WebGL 是什么
WebGL的全称是 Web Graphics Library,意指 web 端的图形库。canvas 提供了两种上下文,第一种是 2D 上下文,可以让我们在 canvas 上绘制矩形、弧形、路径、文本和图像,所有的操作都是处在一个二维空间中。第二种是 3D 上下文,就是我们所说的 WebGL。相对于 2D 上下文,WebGL 提供的是一个三维空间,API也更加丰富,功能更加强大。WebGL 基于 OpenGL ES 2.0,而 OpenGL ES 2.0又是 OpenGL 2.0 的子集。

如何获取 WebGL 上下文
和获取 2D 上下文一样,首先获取 canvas 元素,然后调用 canvas 的 getContext 方法,只是传入的参数不同。获取 WebGL 传入的标准参数是 webgl,但有些浏览器是 experimental-webgl。
// 获取 canvas
let canvas = document.querySelector("#canvas");
// 获取 WebGL 上下文
let gl;
let contextNames = [ "webgl", "experimental-webgl" ];
for (let i = 0; i < contextNames.length; i++) {
let contextName = contextNames[i];
gl = canvas.getContext( contextName );
if (gl) break
}
WebGL 程序的组成
WebGL 程序由 JavaScript 代码和着色器(shader)代码两部分组成。
JavaScript 代码一是用来控制绘制,二是提供绘制所需的位置、颜色和一些自定义信息。
着色器代码则是执行真正的绘制。着色器代码又由顶点着色器代码和片元着色器代码组成。顶点着色器决定顶点的位置,片元着色器决定像素的颜色,两者缺一不可。
着色器
着色器代码是使用着色器语言(GLSL)写的,GLSL 是一种语法类似于 C/C++ 的强类型语言,并且整个程序必须要有一个 main 函数作为入口。
顶点着色器
顶点着色器的作用是计算每个顶点的坐标,每个顶点坐标的计算都要执行一次顶点着色器的代码。
void main() {
gl_Position = vertexPosition;
}
片元着色器片
片元着色器的作用是计算当前像素的颜色,每个像素颜色的计算都要执行一次片元着色器代码。
void main() {
gl_FragColor = pixelColor;
}
gl_Position 和 gl_FragColor 是 GLSL 内置的两个变量,分别代表顶点的位置和像素的颜色,我们需要在两个着色器代码的中将最终计算得到的顶点位置和像素颜色赋值给这两个变量。
着色器代码的位置
WebGL 中着色器代码是以字符串的方式呈现的,有三种书写方法。
-
用字符串拼接
let vertexShader = "void main() {\n" + " gl_Position = vertexPosition;\n" + "}\n" let fragmentShader = "void main() {\n" + " gl_FragColor = pixelColor;\n" + "}\n" -
写在 script 标签中
