极速入门微信小程序 之 生命周期篇(2-页面)
页面生命周期
| 属性 | 说明 | onLoad | 生命周期回调—监听页面加载 | onShow | 生命周期回调—监听页面显示 | onReady | 生命周期回调—监听页面初次渲染完成 | onHide | 生命周期回调—监听页面隐藏 | onUnload | 生命周期回调—监听页面卸载 | onPullDownRefresh | 监听用户下拉动作 | onReachBottom | 页面上拉触底事件的处理函数 | onShareAppMessage | 用户点击右上角转发 | onShareTimeline | 用户点击右上角转发到朋友圈 | onAddToFavorites | 用户点击右上角收藏 | onPageScroll | 页面滚动触发事件的处理函数 | onResize | 页面尺寸改变时触发,详见 响应显示区域变化 | onTabItemTap | 当前是 tab 页时,点击 tab 时触发 |
|---|
onLoad
触发时机
当页面开始加载的时候触发
作用
当页面开始加载时,用来发送异步请求获取数据 渲染页面
代码
Page({
/**
* 页面开始加载时触发
*/
onLoad(){
console.log("onLoad 页面开始加载时触发");
}
})
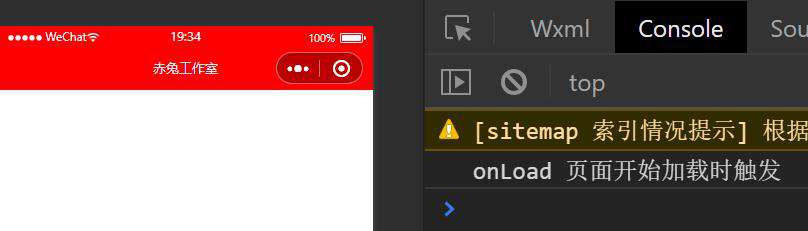
效果

onHide
触发时机
当页面被隐藏时触发,如 使用 navigator配合 open-type为 redirect 或 navigate时 ,注意 如果关闭了页面 那么该函数是不会触发的。(open-type 为 其他时则为关闭 )
作用
在当前页面被隐藏时可以暂停或者终止一些任务,如定时器或播放音乐等
代码
Page({
/**
* 当页面被隐藏时显示
*/
onHide(){
console.log("onHide 当页面被隐藏时显示");
}
})
onShow
触发时机
当页面打一次打开时会触发,又或者小程序由另外一个页面重新返回和跳转到当前页面时也会触发
作用
可以重新发送请求获取数据如
-
A 页面为个人信息页面 需要发送请求或者用户信息数据
-
B 页面为修改信息页面
-
业务
- 打开A页面时 发送请求获取 用户信息
- 此时点击修改头像 跳转到B页面
- B页面完成了修改功能 并重新返回A页面
- 那么A页面就需要重新发送请求获取数据 也就是利用了 onShow 来实现重新发送请求
-
图解

