另开server + 分别利用主子工程热更新能力
- 主子工程都利用 webpack-dev-server + webpack.HotModuleReplacement 热更新能力
- 另起server提供静态服务,同时需要提供 write-file-webpack-plugin 将打在内存里的文件写在本地供server使用
利用主子工程热更新能力
vue主工程会因为子工程热更新莫名挂掉
背景
vue是主工程、react是子工程。一定路由条件下,会在父工程中拉取子工程渲染。且主、子工程都通过weboack-dev-server启动,利用其热更新能力
原因分析


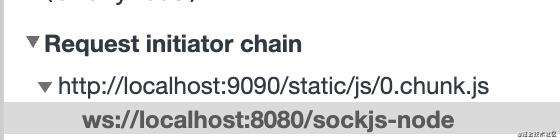
- 由于子工程html是主工程通过fetch请求拉取后,再处理塞入主工程html中。因此在当前服务看来,相当于只有一个8080端口在提供服务。
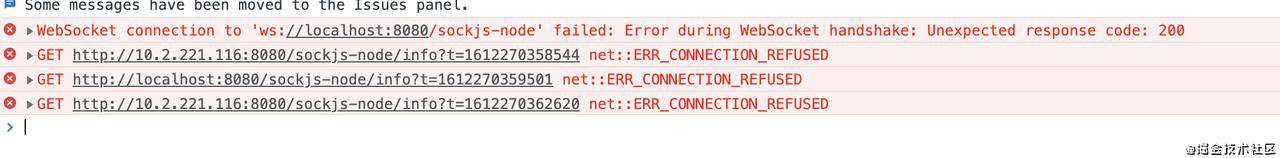
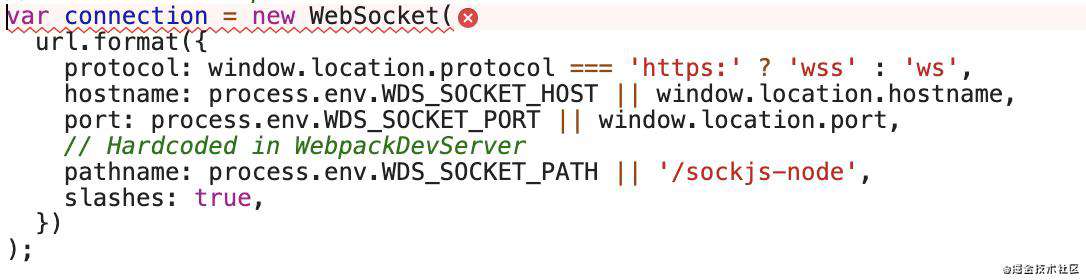
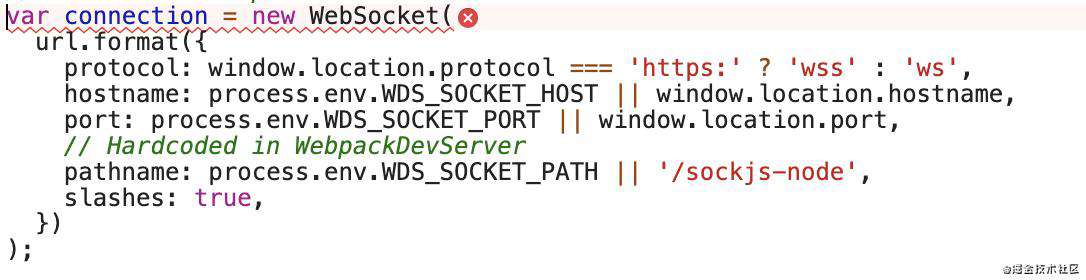
- 主工程是本地8080端口,子工程是本地9090端口。发现子工程入口文件被打入了热更新的逻辑,导致会发送 ws://localhost:8080/sockjs-node 请求 而不是正常情况下的 ws://localhost:9090/sockjs-node 请求。(有下图分析热更新源码知,默认情况下是根据location.port决定

- 由于上述请求会失败,某些原因导致主工程会挂掉
解决方法

- 如上图,通过自定义环境变量WDS_SOCKET_PORT为子工程webpack-dev-sercer提供的服务端口号,使子工程正常发送ws://localhost:9090/sockjs-node 请求
无法热更新
背景
- 发现主工程更改后能实现热更新,子工程更改后热更新、热重载都无法实现
原因分析
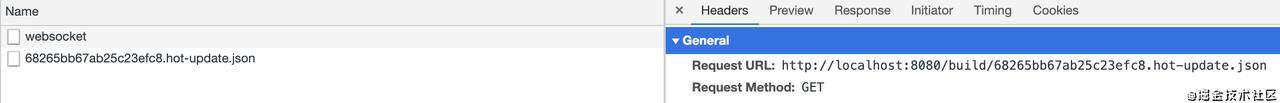
- 由于子工程的热更新包存放在9090端口下,而子工程的请求缺是8080(如下图,预测跟上述情况一样),导致拿不到.hot-update.json文件导致无法进行热更新逻辑

