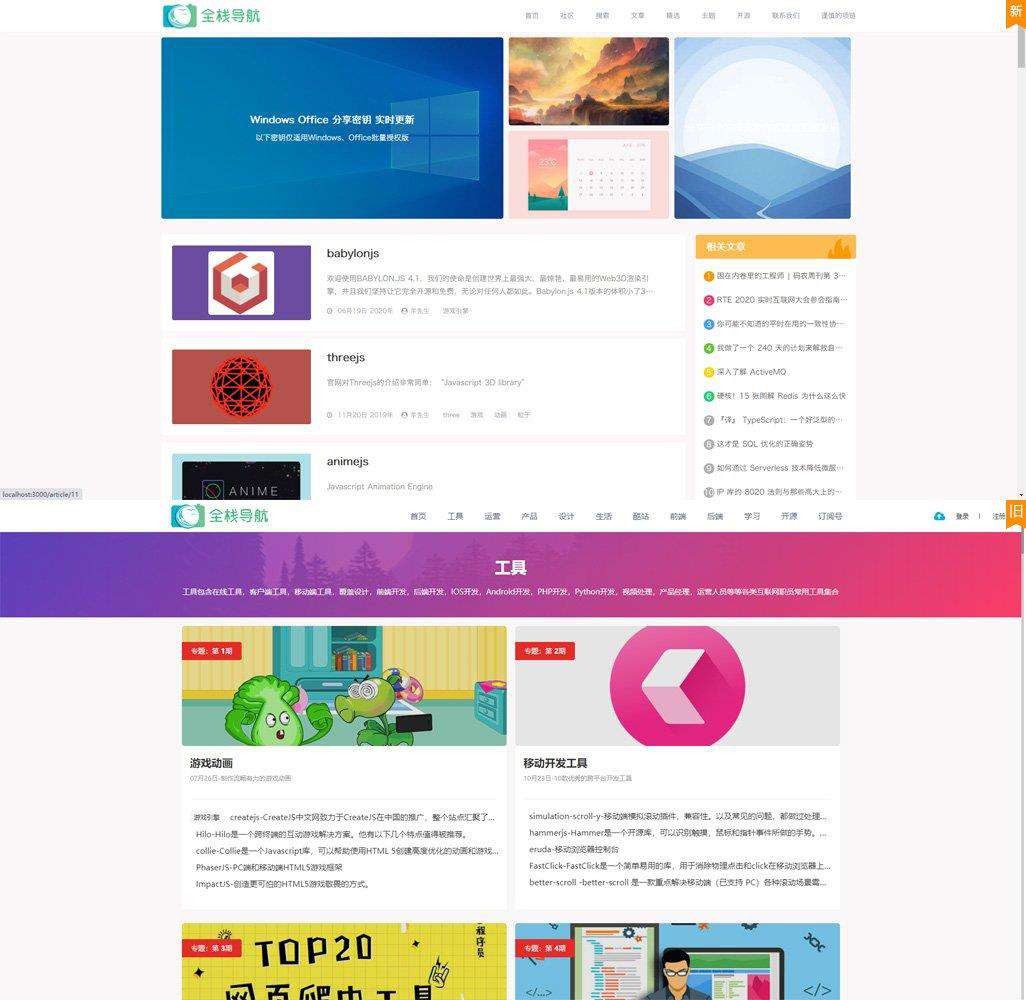
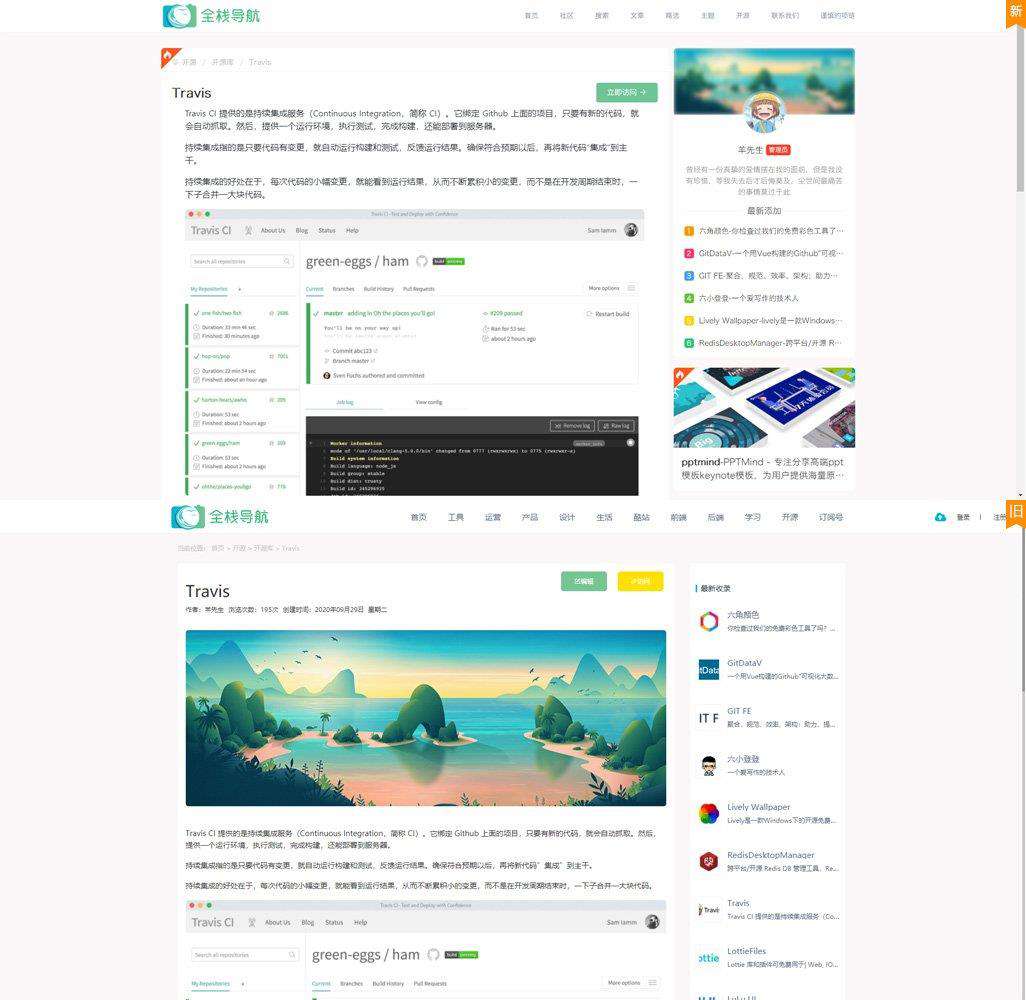
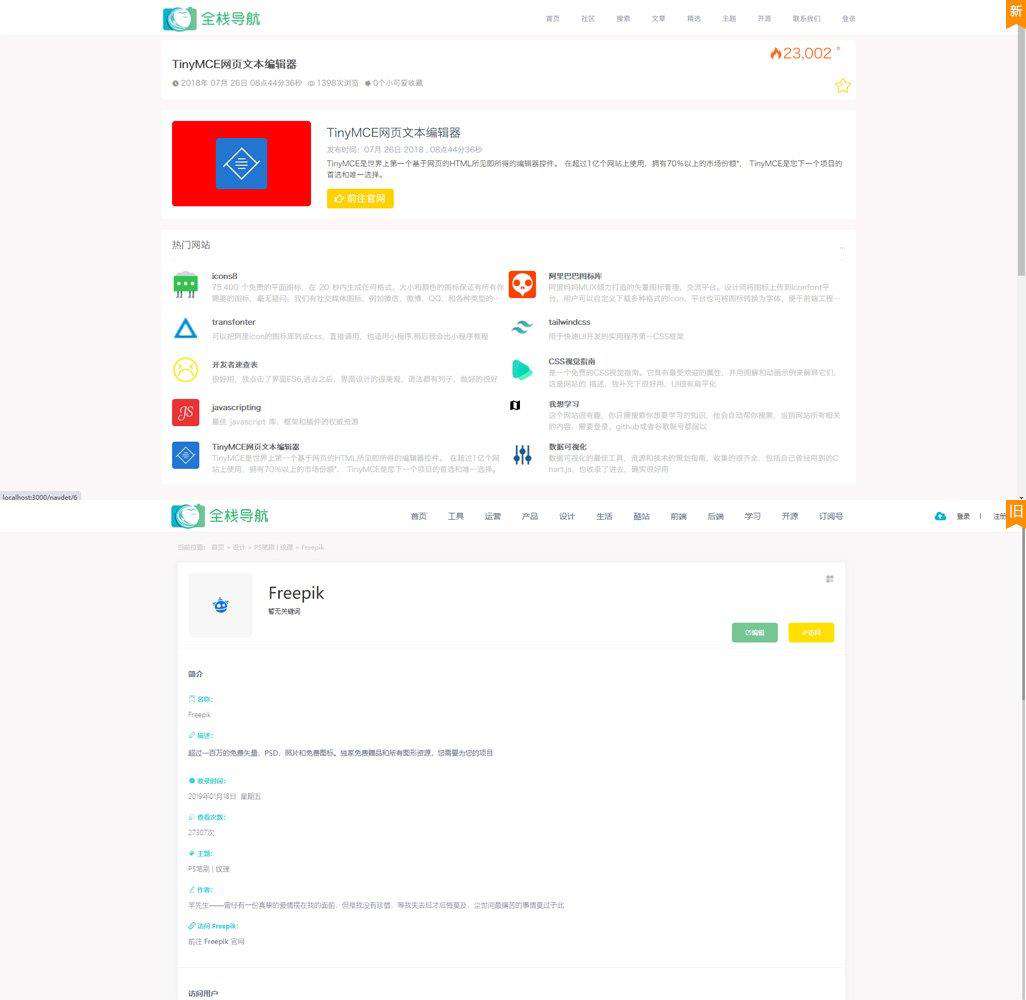
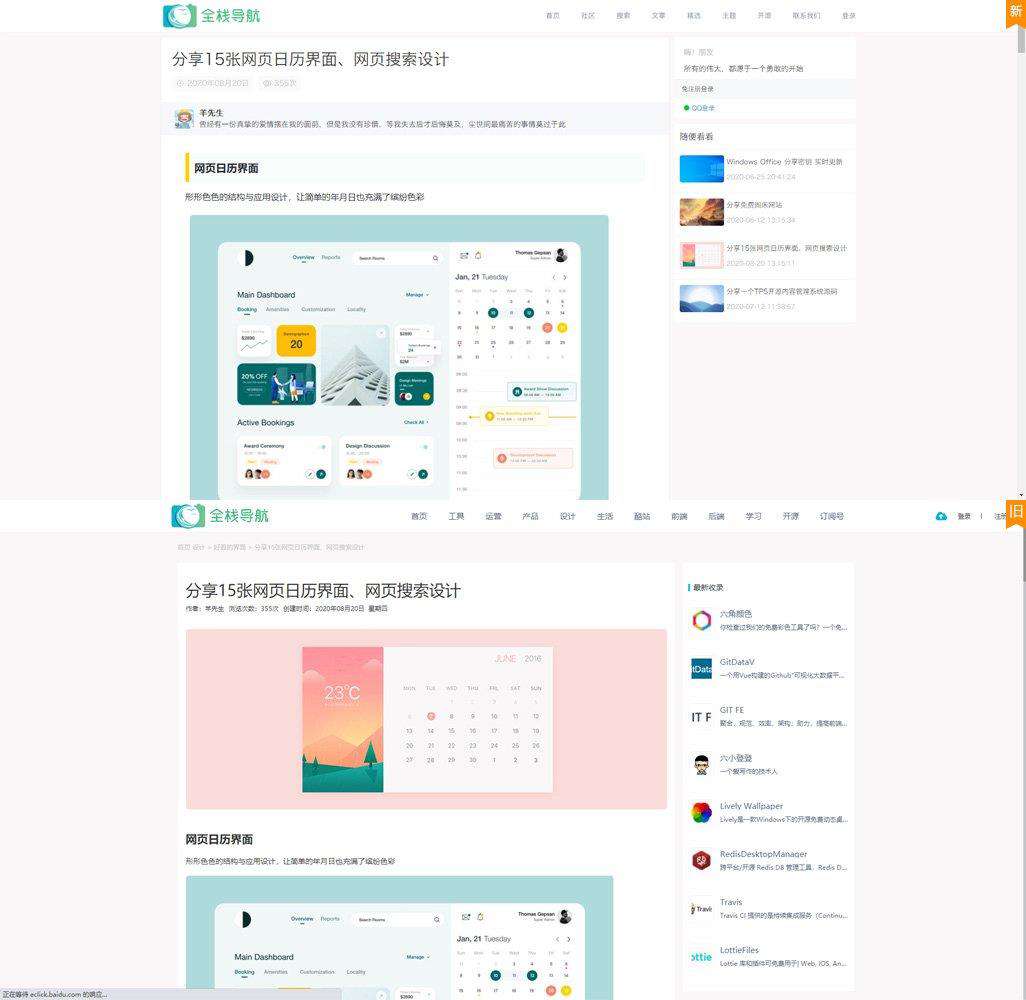
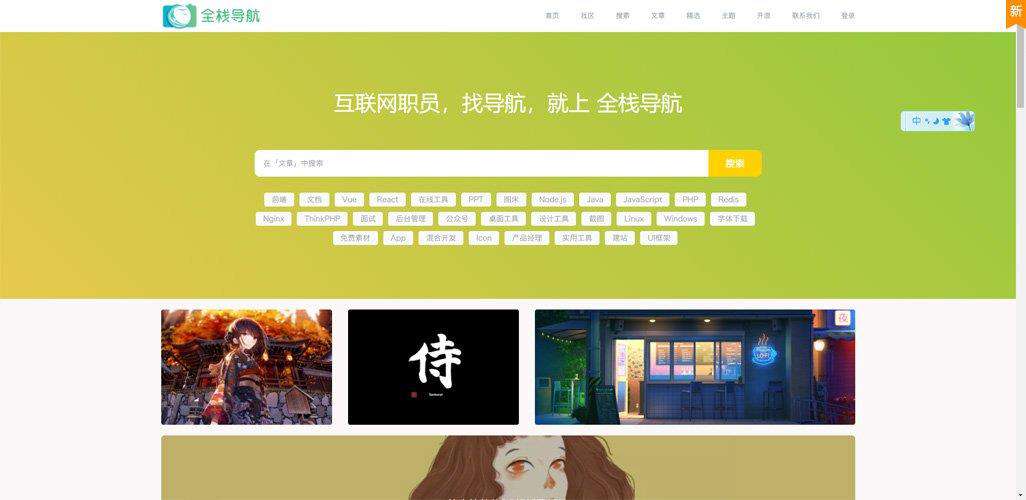
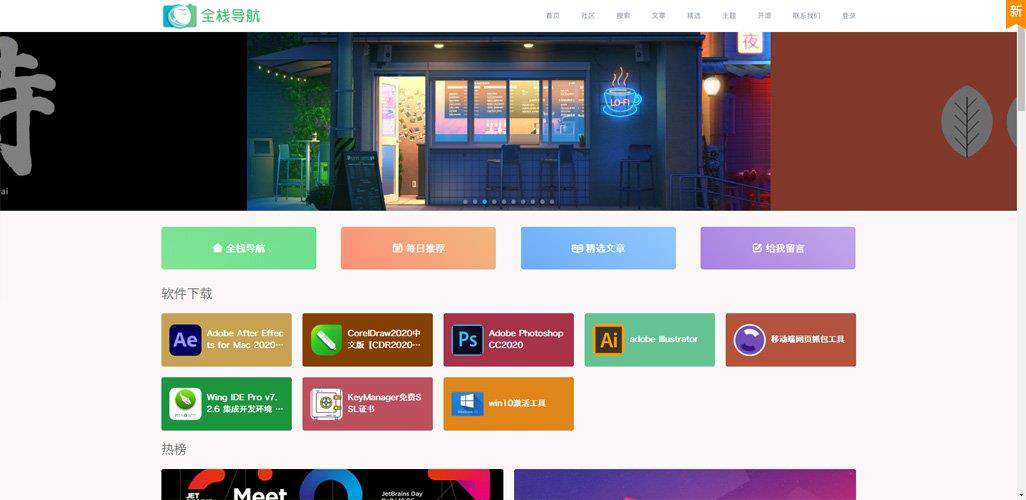
全栈导航·先睹为快







全栈导航·一路走来
开始创作