代码
Page({
/**
* 当页面第一次打开或者重新被显示时触发
*/
onShow() {
console.log("onShow 当页面第一次打开或者重新被显示时触发");
}
})
onReady
作用
比较少用 一般用在操作和页面标签相关的功能
onUnload
触发时机
当页面被关闭时触发,如 使用 navigator 跳转页面时 选择的 open-type 为 switchTab 或 reLaunch 则为关闭
作用
和 onHide 功能类似 可以取消或者终止一些任务
代码
Page({
/**
* 页面被关闭或者页面被卸载触发
*/
onUnload() {
console.log("onUnload 页面被关闭或者页面被卸载触发");
}
})
onPullDownRefresh
触发时机
当用户手动下拉页面时触发
作用
可以执行 下拉刷新 在该函数内发送请求 获取新的数据 模拟 web端的刷新操作
代码
该功能需要主动的在 json文件中开启配置。如
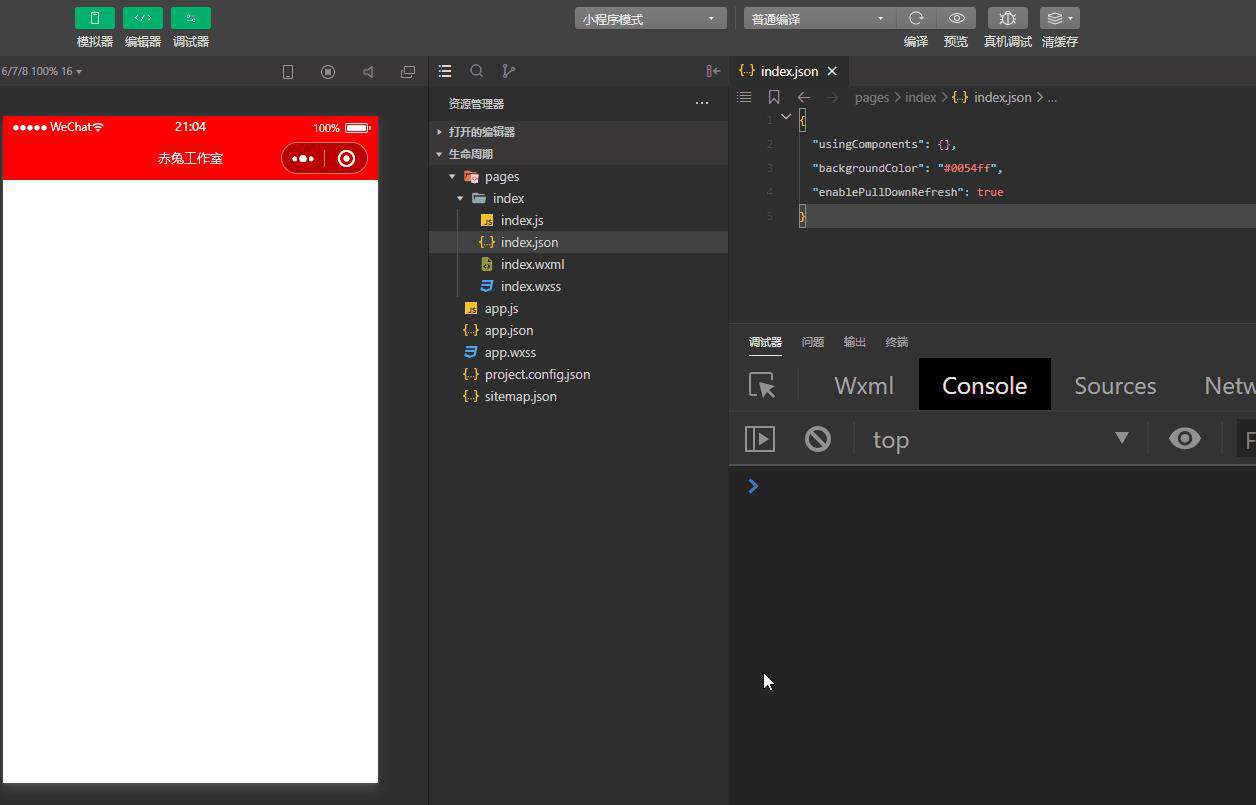
index.json
{
"backgroundColor": "#0054ff",
"enablePullDownRefresh": true
}
index.js
Page({
/**
* 当用户下拉页面时触发
*/
onPullDownRefresh(){
console.log("onPullDownRefresh 当用户下拉页面时触发");
}
})
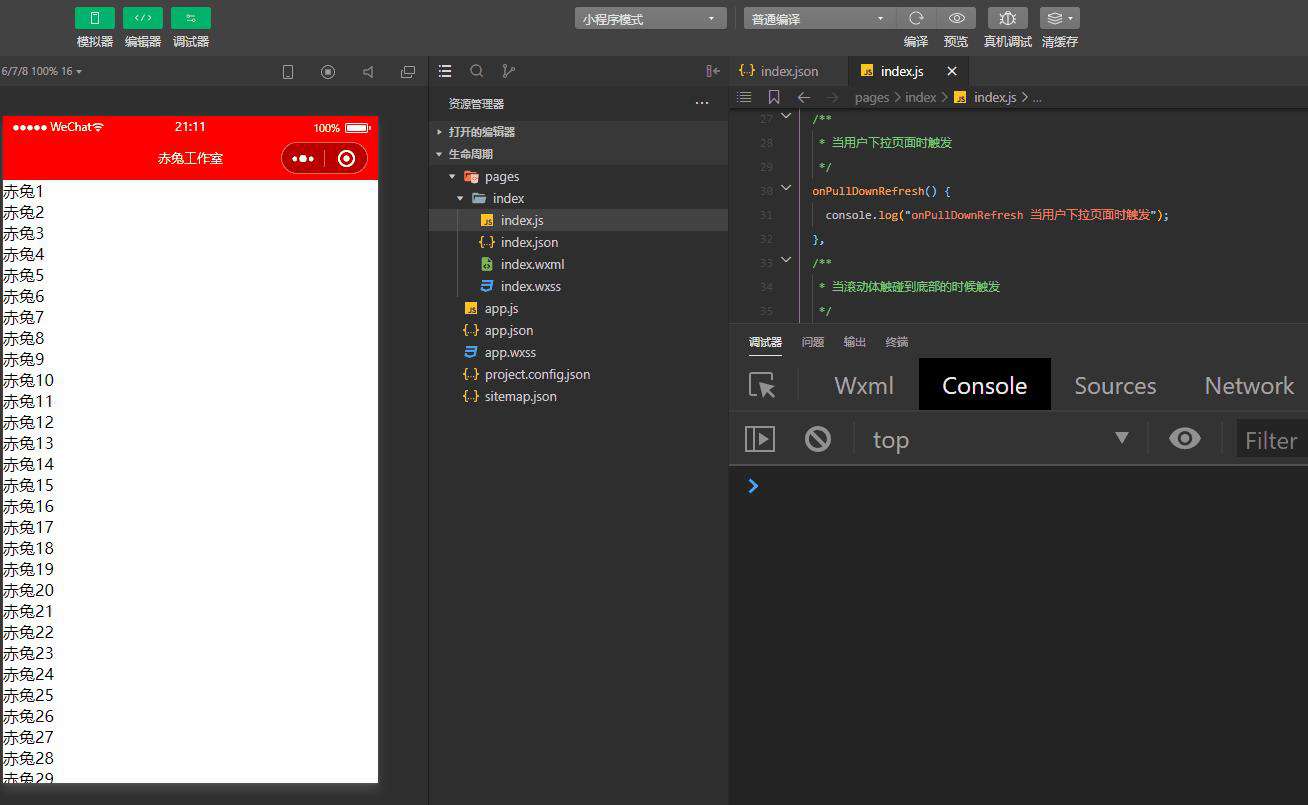
效果