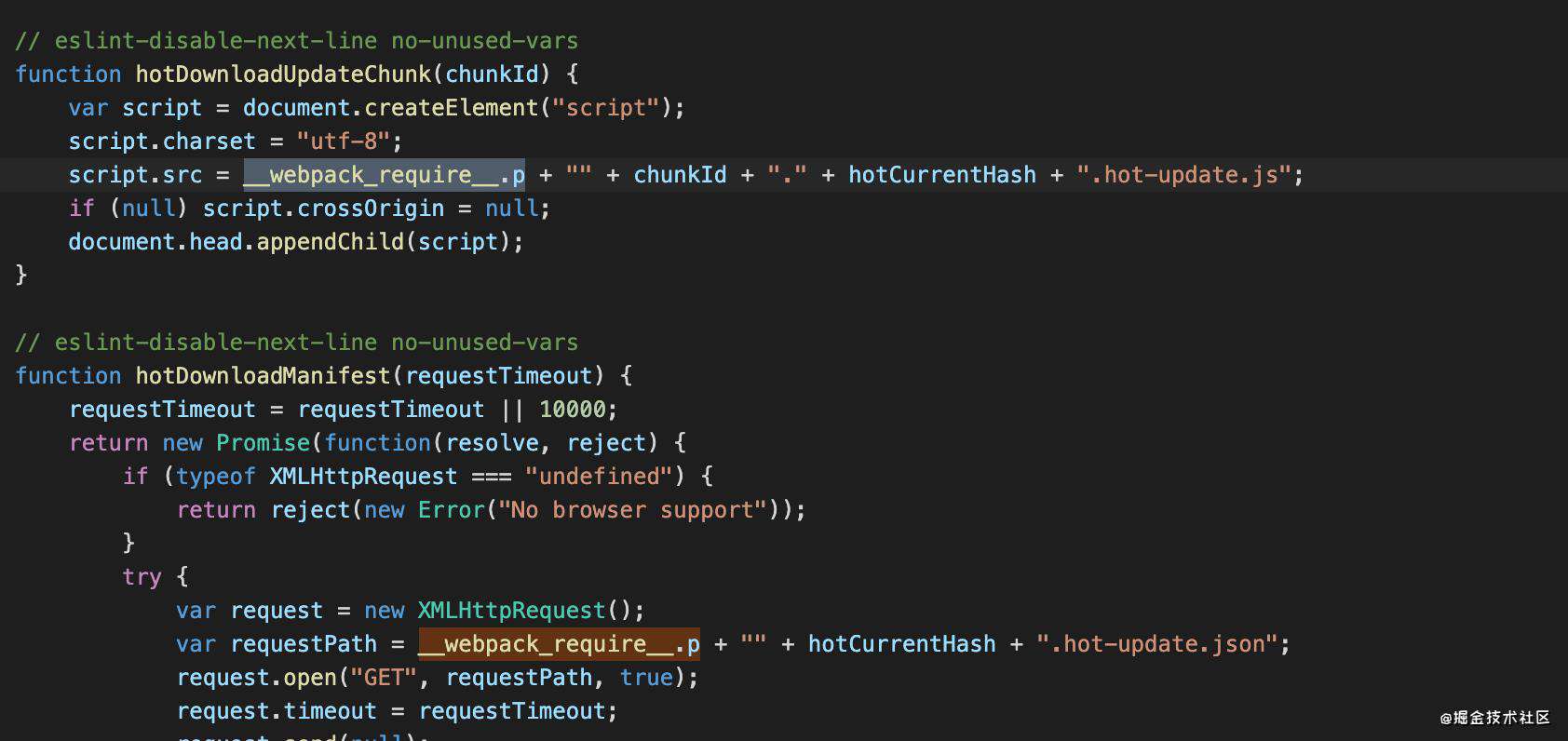
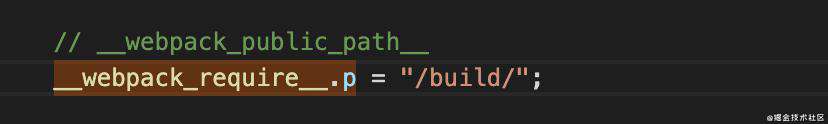
- 分析如下图源码文件知,由于此时浏览器路径是localhost:8080/*,,请求的路径是/build。导致子工程打到了8080端口而其又没有对应文件


解决方法

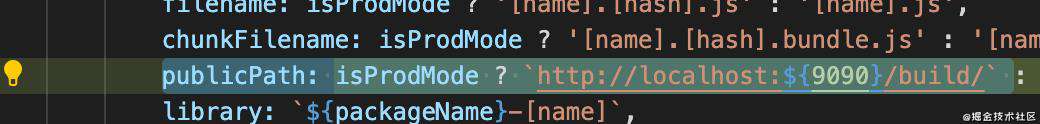
- 有上图知,可以显示在开发环境定义webpack_public_path为子工程端口
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!