在开始很早的时候,我就想好了,要做导航,并且注册了域名 wwww.itnavs.com,
itnavs的由来,it代表目前互联网,取名为全栈,navs就是导航,综合就是全栈导航,是不是很简单,哈哈哈哈???

受经验影响,不能用前后端分离的去做, 因为需要需要SEO,需要服务端去渲染出页面元素,然后直接给出到客户端,如是采用thinkphp5+vue2.0(部分使用到,操作简单),
2020年受疫情影响,在1月份,开始编写了第一行代码
整体技术
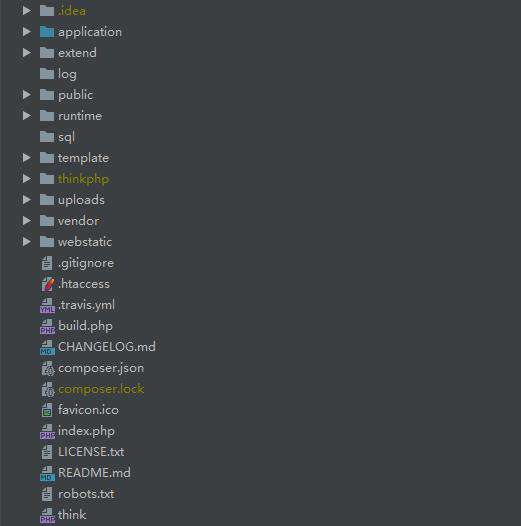
这是一个thinkphp5的标准目录,整个渲染是依托于控制器渲染视图层
