多图警告!
前言
上一章我讲解了如何构建一个开箱即用的Vue自构建部署镜像。
如果你没看过上一章也没关系,你可以通过下面的方式之一获取这个镜像。
我已经将这个镜像 push 到了 docker.io ,通过
docker search xmolan
# NAME DESCRIPTION STARS OFFICIAL AUTOMATED
# xmolan/ubuntu 0
docker pull xmolan/ubuntu:0.1
# 0.1: Pulling from xmolan/ubuntu
# caa1f254f516: Pull complete
# Digest: sha256:02293915dca751224398c90eb3dacab9441ac0f14dc39de617176ccd727caafb
# Status: Downloaded newer image for xmolan/ubuntu:0.1
# docker.io/xmolan/ubuntu:0.1
docker images
# REPOSITORY TAG IMAGE ID CREATED SIZE
# xmolan/ubuntu 0.1 181648df79b5 18 hours ago 1.17GB
可以找到这个镜像,并且 pull 下来。
或者,我也将这个镜像放在了百度云盘
链接:https://pan.baidu.com/s/1ymCtbSPAdFaD5NGiMHZDWQ
提取码:yshw
如果你使用云盘获取的镜像,记得将镜像上传到你要部署的环境中。
镜像文件名为 vue_deploy.tar
前排警告
本镜像基于 Docker ,你的系统应当事安装好 Docker。如果没有,请到我下面说的网站去安装。
docker -v
