是不是超简单? 是的,在开源世界里面就是这么简单,我们完全可以在开源的UI库的基础上实现自己的想法。
那么为啥要进行二次封装呢?
- 便于切换UI库。
- 可以应对版本升级。
- 可以循环绑定控件。
- 折腾后自己用着舒服。
定义“接口”
一般UI库都会提供一些列的控件,比如form分类下面的控件,就可以有十多个,那么要封装的话,首先就要确定接口,否则只能封装个寂寞。
简洁期间,定义两个属性,一个事件。
- modelValue
绑定控件值的,类型可以是string、number、数组等。
- meta
统一存放控件需要的各种属性,也可以包括回调函数。
- input
大多数情况都可以用input事件,各个的需要change等事件,不过事件比较宽松,可以灵活设定。
定义共用方法
vue2.x的时候需要使用mixin的方式,到了vue3.x 可以使用更灵活的方式来实现共用函数的目的。
inputManage
import { ref, watch } from 'vue'
const inputManage = (props, context) => {
// 绑定控件的值
const value = ref('')
// 监听属性,给 value 赋值
watch(() => props.modelValue, (v1, v2) => {
value.value = v1
})
// 向父组件提交事件
const myInput = (e) => {
context.emit('update:modelValue', e)
context.emit('input', e)
}
return {
value,
myInput
}
}
export default inputManage
- 管理类的参数
因为要用到组件的属性和emit,所以需要设置两个参数来接收组件传递过来的属性和emit。
首先用 import 导入需要的方法,然后定义一个用于绑定控件的值 value——ref类型的——用着方便。 然后设置一个 watch 监控属性变化,然后给value赋值。 最后设计一个提交的函数。
基本设定就是这样,以后可以根据需求在完善,比如增加 blur 事件的提交,表单验证的时候可能会用到。
config
const metaInput = {
type: Object,
default: () => {
return {
// 通用
controlId: Number, // 编号,区别同一个表单里的其他控件
colName: String, // 字段名称
controlType: Number, // 用类型编号表示type
isClear: {
// isClear 连续添加时是否恢复默认值
type: Boolean,
default: false
},
defaultValue: String, // 默认值
autofocus: { // 是否自动获得焦点
type: Boolean,
default: false
},
disabled: {
// 是否禁用
type: Boolean,
default: false
},
required: { // 必填
type: Boolean,
default: true
},
readonly: { // 只读
type: Boolean,
default: false
},
pattern: String, // 用正则做验证。
class: {
type: String,
default: 'ant-input ant-input-sm'
},
placeholder: String,
title: String, // 提示信息
size: Number, // 字符宽度
maxlength: Number, // 最大字符数
autocomplete: { // off
type: String,
default: 'on'
},
optionKey: String, // 备选文字标识
optionItem: Object // 备选的选项
}
}
}
export default {
metaInput
}
这个是控件需要的属性的说明和验证。这么长的代码,当然要放在独立的地方了。
逐一封装控件
然后就是辛苦活了,一个一个封装呗,这里举一个例子就好,不一一贴代码了。
text 单行文本
<!--单行文本-->
<template>
<el-input
v-model="value"
@input="myInput"
:rows="12"
:autosize="{ minRows: 3, maxRows: 6 }"
:show-word-limit="true"
:maxlength="meta.maxlength"
:placeholder="meta.placeholder"
>
</el-input>
</template>
<script>
import inputManage from '../manage/inputManage.js'
import { metaInput } from '../manage/config.js'
export default {
name: 'nf-textarea',
props: {
modelValue: String,
meta: metaInput
},
emits: ['input', 'change', 'blur', 'focus', 'clear'],
setup (props, context) {
const { value, myInput } = inputManage(props, context)
return {
value,
myInput
}
}
}
</script>
- template
按照控件需要的属性,一个一个绑好。
- js代码
因为把共用的部分都提取出去了,所以需要写的代码就非常少了。 定义两个属性,属性的具体定义放在共用函数里面,这里就很简洁了。
setup里面就是获取变量和方法,然后return就可以了。
其难点就是如何处理控件需要的各种属性,需要一个一个绑定好,这是一个辛苦活,需要一个一个对照。
有些属性还需要做一些转换。不过都搞定后,以后用着就非常方便了。
复选组
<!--多选组-->
<template>
<el-checkbox-group v-model="checks" @change="myInput">
<el-checkbox :label="3">备选项</el-checkbox>
<el-checkbox :label="6">备选项</el-checkbox>
<el-checkbox :label="9">备选项</el-checkbox>
</el-checkbox-group>
</template>
import inputManage from '../manage/inputManage.js'
import { metaInput } from '../manage/config.js'
import { ref } from 'vue'
export default {
name: 'nf-el-from-checkbox',
props: {
modelValue: String,
meta: metaInput
},
emits: ['input', 'change', 'blur', 'focus', 'clear'],
setup (props, context) {
const { value, myInput } = inputManage(props, context)
const checks = ref([])
return {
value,
myInput,
checks
}
}
}
这个稍微有点不同,因为控件的值不是string,而是一个数组,所以需要单独设置一个数组来中转一下。
其他的就不一一贴了,大同小异。
表单页面里使用控件
都封装好了,那么如何使用呢?