onReachBottom
触发时机
当页面的滚动条(需要构造出内容高度大于屏幕高度的结构)触底的时候就触发
作用
我们一般用做上拉加载下一页数据 ,也就是做分页使用
代码
Page({
/**
* 当滚动体触碰到底部的时候触发
*/
onReachBottom() {
console.log("onReachBottom 当滚动体触碰到底部的时候触发");
}
})
效果

onShareAppMessage
触发时机
触发的入口有两个
- 点击小程序的自带的右上角的转发按钮
··· - 设置
button标签的open-type="share"
作用
方便了小程序的裂变
代码
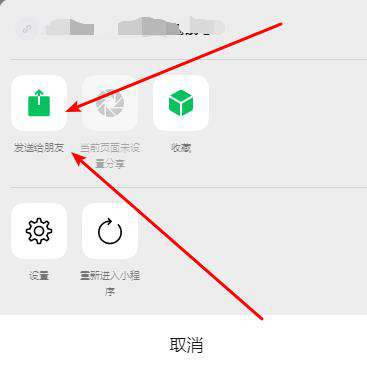
需要注意的是 如何是通过点击右上角的 按钮进行转发,那么必须先定义该生命周期,否则是不会出现以下界面的

Page({
/**
* 当用户点击 转发 小程序时触发
*/
onShareAppMessage(){
console.log("onShareAppMessage 当用户点击 转发 小程序时触发");
}
})
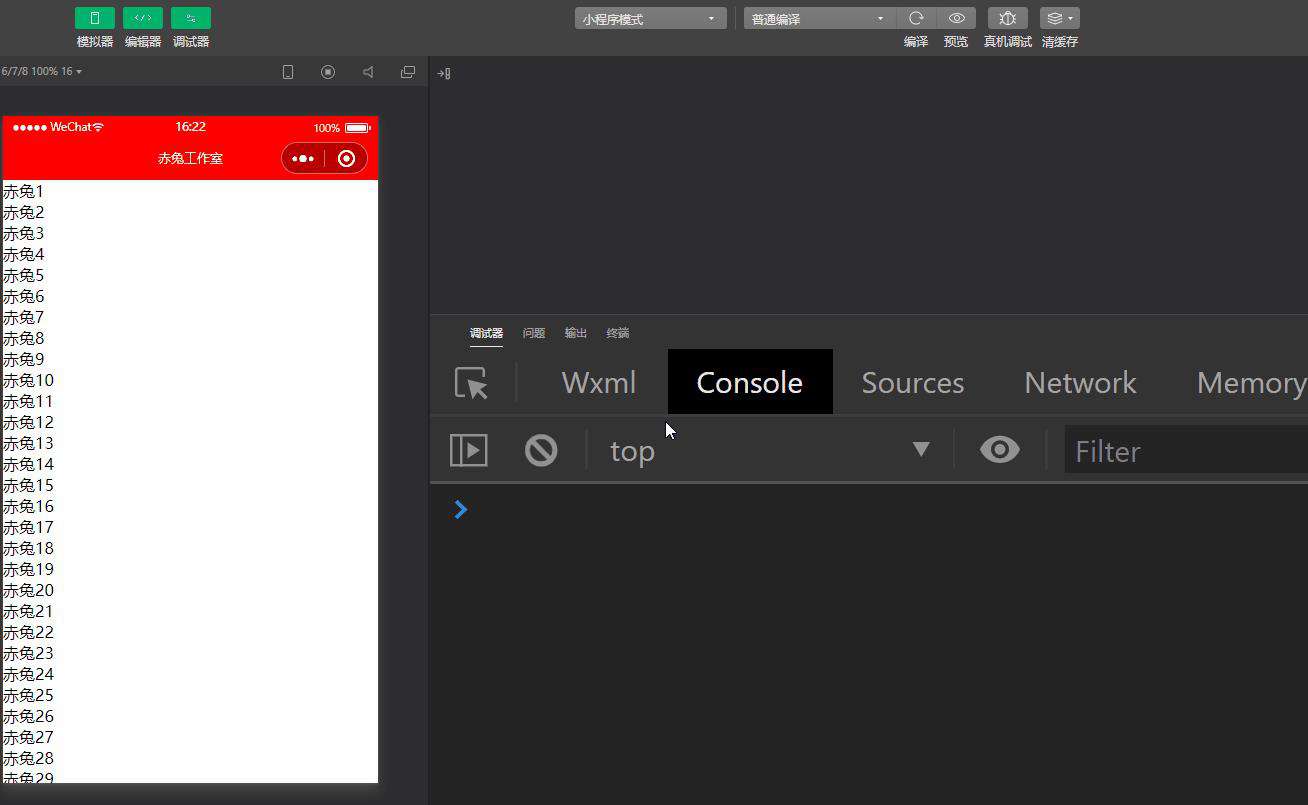
效果

onShareTimeline
触发时机
当用户点击 分享到朋友圈 按钮时触发
作用
方便了小程序的裂变
代码
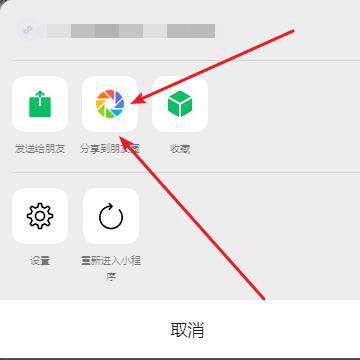
需要注意的是,想要出现以下按钮,那么也是必须要先定义该生命周期。

Page({
/**
* 当用户点击分享到朋友圈时触发
*/
onShareTimeline(){
console.log("onShareTimeline 当用户点击分享到朋友圈时触发");
}
})
效果

onAddToFavorites
触发时机
当用户点击 收藏按钮时触发
作用
方便用户主动找到小程序
代码
Page({
/**
* 当用户收藏小程序时触发
*/
onAddToFavorites(){
console.log("onAddToFavorites 当用户收藏小程序时触发");
}
})
效果

onPageScroll
触发时机
当页面滚动时触发
作用
可以配合滚动的高度做一些业务如 背景颜色实时变化等
代码
Page({
/**
* 当页面产生滚动时触发
*/
onPageScroll(){
console.log("onPageScroll 当页面产生滚动时触发");
}
})
效果

