一、源码阅读姿势
1. 先整体 - 后细节
- 先弄清楚源码分为哪几个模块,整套流程是怎么将各个模块串起来的。
- 然后细化了解每个模块的核心原理。
2. 站在别人的肩膀上
- 不用一股脑扎进源码仓库里一点点啃,这样很低效,适用于对源码较为了解的人
- 推荐先读别人的源码简介,源码分析(推荐:Vue.js 技术揭秘),弄清楚脉络,还有每个部分的大概功能和核心流程。心里带着思路去看源码实现。
- 多数情况不需要逐行代码的细究,但针对某些核心功能的实现需要细究,例如:虚拟dom、diff算法、数据驱动、响应式实现以及组件化等核心的功能的核心实现推荐细看。
3. 读多遍
- 一次粗读:看整体流程,看每个模块的核心功能和职责,体会平时写的代码在源码里面经过了什么步骤体现到了页面上。
- 二次精读:看细节实现,弄清楚核心模块的实现方式(如弄懂diff算法思路,最好自己动手实现)。
- 三次领悟:领悟源码整体架构和设计思想,体会每个模块之间如何配合协作,架构如何组织。
二、步骤
- 依赖分析组装:路由、父子组件层级
- 模版编译:解析成AST语法树,进而构建虚拟dom树
- 装载页面:虚拟dom整体转化为真实dom
- 局部更新:响应式数据监控到变化,diff比较数据变化前后的虚拟dom树差异,局部更新dom
- 销毁:销毁虚拟dom,移除dom
三、vue源码导读
vue源码核心部分原理简述:vue源码分析和对原理的理解
- template风格、对象配置风格
- 虚拟dom思想(js对象操作代替dom操作)
- diff算法思想(同层比较,添加、移动、删除)
- 组件化思想(组件编译、组件通信)
- 数据响应式(依赖收集、派发更新,发布订阅)
四、vue3新特性了解
vue2.x的痛点:
- 源码自身的维护性;
- 数据量大后带来的渲染和更新的性能问题;
- 一些想舍弃但为了兼容一直保留的鸡肋 API 等;
- TypeScript 支持;
vue3.0优化点:
- 一、使用 monorepo管理源码
- 二、使用 TypeScript 开发源码
- 三、性能优化 1.源码体积优化 2.数据劫持优化Proxy 3.编译优化 4.diff算法优化
- 四、语法 API 优化:Composition API
详情见:了解Vue3 的新特性
五、细究一下diff算法
vue2的diff
组件更新核心是响应式数据监控到数据的改变,重新生成了虚拟dom树,然后通过diff算法计算出前后虚拟dom树的差异点,更新dom时只更新变化的部分。 快问快答:
1. 为什么要diff?
答: O(n^3) 意味着如果要展示1000个节点,就要依次执行上十亿次的比较,无法承受大数据量的对比。
直接比较和修改两个树的复杂度为什么是n^3?
答: 老树的每一个节点都去遍历新树的节点,直到找到新树对应的节点。那么这个流程就是 O(n^2),再紧接着找到不同之后,再计算最短修改距离然后修改节点,这里是 O(n^3)。
2. diff的策略是什么?有什么根据?
答: 1、Web UI 中 DOM 节点跨层级的移动操作特别少,可以忽略不计,因此仅进行同层比较。 2、如果父节点不同,放弃对子节点的比较,直接删除旧节点然后添加新的节点重新渲染; 3、如果子节点有变化,Virtual DOM不会计算变化的是什么,而是重新渲染。 4、同级多个节点可通过唯一的key对比异同;
3. diff流程是什么?