# Docker version 20.10.3, build 48d30b5
我将采用 Vue + Gitee 的方式来进行讲解,Github的读者也不用担心,它比用 Gitee 只更简单,你先跟着我走一遭 Gitee 的,再上网搜一下 Github+Jenkins 的构建方案就行了。
安装 Docker
对于 Docker 的安装和使用,可以参考Docker —— 从入门到实践这本书,虽然使用本镜像,你不需要拥有太多的Docker知识,但我还是推荐你一直阅读到访问仓库这一节。
另外,我推荐你将Docker设置成国内源,具体设置方式这本书里有讲,别忘了执行docker info查看镜像配置是否成功。
正文
通过 xftp 或者其它方式将镜像放进服务器中,并且配置好Docker之后,我们就可以开始开箱了。
导入镜像
如果你是通过百度网盘下载的镜像,那么你首先需要导入。(如果你是用docker pull获取镜像的话则没有必要)
cat vue_deploy.tar | docker import - xmolan/ubuntu:0.1
这会花一点时间(10秒左右),因为镜像有点大。
检查
docker images
# REPOSITORY TAG IMAGE ID CREATED SIZE
# xmolan/ubuntu 0.1 3609fd8eda43 36 seconds ago 1.17GB <- 有这一行
# hello-world latest bf756fb1ae65 13 months ago 13.3kB
镜像容器
打开容器
docker run -d -p 8080:8080 -p 80:80 --name vue-deploy-1 -it xmolan/ubuntu:0.1 /bin/bash
# 一串数字字母组成的ID
检查
docker ps
# CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
# b6ba2210f9b7 xmolan/ubuntu:0.1 "/bin/bash" 49 seconds ago Up 48 seconds 0.0.0.0:80->80/tcp, 0.0.0.0:8080->8080/tcp vue-deploy-1
进入容器
docker exec -it vue-deploy-1 bash
# root@b6ba2210f9b7:/#
开启nginx和jenkins
nginx
systemctl start jenkins
打开浏览器,产生两个标签页,分别输入你的服务器 ip 地址(以下简称ip)和 ip:8080。注意你的服务器要开放 80 端口和 8080 端口,并且这两个端口是可用的。
你应当看到这两个页面


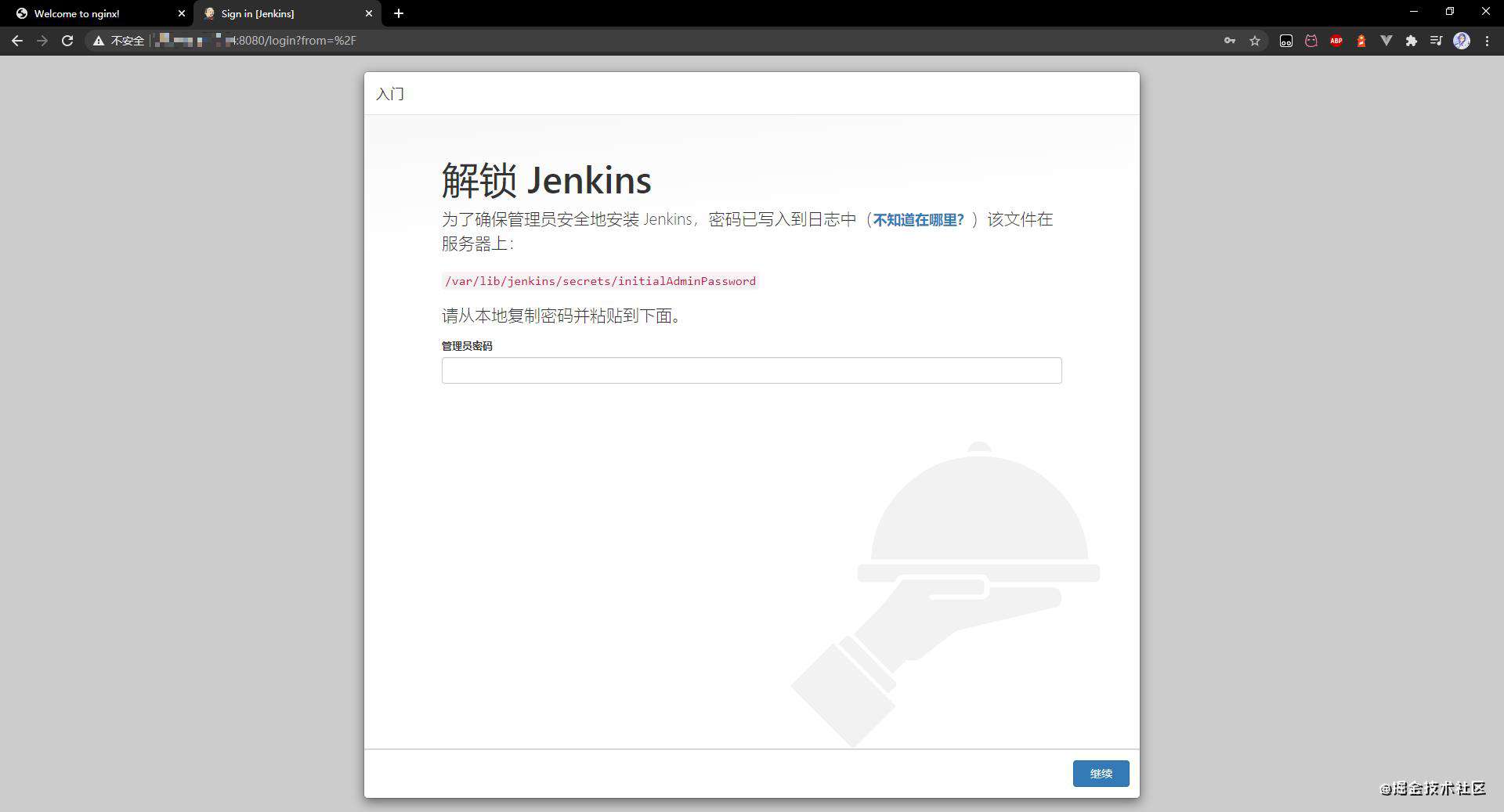
配置 jenkins
现在我们可以先关掉 nginx 的页面,将重点放在 jenkins 页面中。
首先我们要找到密码
cat /var/lib/jenkins/secrets/initialAdminPassword
# 1c1c5f50a6b3428bb640a22aa3133367
复制粘贴密码,点击继续。然后等一会儿,进入下一个页面需要一些时间。
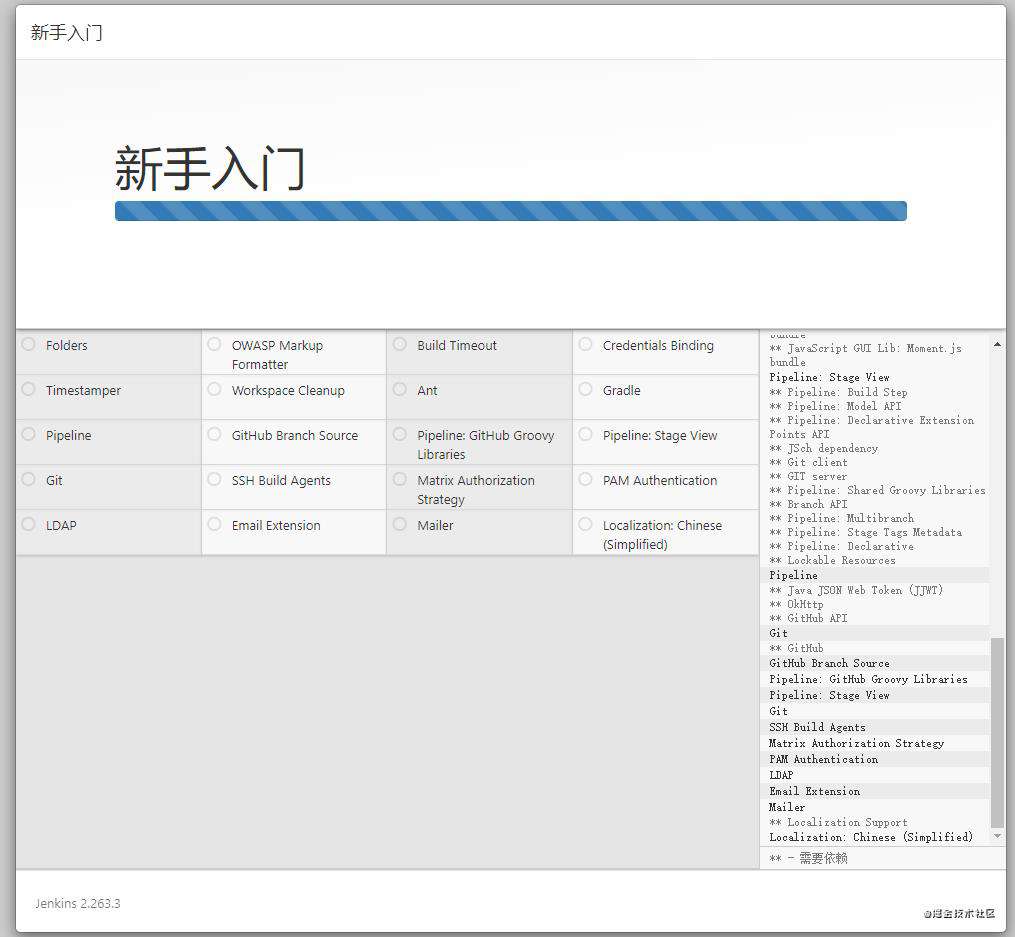
第一次加载配置

这里我已经为你配置过 Jenkins 的插件更新镜像为国内源,你可以放心安装。

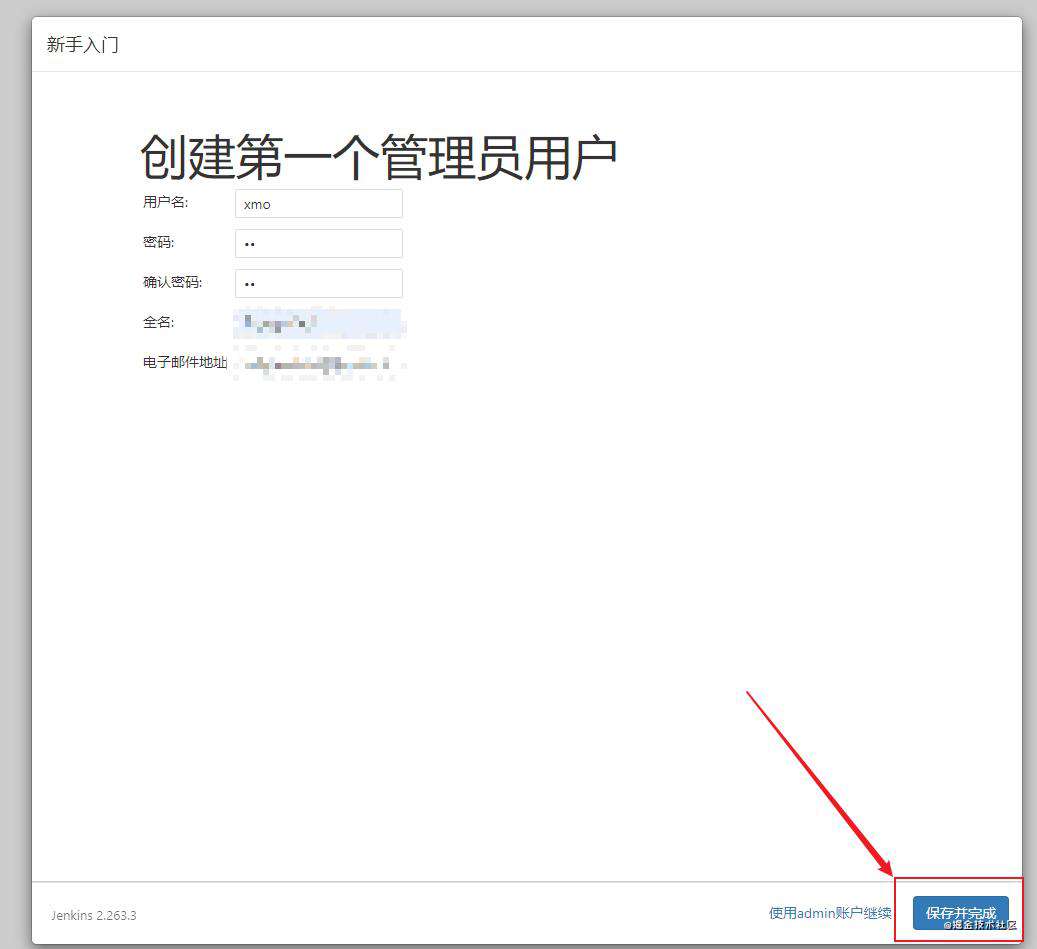
创建管理员用户。务必要记得这个用户的用户名和密码,否则登陆会出大问题

配置示例页面按照默认的来就行了,反正后面也还能修改。