首先要引用进来,然后设置属性就可以了,比如这样。
<el-form ref="form" :model="model" label-width="80px">
<el-form-item label="活动名称">
<eltext v-model="model.name" :meta="metaText"/>
</el-form-item>
<el-form-item label="活动网址">
<elurl v-model="model.url" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="年龄要求">
<elnumber v-model="model.age" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="年龄要求">
<elrange v-model="model.age" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="活动区域">
<elselect v-model="model.select" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="活动日期">
<eldate v-model="model.date" :meta="metaText" @input="myChange"/> -
<eltime v-model="model.time" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="即时配送">
<elradios v-model="model.radio" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="活动性质">
<elcheckbox v-model="model.checks" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="特殊资源">
<elswitch v-model="model.switch" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item label="活动形式">
<elarea v-model="model.contact" :meta="metaText" @input="myChange"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
本来写了一个el-row版本的,但是代码太长,直接写el-form版的吧。
import { reactive } from 'vue'
import eltext from '@/components/nf-el-form/input-text.vue'
import elarea from '@/components/nf-el-form/textarea.vue'
import elurl from '@/components/nf-el-form/url.vue'
import elnumber from '@/components/nf-el-form/input-number.vue'
import elrange from '@/components/nf-el-form/input-range.vue'
import eldate from '@/components/nf-el-form/input-date.vue'
import eltime from '@/components/nf-el-form/input-time.vue'
import elradios from '@/components/nf-el-form/radios.vue'
import elcheckbox from '@/components/nf-el-form/checkbox.vue'
import elselect from '@/components/nf-el-form/select.vue'
import elswitch from '@/components/nf-el-form/switch.vue'
export default {
name: 'eleBase',
components: {
eltext,
elarea,
elurl,
elnumber,
elrange,
eldate,
eltime,
elradios,
elcheckbox,
elselect,
elswitch
},
setup () {
// 定义表单实体类
const model = reactive({
age: 1,
url: '',
name: '',
contact: '',
date: null,
time: null,
radio: 1,
checks: [],
select: 1,
switch: true
})
// 定义样式
const formTitleStyle = {
'text-align': 'right',
'padding-right': '10px'
}
// 控件类型的属性
const metaText = reactive({
controlId: 103,
colName: 'controlType',
controlType: 190,
optionList: [],
isClear: false,
disabled: false,
required: true,
pattern: '',
title: '组件类型',
placeholder: '请输入组件类型',
maxlength: 100,
readonly: false
})
const myChange = (e) => {
// alert(e)
console.log('changele')
}
return {
model,
formTitleStyle,
metaText,
myChange
}
}
}
首先是注册组件,然后定义组件需要的属性,然后return就可以了。
能不能简化?
当然可以了,这样的代码对于我这么懒的人,还是太麻烦了。 那么如何简化呢?这个有很多种方法,比如v-for,比如做一个单独的表单组件。
总之方法有很多,具体方法,下次再说。
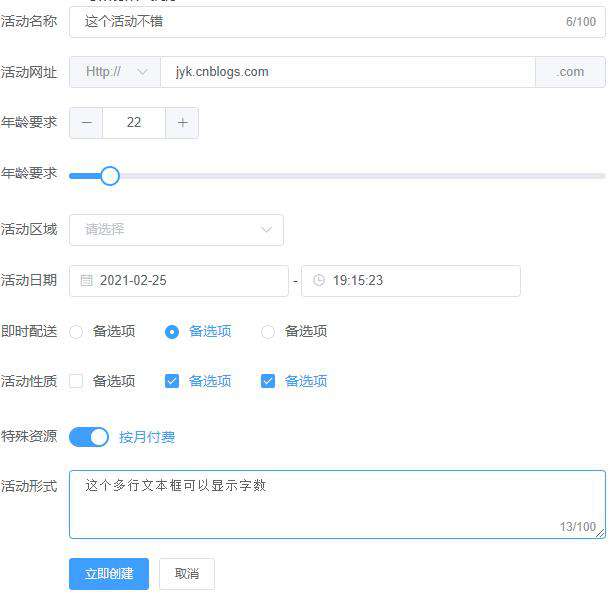
先看看效果图:

看图是不是感觉没啥特别的,这个嘛看效果当然没啥特别的了,关键是代码如何实现的,你说对不。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!