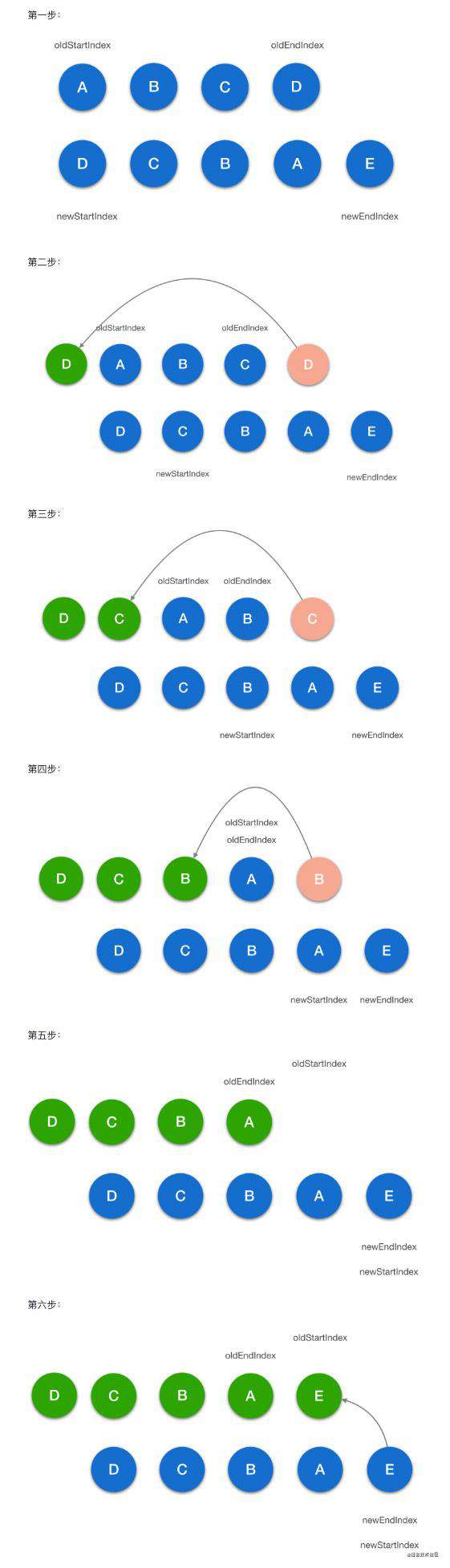
答: 新旧节点不同:创建新节点 ➜ 更新父占位符节点 ➜ 删除旧节点; 新旧节点相同且没有子节点:不变; 新旧节点相同且都有子节点:遍历子节点同级比较,做移动、添加、删除三个操作,具体见下图;

vue3.0的diff
深度递归遍历vnode树,节点的标签和key相同认为是同一个节点则更新,不同则删除,然后处理子节点。 子节点分这几种情况处理:纯文本、vnode 数组和空
空往往意味着添加或删除; 纯文本相同直接更新innerText,不同则删除; 新旧子节点都是vnode数组则diff算法来处理;
vue3.0 diff算法思想
- 编译模版时进行静态分析,标记动态节点,diff对比差异时仅对比动态节点(性能提升明显);
- diff算法先去头去尾,借此缩短遍历对比数组长度(对数组插入和删除操作性能优化明显);
- 通过对更新前后子节点数组建立映射表的方式,将O(n^2)复杂度的遍历降低到O(n);
- 通过最长递增子序列方法了来diff前后的子节点数组,减少移动操作的次数;
vue3.0 diff算法的实现见:diff算法demo演示
最长递增子序列算法实现:
leetcode最长递增子序列算法题
/*
* 寻找最长递增子序列
* 使用动态规划思想,a -> c = a -> b + b -> c
* 其中p数组存储的是从p[p[i]] 到 p[i] 的最长递增子序列索引,也就是前一个b的索引;
* r数组存储最后一个元素也就是c的索引
*/
function getSequenceOfLIS(arr) {
const p = [0];
const result = [0];
for (let i = 0; i < arr.length; i ++) {
const val = arr[i];
const top = result[result.length - 1];
if (arr[top] < val) {
p[i] = top;
result.push(i);
continue;
}
// 二分法搜索
let l = 0, r = result.length - 1;
while(l < r) {
const c = (l + r) >> 1;
if (arr[result[c]] < val) {
l = c + 1;
} else {
r = c;
}
}
if (val < arr[result[l]]) {
if (l > 0) {
p[i] = result[l - 1]
}
result[l] = i;
}
}
// 回朔p数组,找出最长递增子序列
let preIndex = result[result.length - 1];
for (let i = result.length - 1; i > 0; i --) {
result[i] = preIndex;
preIndex = p[preIndex]
}
return result;
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!