安装 Gitee 插件
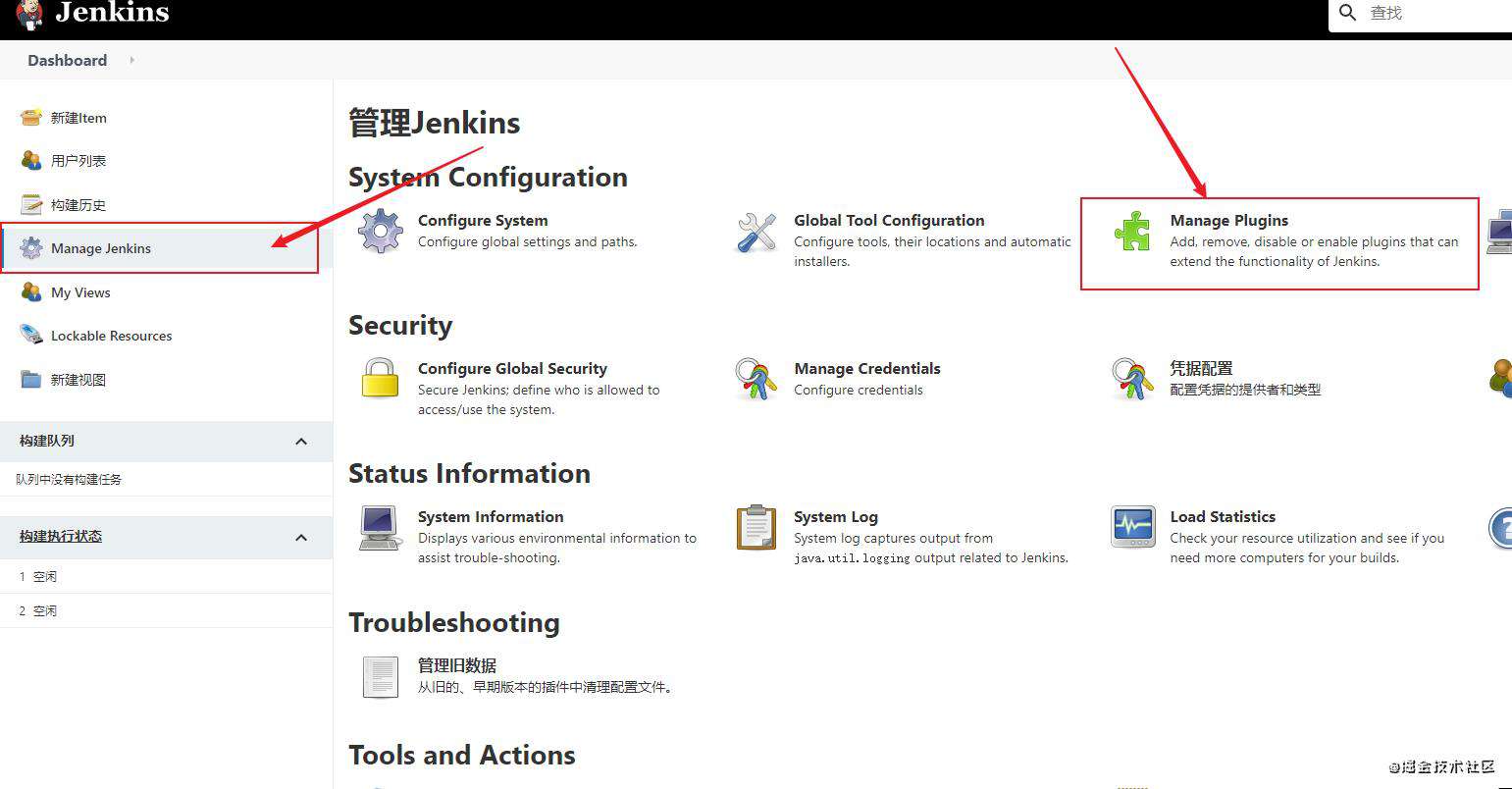
进来之后,首先进入管理界面。
第一次进入 Jenkins 界面可能会遇到中英文混杂的问题,这很正常。

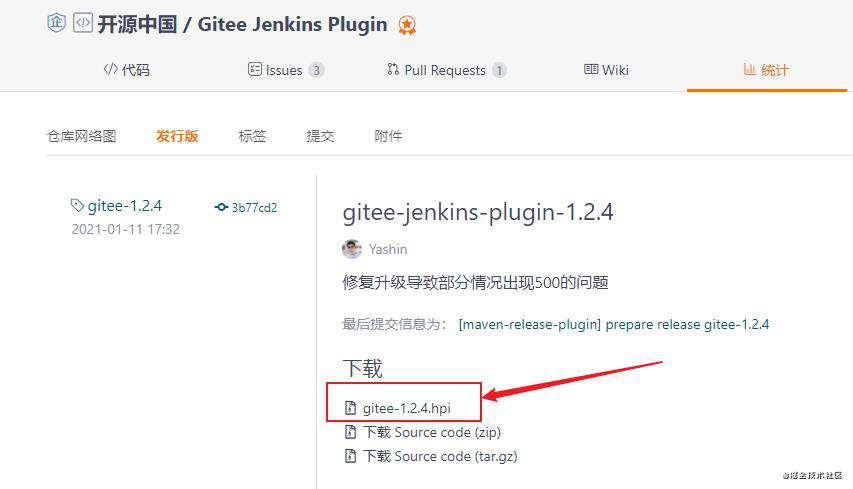
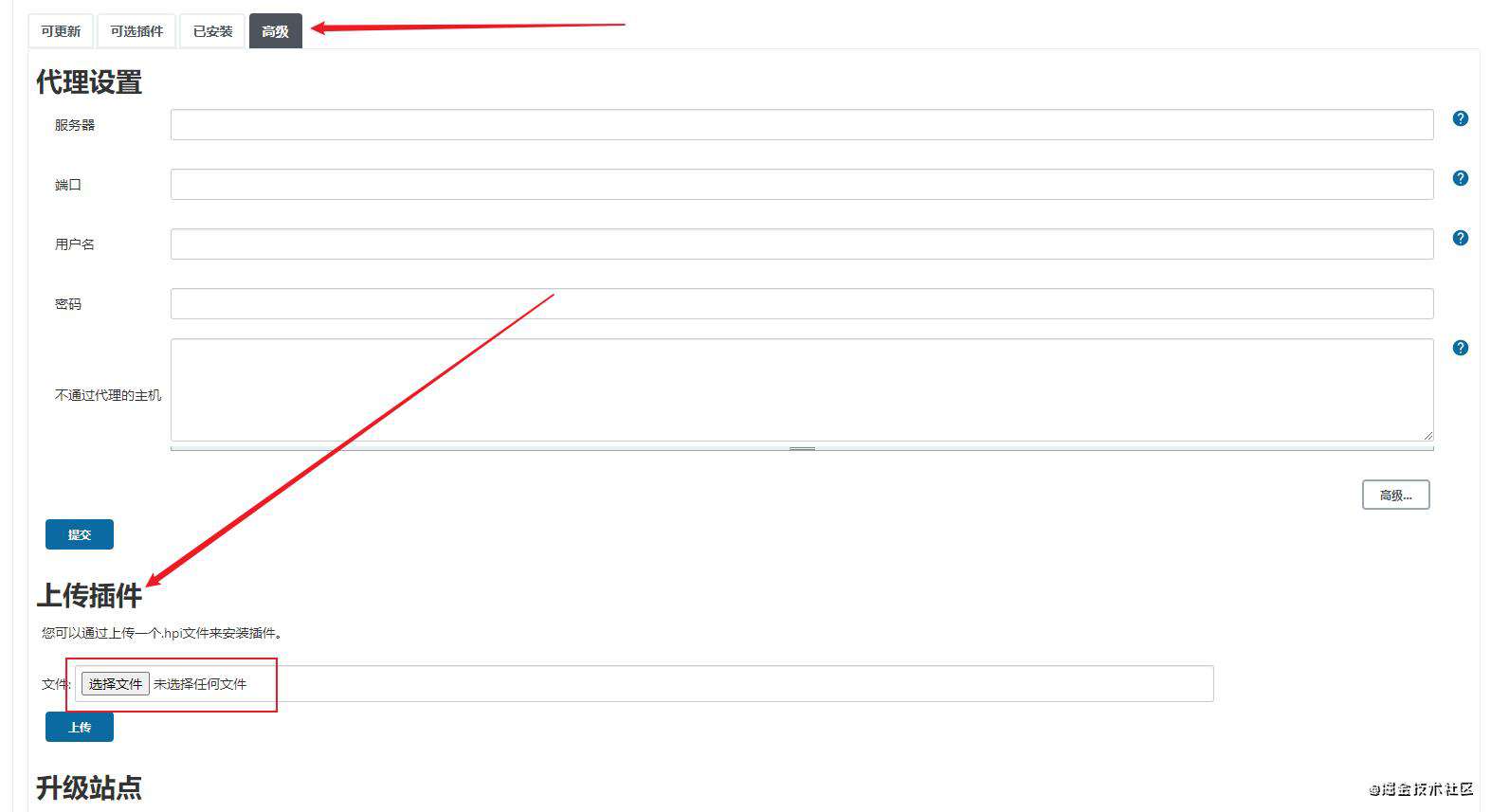
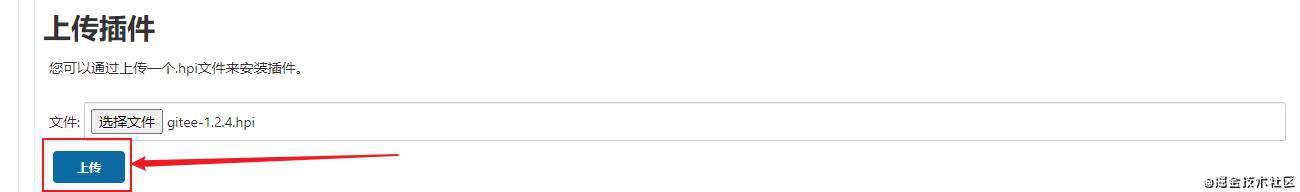
在插件管理界面,我们点击上传一个Gitee插件。插件下载地址



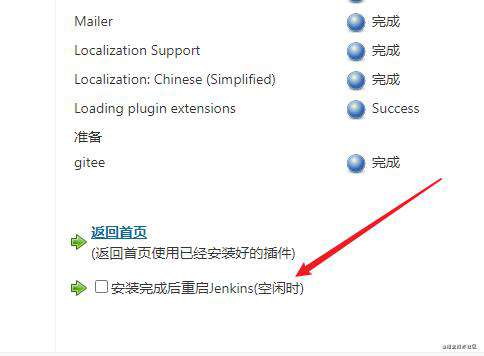
跳转到安装页面,安装好重启。

等Jenkins重启后登录(输入我们刚刚创建的用户名和密码)。


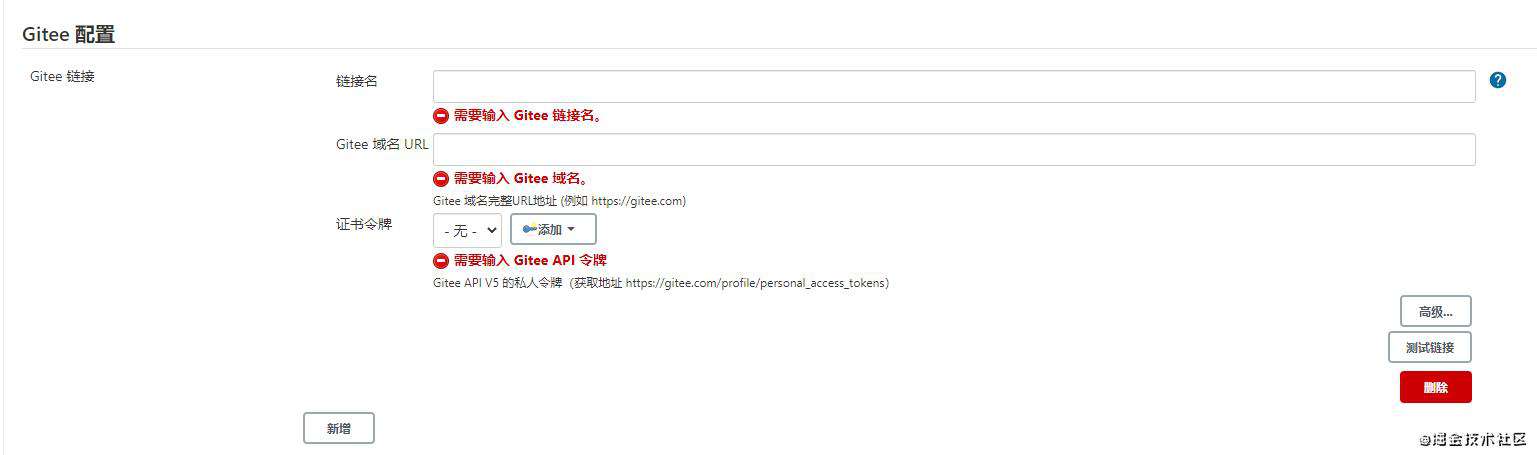
