前言
本文章基于镜像 xmolan/ubuntu:0.2 ,所有设置兼容 xmolan/ubuntu:0.1 ,想要了解本镜像的相关信息,请浏览 一个不熟悉Docker的前端,做了一个Vue自动化部署镜像 和 上一章 。上一章,我讲解了如何配置本镜像的Jenkins设置并安装配置了Gitee插件。本章讲述如何结合 Gitee 正式开始自动构建一个 Vue 项目。
本镜像持续更新,详情请关注 docker-hub 。
正文
新建项目和仓库
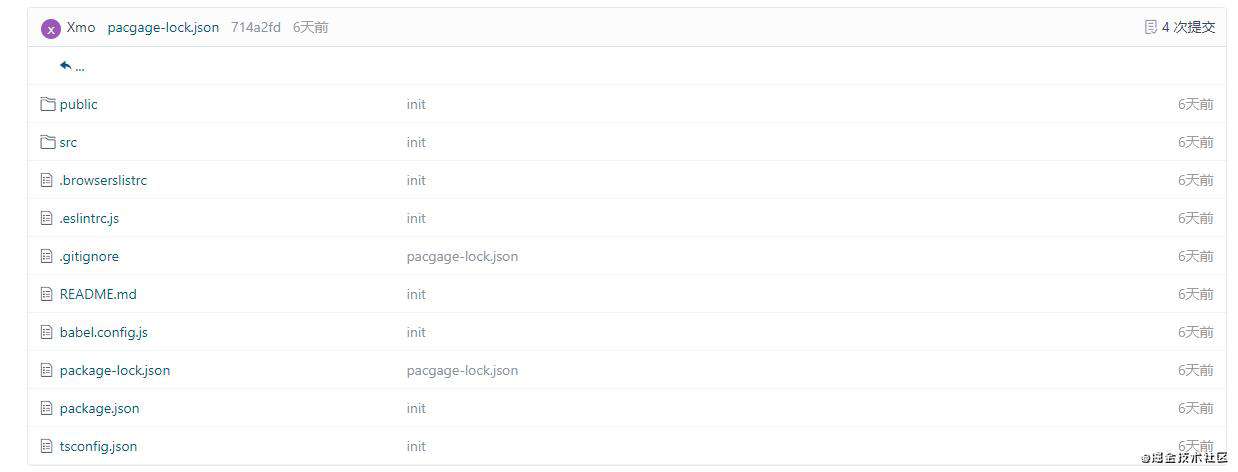
利用 @vue/cli 我 vue create frontend 了一个项目,然后在 gitee 上创建了一个仓库,将这个项目上传到了 gitee 。Gitee地址

frontend 文件夹里的内容:

新建 jenkins 任务
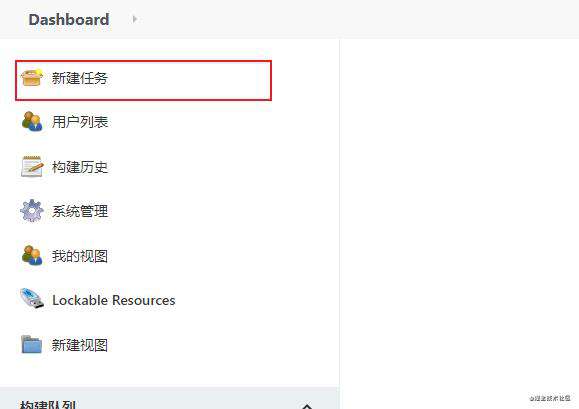
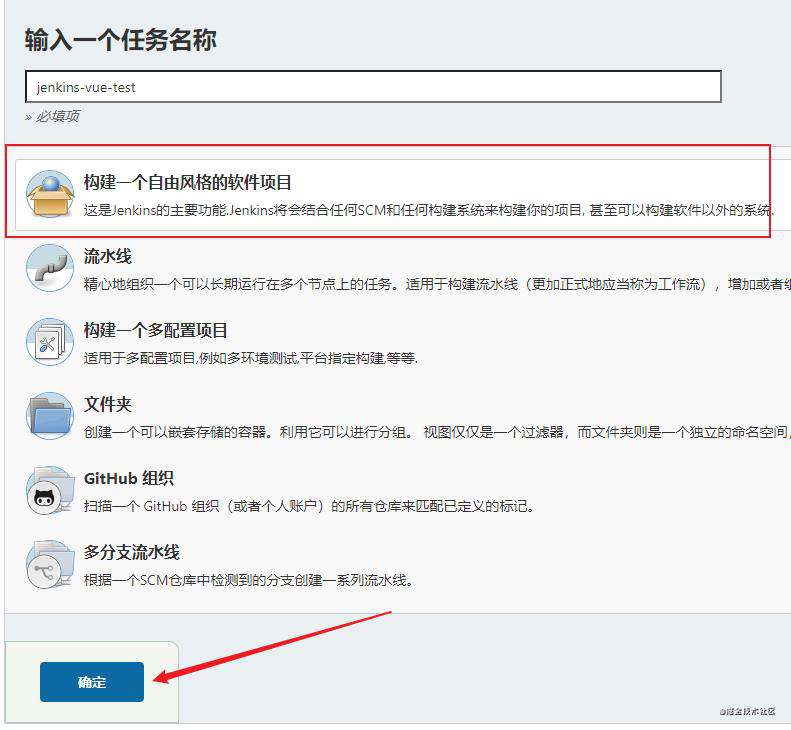
打开 jenkins 管理页面的新建任务,选择自由风格。


