渲染管线的角度
- 处于图元装配的视口变换的管线上(裁剪->背面剔除->透视除法->视口变换)
- 一般而言,Viewport一般跟窗口同大
- 常见代码如下
function framebufferSizeCallback(width, height) {
canvas.width = width;
canvas.height = height;
gl.viewport(0, 0, width, height);
requestAnimationFrame(render);
}
window.onresize = () => {
framebufferSizeCallback(window.innerWidth, window.innerHeight); //很简单
};
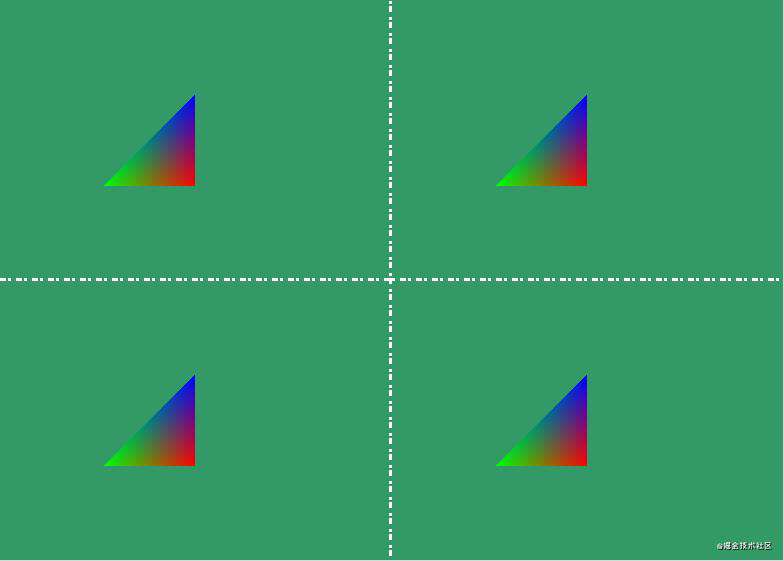
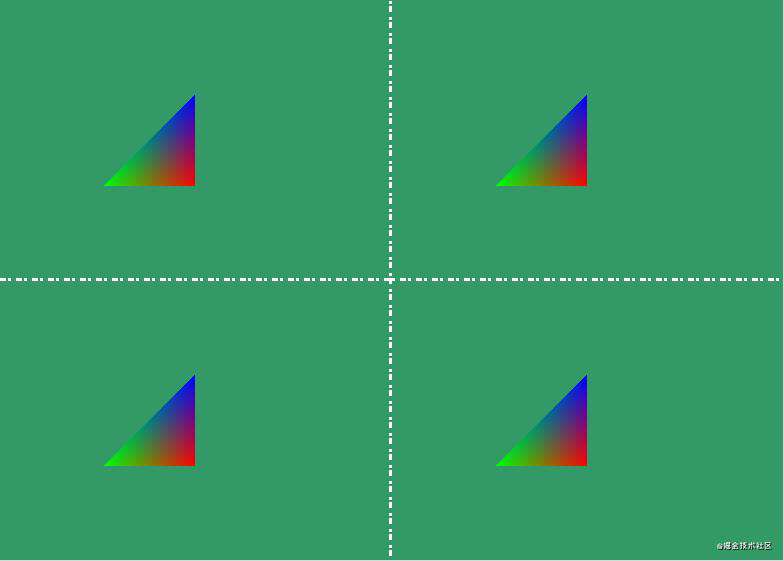
//边界
glLineWidth(3.0f); //设置直线宽度
glLineStipple(1, 0x3F07); //设置虚线的模式
glEnable(GL_LINE_STIPPLE); //启用虚线
glViewport(0,0,WIDTH,HEIGHT);
glPushMatrix();
glTranslatef(0.0f,0.0f,-4.0f);
glBegin(GL_LINES);
glColor3f(1.0f,1.0f,1.0f);
glVertex3f(-WIDTH/2,0.0f,0.0f);
glVertex3f(WIDTH/2,0.0f,0.0f);
glVertex3f(0.0f,-HEIGHT/2,0.0f);
glVertex3f(0.0f,HEIGHT/2,0.0f);
glEnd();
glPopMatrix();
//视口1
glViewport(0,0,WIDTH/2,HEIGHT/2);
glPushMatrix();
glTranslatef(0.0f,-0.5f,-3.0f);
glBegin(GL_TRIANGLES);
glColor3f(1.0f,0.0f,0.0f);
glVertex3f(0.0f,0.0f,0.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex3f(0.0f,1.0f,0.0f);
glColor3f(0.0f,1.0f,0.0f);
glVertex3f(-1.0f,0.0f,0.0f);
glEnd();
glPopMatrix();
//视口2
glViewport(WIDTH/2,0,WIDTH/2,HEIGHT/2);
glPushMatrix();
glTranslatef(0.0f,-0.5f,-3.0f);
glBegin(GL_TRIANGLES);
glColor3f(1.0f,0.0f,0.0f);
glVertex3f(0.0f,0.0f,0.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex3f(0.0f,1.0f,0.0f);
glColor3f(0.0f,1.0f,0.0f);
glVertex3f(-1.0f,0.0f,0.0f);
glEnd();
glPopMatrix();
//视口3
glViewport(WIDTH/2,HEIGHT/2,WIDTH/2,HEIGHT/2);
glPushMatrix();
glTranslatef(0.0f,-0.5f,-3.0f);
glBegin(GL_TRIANGLES);
glColor3f(1.0f,0.0f,0.0f);
glVertex3f(0.0f,0.0f,0.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex3f(0.0f,1.0f,0.0f);
glColor3f(0.0f,1.0f,0.0f);
glVertex3f(-1.0f,0.0f,0.0f);
glEnd();
glPopMatrix();
//视口4
glViewport(0,HEIGHT/2,WIDTH/2,HEIGHT/2);
glPushMatrix();
glTranslatef(0.0f,-0.5f,-3.0f);
glBegin(GL_TRIANGLES);
glColor3f(1.0f,0.0f,0.0f);
glVertex3f(0.0f,0.0f,0.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex3f(0.0f,1.0f,0.0f);
glColor3f(0.0f,1.0f,0.0f);
glVertex3f(-1.0f,0.0f,0.0f);
glEnd();
glPopMatrix();








发表评论
还没有评论,快来抢沙发吧!