服务端环境:nginx + Docker(感谢松松同学搭建) + linux
后端:thinkphp5 + mysql
前端环境:编写静态html,利用模板语法渲染,没有结构,因为都是页面模板,部分页面用到vue.js,操作dom方便
优点:开发速度快,因为查询数据不需要返回固定格式,直接赋值到页面模板
缺点:对目前前端大环境趋势不友好,目前前端部基本都是mvvm写法,通过node.js编译,生成html、css、js,js操作dom树的增删,npm更多现用的资源插件

就这样花了将近2个月的时间,从设计、开发、数据库、前端、后端、部署,完成了全栈导航1.0的开发
全栈导航·全新面貌
放上了公众号二维码,用户号从300名用户增长到700名

如是有了新的的想法升级,遇到难点就是1.0是html的写法,通用性组件并不强,如是我又寻找的新的解决办法,
nuxt.js 和 爬虫
爬虫
先说下,意思就是当用户请求url的时候,服务端开启一个chrome的无头浏览器(类似),先去把生成好的页面爬下来,然后在把页面返回到目标客户端的电脑
这是github的一个仓库的,他的原理就是这样的 这是一个高性能的基于puppeteer的SSR方案, 他使用Headless Chrome从网页中生成html,然后以http的方法返回html内容
让 JavaScript站点 SEO变的更简单,减轻 前端开发心智负担
在线体验