<script type="x-shader/x-vertex" id="vertexShader"> void main() { gl_Position = vertexShader; } </script> <script type="x-shader/x-fragment" id="fragmentShader"> void main() { gl_Position = pixelColor; } </script> <script> let vertexShader = document.getElementById("vertexShader").textContent; let fragmentShader = document.getElementById("fragmentShader").textContent; </script>script 标签的 type 属性是必要的,目的是避免标签中的内容被当成 js 执行。
-
使用模板字符串
let vertexShader = ` void main() { gl_Position = vertexShader; }` let fragmentShader = ` void main() { gl_FragColor = pixelColor; }`
第三种方法是最推荐的,直接写在模板字符串中,不需要用加号拼接,也不需要先拿到 dom 的引用。最终这些着色器代码字符串会通过 WebGL 提供的接口传给着色器程序执行。
关于着色器
着色器是图形学中非常复杂和重要的一块,功能非常的强大,如果你对它感兴趣,打开这个链接 shaderToy
,你会惊叹仅仅用代码竟然可以创造如此丰富和逼真的图像。下面是我找的几个非常厉害的着色器实例:
- 海洋
- 山脉
- 跳动的卡通人物
- 逼真的七星瓢虫
- 蜗牛
WebGL 坐标系
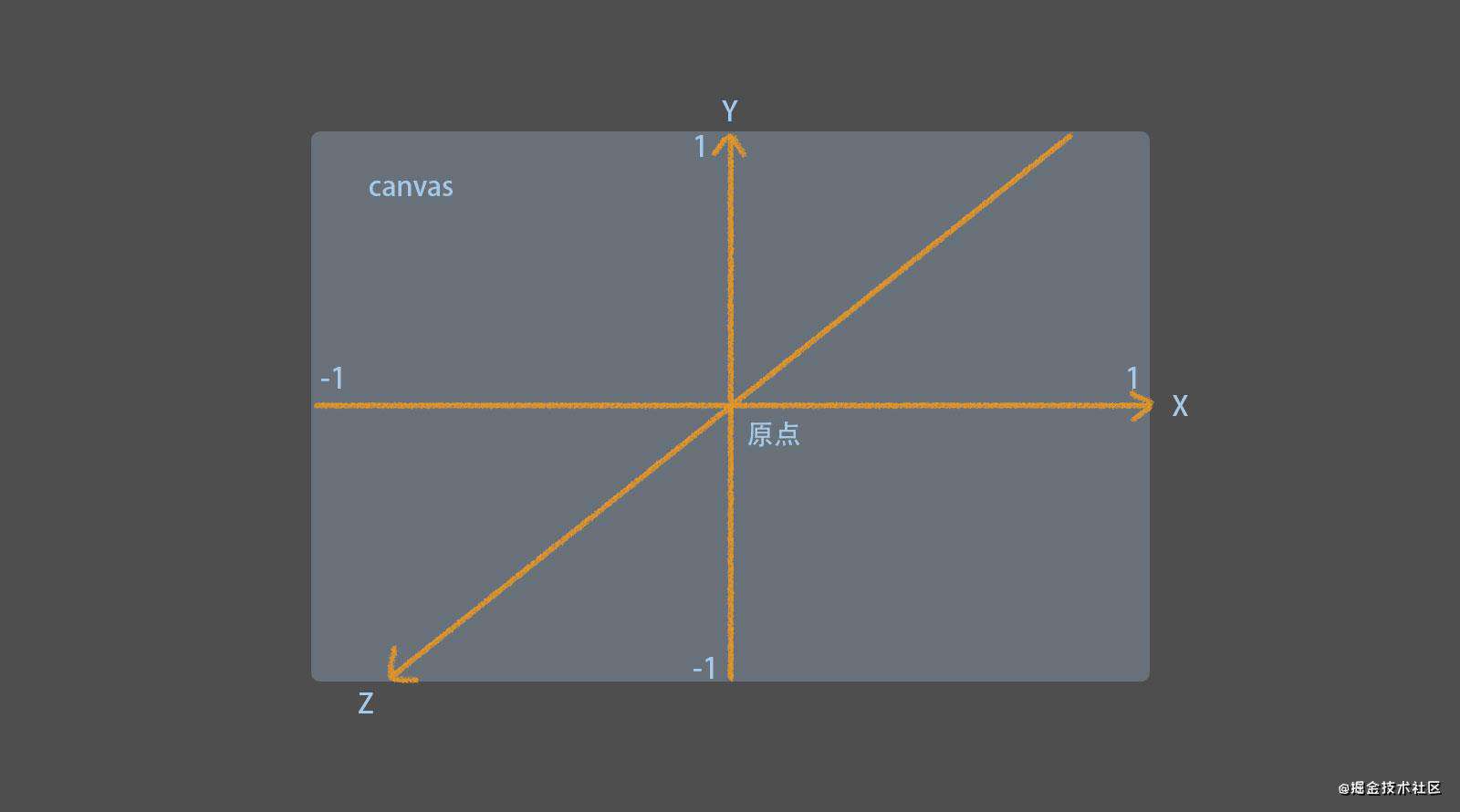
WebGL 采用笛卡尔坐标系,坐标系的原点在 canvas 的中心点。水平向右为 X 轴的正方向,垂直向上为 Y 轴的正方向,垂直于屏幕向外为 Z 轴的正方向。坐标的范围是 (-1, 1)。
示意图

一个简单的示例代码
我们暂时不使用着色器语言来写一个最简单的 WebGL 示例,设置清空 canvas 的颜色并用该颜色清空 canvas。
clearColor 方法用于设置清空 canvas 的颜色,传入四个参数分别代表 R, G, B, Alpha。
clear 方法用于情况 canvas,需要传入 gl.COLOR_BUFFER_BIT 这个内置的常量作为参数。
<div class="canvas-container">
<canvas id="canvas"></canvas>
</div>
let canvas = document.querySelector("#canvas")
// 获取 WebGL 上下文
let gl;
let contextNames = [ "webgl", "experimental-webgl" ];
for (let i = 0; i < contextNames.length; i++) {
let contextName = contextNames[i];
gl = canvas.getContext( contextName );
if (gl) break
}
gl.clearColor(0, 0, 0, 1) // 四个参数分别代表 R, G, B, A
gl.clear(gl.COLOR_BUFFER_BIT) // canvas 被用黑色清空
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!