配置任务
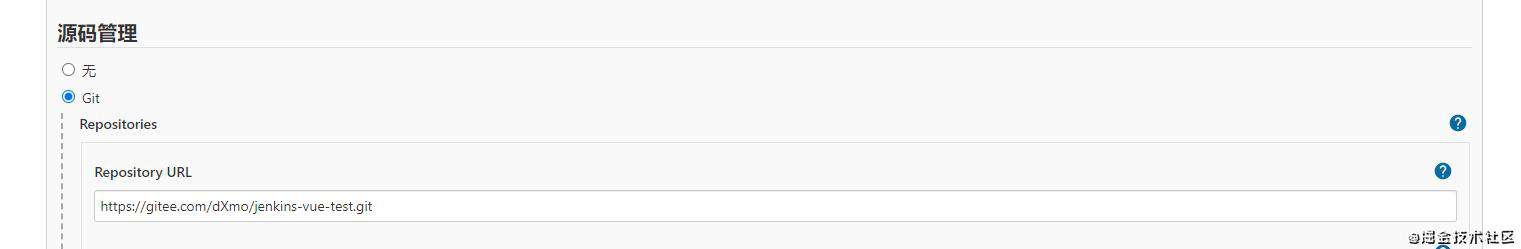
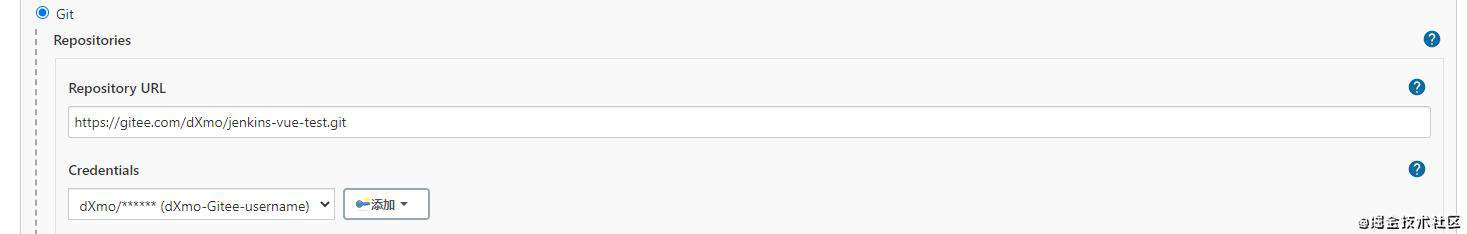
找到 源码管理 -> Git 。
URL 部分 输入你的项目git地址。
Credentials 部分创建一个你的用户名密码凭证