onResize
触发时机
手机屏幕发现横屏竖屏切换时触发
作用
让页面跟随屏幕切换做对相应反应,如横屏播放视频时控制播放按钮的位置
代码
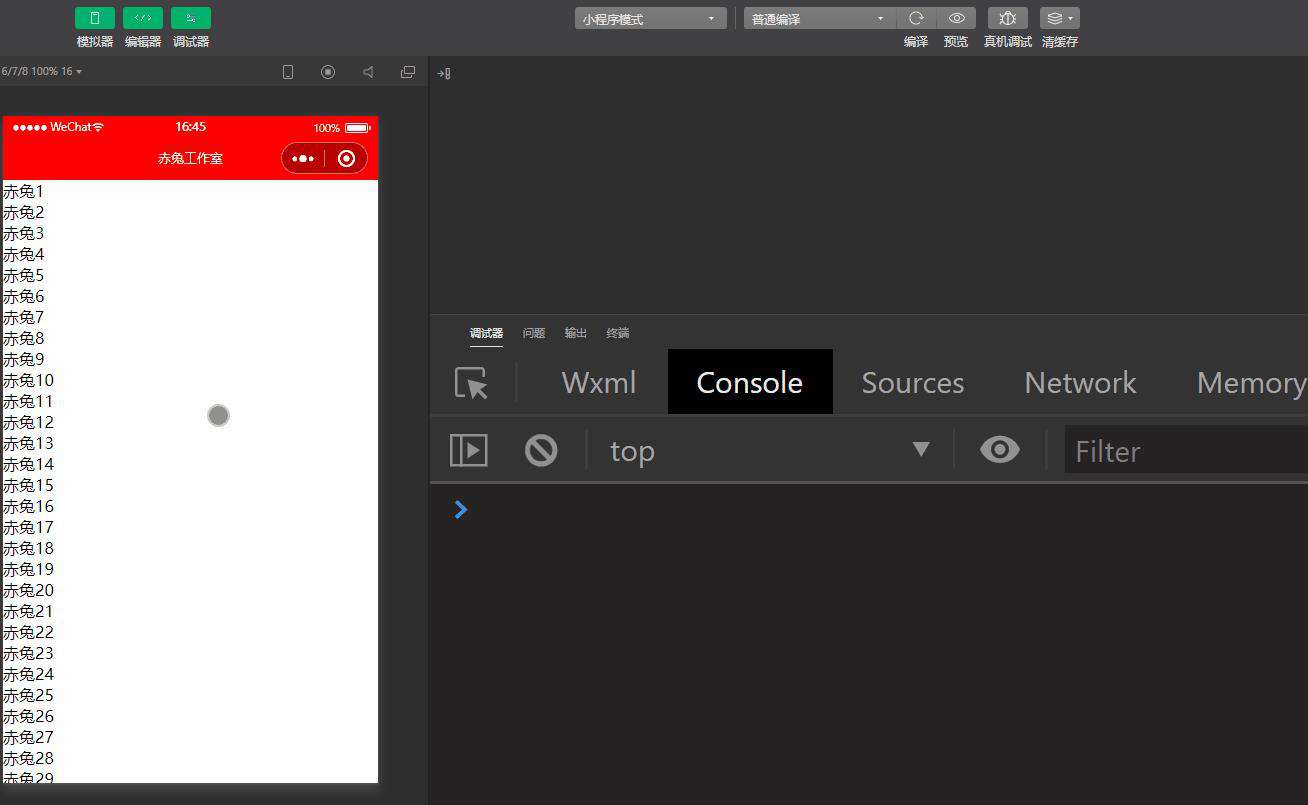
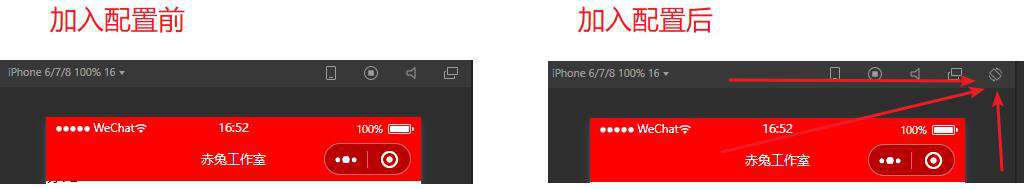
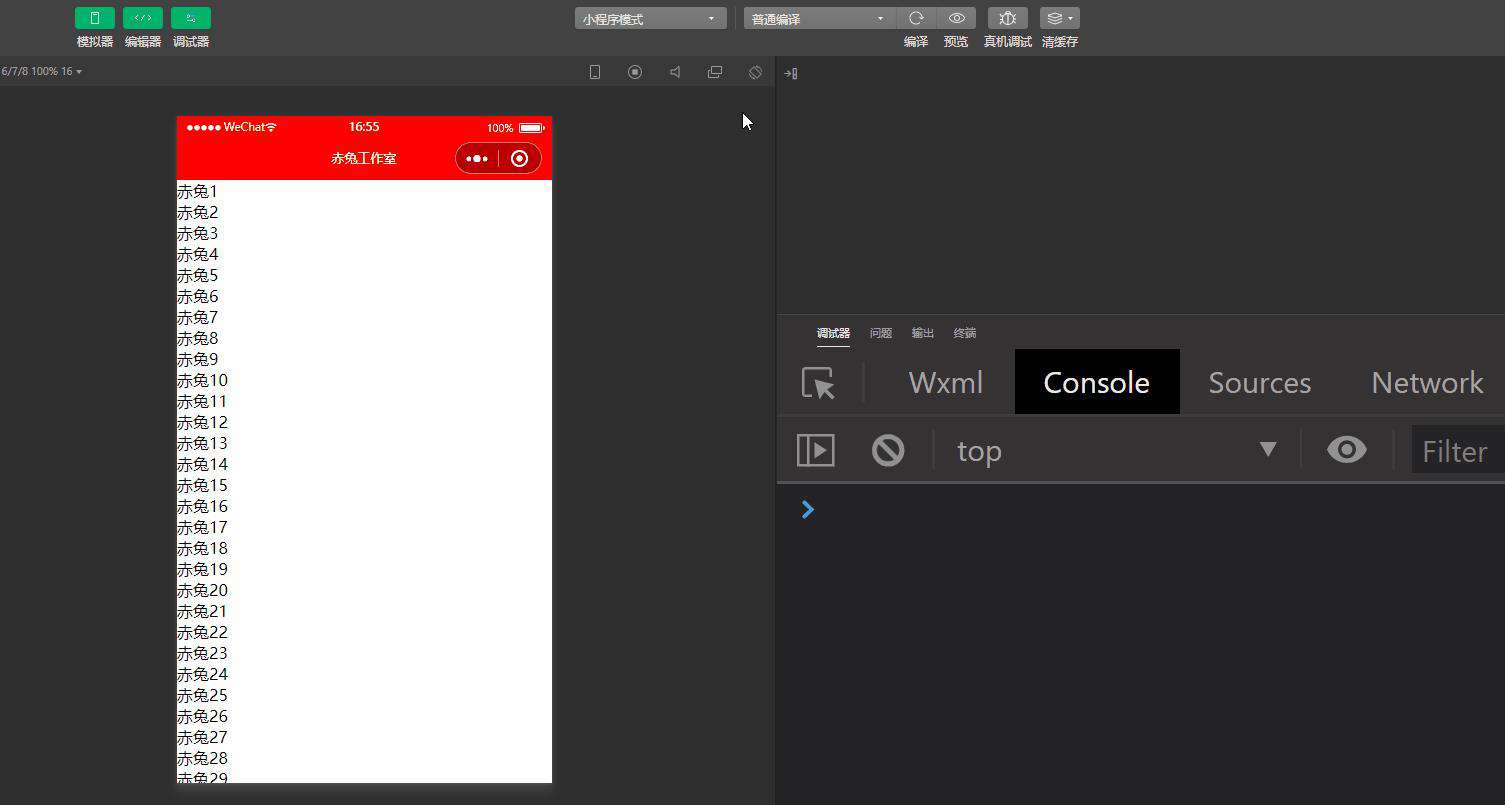
想要该生命周期生效,我们需要在页面的json文件中加入该配置 作用是让其自动切换。
如果不加入该代码 我们是无法在模拟器中演示的
index.json
{
"pageOrientation": "auto"
}

index.js
Page({
/**
* 当屏幕发生横屏竖屏切换时触发
*/
onResize(){
console.log("onResize 当屏幕发生横屏竖屏切换时触发");
}
})
效果

onTabItemTab
触发时机
当用户点击 小程序的tabbar上的选项时触发
作用
可以实现点击tabbar时附带的功能,如跳转页面携带参数
代码
Page({
/**
* 当屏幕发生横屏竖屏切换时触发
*/
onResize(){
console.log("onTabItemTab 当用户点击 小程序的tabbar上的选项时触发");
}
})
效果
无
技术交流群
947593379
最后
码字不容易 你的点击关注点赞留言就是我最好的驱动力
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!