我并没有采用上序这种办法,不过这个大佬做的很好
nuxt.js
跟.vue写一样,只是多了点配置相关,了解配置规则即可上手
小插曲一下,在2020年的11月份左右,服务器遭到挖矿病毒的攻击,如是整个服务端环境重装了
整体技术
服务端环境:宝塔面板 + nginx + linux
后端:thinkphp6 + mysql + redis
前端:nuxt.js + node.js
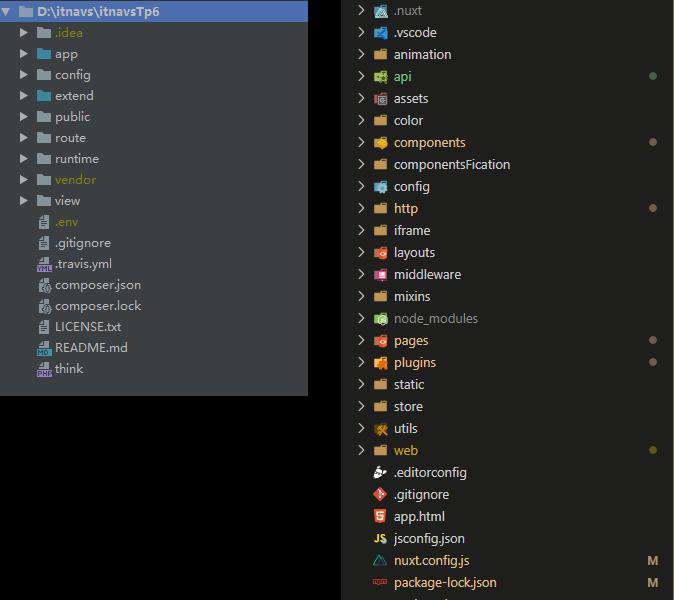
这是前端和后端文件结构

在开发过程中,发现thinkphp6的写法大更改,完全不同于thinkphp5,目录结构大更改,变的更简单,所以在操作数据的时候,也学到tp6的新规则,以及设计规范的优点