触发构建器选择 Gitee webHook

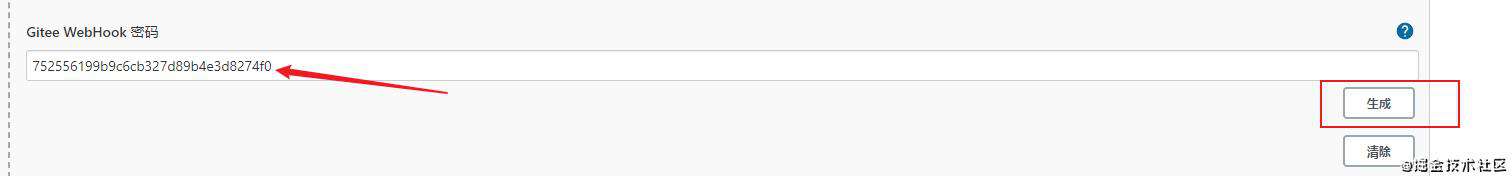
生成 WebHook 密码

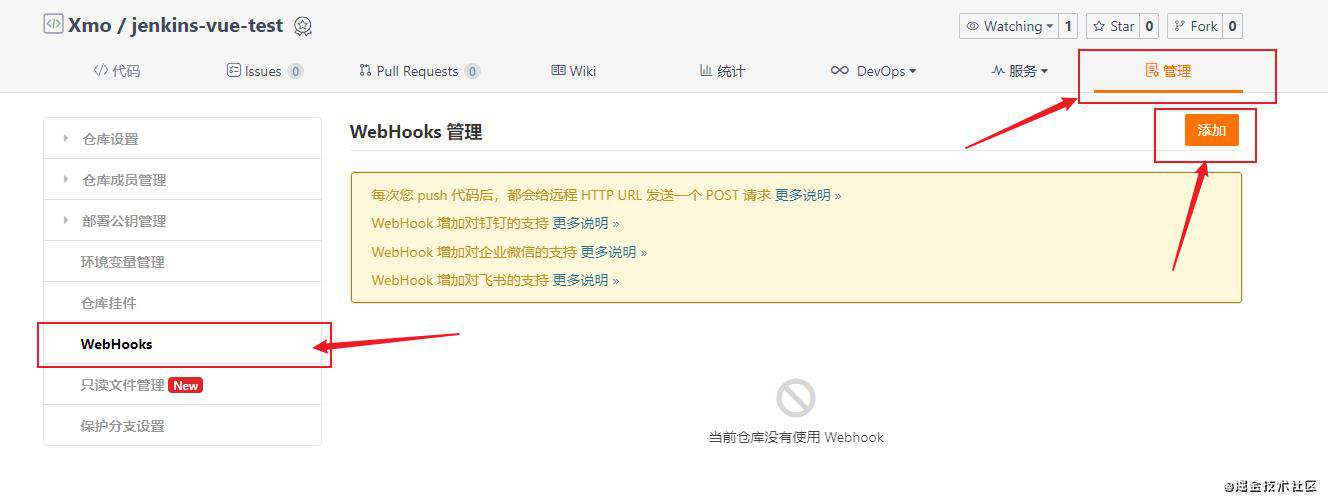
在 Gitee 项目中添加一个 WebHook

输入在 Jenkins 中提示你输入的 Post URL 和 密码。
构建命令执行 shell ,你可以参照我的输入。
cd frontend
sudo npm run build || (sudo npm install && sudo npm run build)
sudo rm -rf /var/www/html/*
sudo mv -f dist/* /var/www/html
应用、保存。
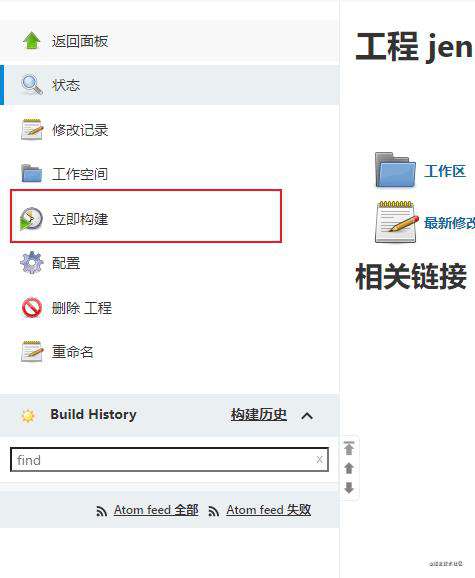
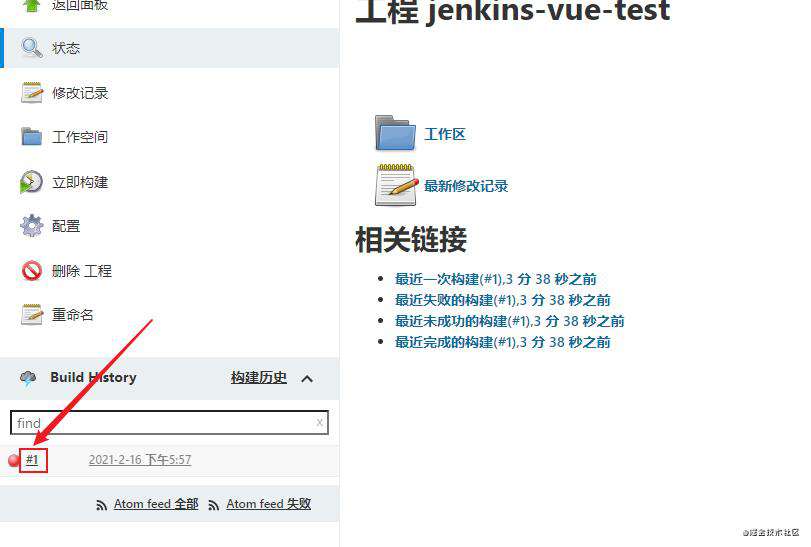
尝试第一次构建