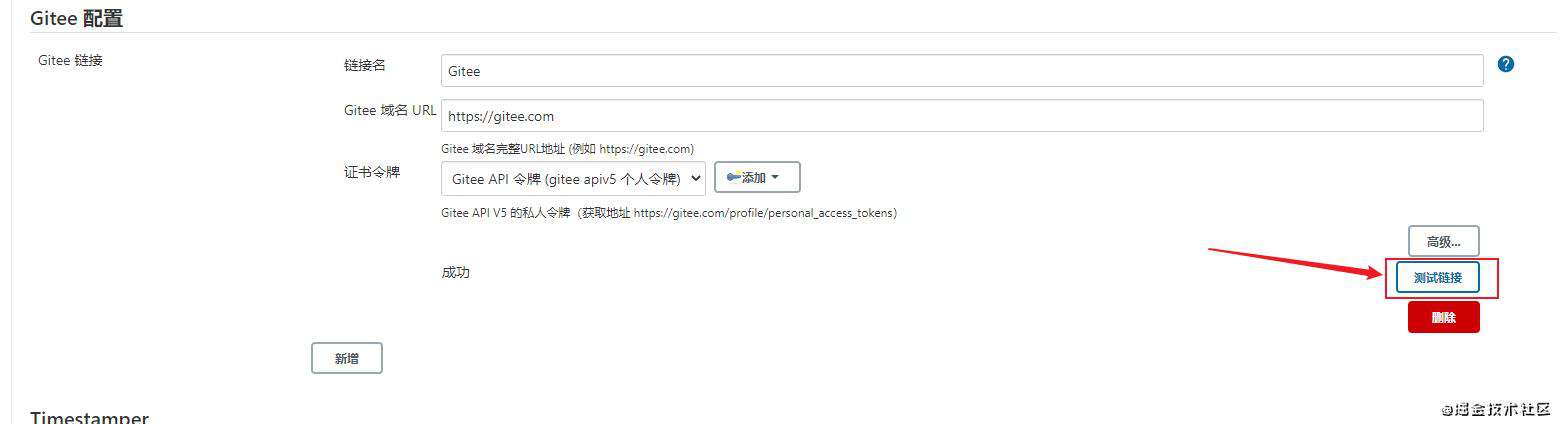
找到 Gitee 配置,这一部分参考Gitee-Jenkins插件的讲解,主要是要获取到Gitee APIV5 私人令牌。

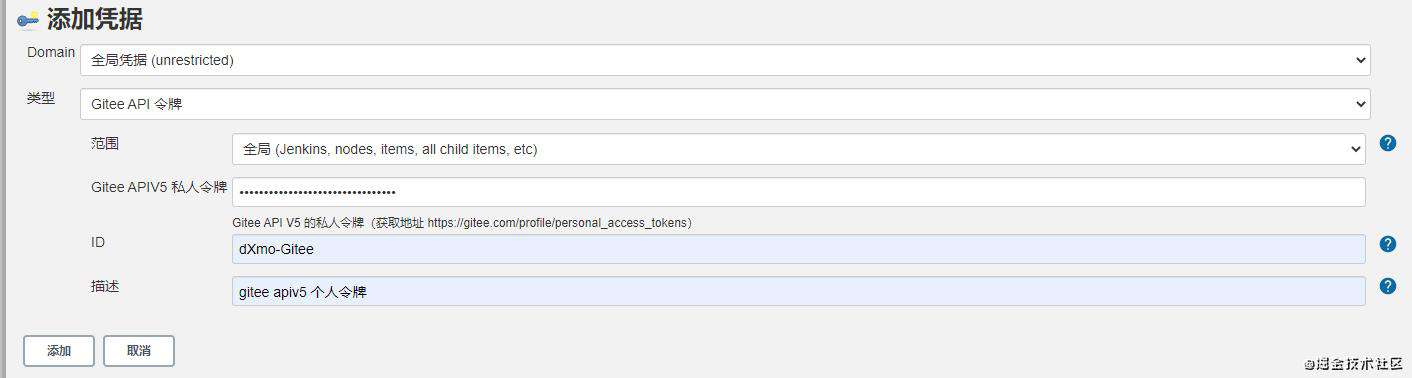
凭据内容,ID和描述自定义

像我一样输入完,点击一下测试链接,提示成功。

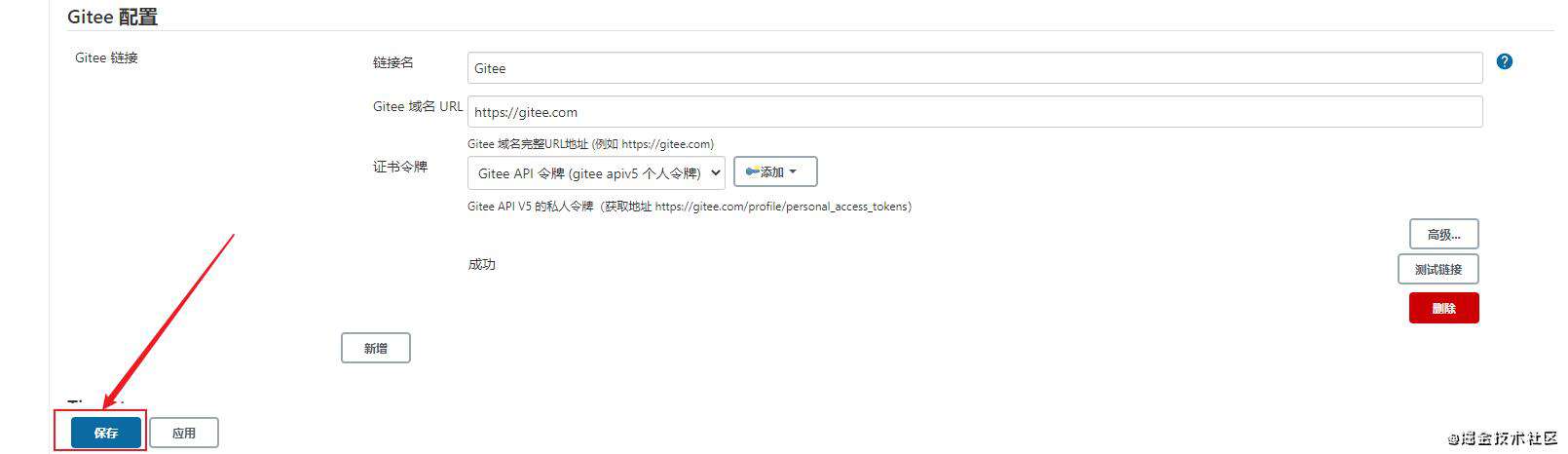
然后和保存配置

到此为止,你的所有 Jenkins + Gitee 的系统配置就已经完成了。
小结
由于我详尽每一个步骤并且配图,以致于文章的图片数量有点多了,因此我将内容分成两部分,剩下的关于新建任务的部分我们放到下一章再来讲。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!