nuxt.js 在开发过程中需要注意代码是在服务端运行还是在客户端运行,还是同时运行,合理运用布局以及中间件
nuxt.js SEO原理是先在服务端把数据接口请求到的数据,然后拼装成DOM结构,在返回到客户端,这样在客户端查看源码不会出现只有只一个dom节点

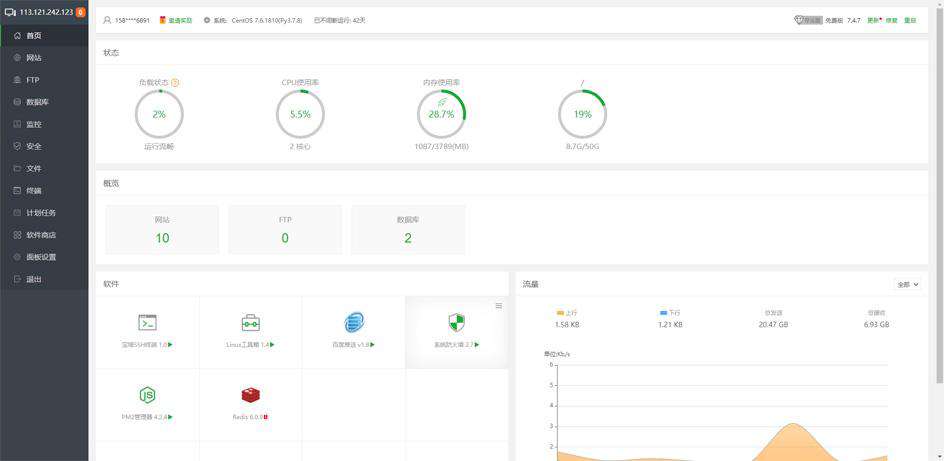
宝塔真方便
新装的宝塔面板,管理起来真方便,全可视化操作

只想获得更好的体验
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!