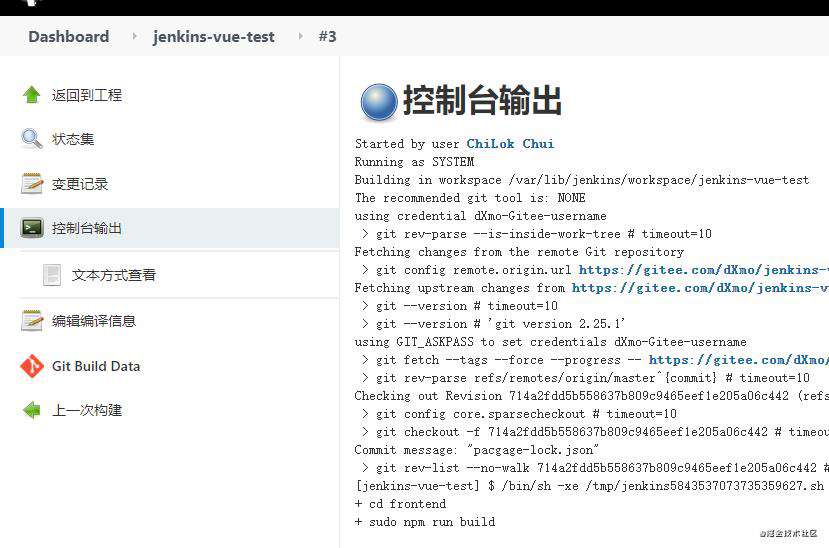
失败了,不用担心,点击检查错误。


我的错误提示是
sh: 1: node: Permission denied
如果你也遇到同样的错误,请在服务器中输入
docker exec -it vue-deploy-1 bash
su jenkins
npm config set user 0
npm config set unsafe-perm true
exit
exit
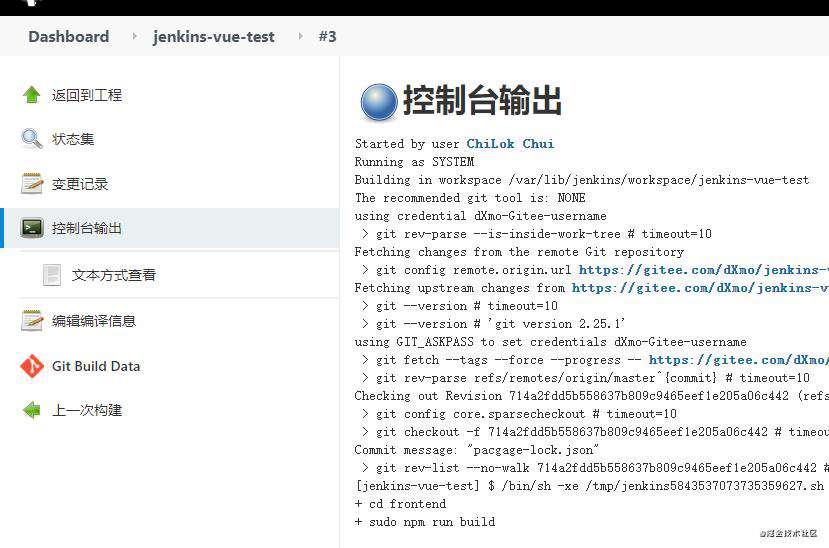
然后再次构建

拿下。
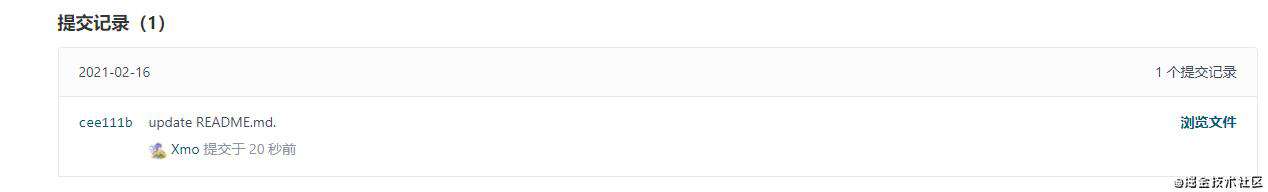
测试push是否能触发自动构建

拿下

查看网页

小结
这个教程通过教导你使用 jenkins+gitee 来帮助你使用我的镜像 xmolan/ubuntu 。
在这个镜像中,我默认帮你配置了nginx Gzip压缩和 缓存 ,大大减少了你配置花费的多余时间。
如果你从这篇文章中获得了一些启发,还请点赞。如果有任何疑问,请在评论下方留言,我会尽快回复。
本镜像持续更新,详情请关注 docker-hub 。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!