完整版: 同时包含编译器和运行时的版本。
runtime版:没有编译器(compiler)
从vue实例说起
问:如何使用vue实例?
使用vue实例有3种方法。
方法1:从html得到视图
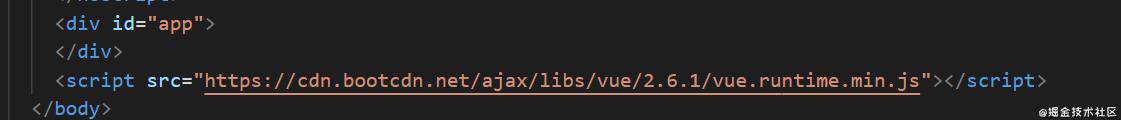
该方法就是文档说的完整版vue,通过bootCDN引用vue.js或者vue.min.js即可做到。
由于我们创建的vue项目默认使用runtime版,没有编译器,直接把数据写在html里,并不会把数据渲染出来。
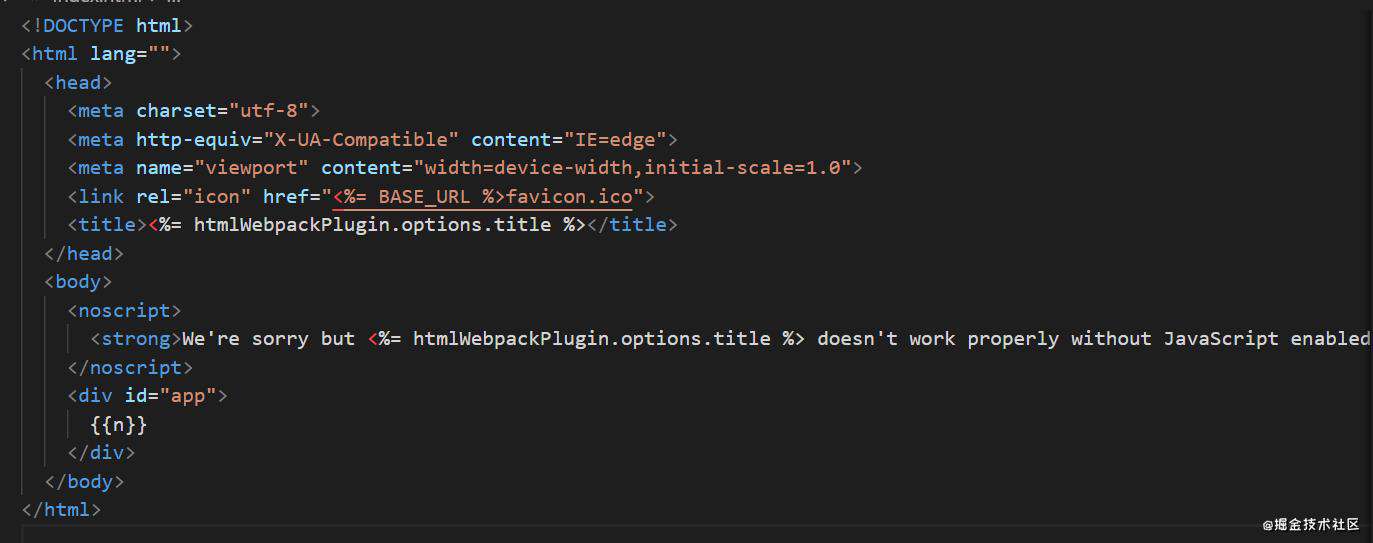
index.html的代码如下:

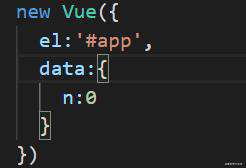
改写main.js的代码如下:

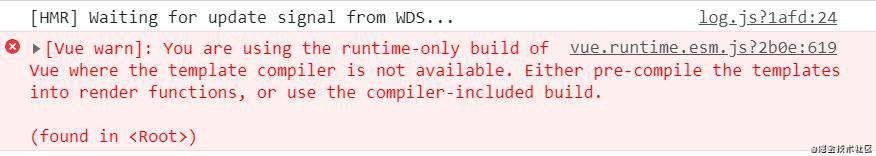
渲染的结果: n并没有被渲染出来,而是报了以下的错误:

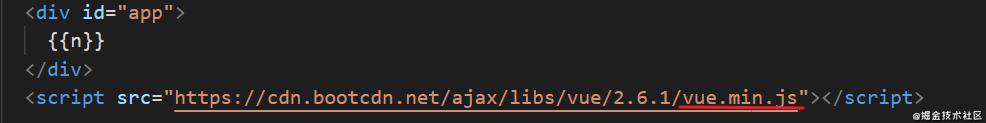
解决的方法是:在index.html里引入完整版的vue:

数据渲染成功。
方法2:用js构建视图
此方法实际是runtime版本,通过bootCDN引入vue.runtime.js。
index.html文件代码:

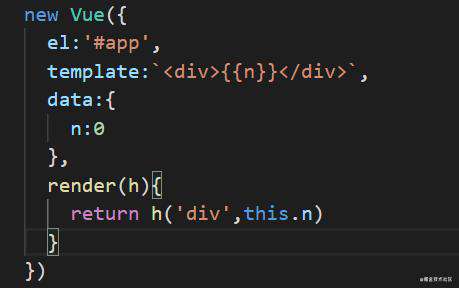
main.js代码:

该方法主要是通过render函数里的h来创建标签。
方法3:使用vue-loader
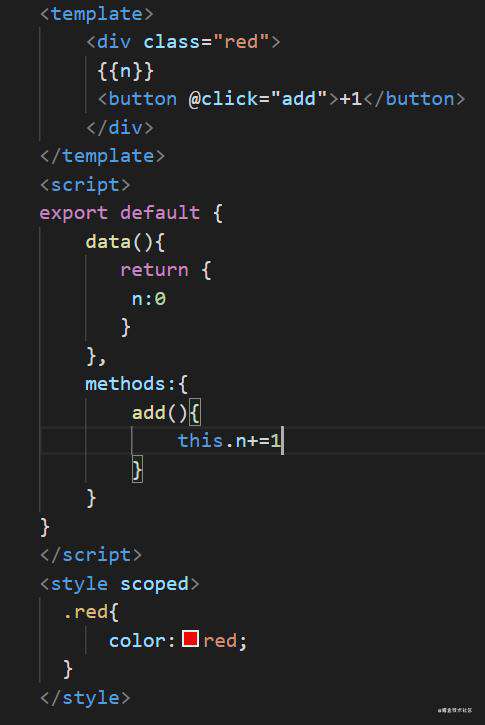
该方法可以把.vue文件翻译成h的构建方法。 在components文件夹下创建Demo.vue,内容如下:

该组件称为单文件组件
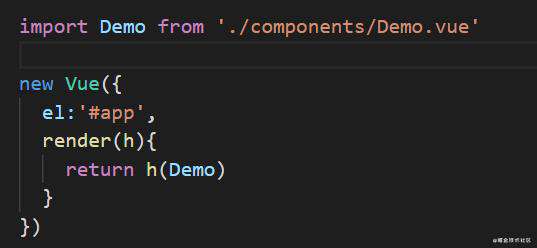
main.js内容如下:

渲染的结果:可以进行+1操作
总结
| vue完整版 | vue非完整版 | 特点 | 有compiler(compiler占40%体积) | 没有compiler | 视图 | 写在html里 或者写在template选项里 | 写在render函数里 用h来创建标签 | cdn引入 | vue.js | vue.runtime.js | webpack引入 | 需要配置alias | 默认使用此版本 | @vue/cli引入 | 需要额外配置 | 默认使用此版本 |
|---|
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!