尤老师真是吾辈奋斗楷模,感受下尤大的魔鬼更新速度……

Vite(法语单词,“快” 的意思)是一种新型的前端构建工具。
最初是配合 Vue3.0 一起使用的,后来适配了各种前端项目,目前提供了 Vue、React、Preact 框架模板。
目前来说,Vue 使用的是 vue-cli 脚手架,React 一般使用 create-react-app 脚手架。虽然脚手架工具不一样,但是内部的打包工具都是 Webpack。
为什么要开发一个全新的构建工具,是 Webpack 不香了吗?
Vite 方式构建的项目,和使用 Webpack 构建的项目,有什么不同?
一个新工具的出现,一定是为了解决现有工具存在的问题的,否则新工具就没有存在的价值和意义。
Vite 到底解决了 Webpack 哪些问题?
想要搞清楚这个问题,我们需要先搞清楚 webpack 是干什么的。
很多人的第一印象肯定是 “打包工具”,那前端为什么需要打包工具呢?打包工具之前,前端开发有什么问题?我们真的需要打包工具吗?
随着互联网的发展,前端项目越来越复杂。同时,V8 引擎也让 JavaScript 这门玩具语言,插上了商业项目开发的翅膀,让 JS 不再受浏览器环境的束缚,开始进军系统级别开发领域。
而随着项目的复杂度升级,代码规范和管理就必须要同步提升。于是,编程社区中提出了多种模块化规范,服务端选择了 CommonJS 规范,客户端选择 AMD 规范较多,但是,两种模块化规范也都存在一定的问题,都是 JS 编程,有两个不同的模块化规范,在 JS 语言层面还是不够的。
终于在 ES6 中,ECMA 委员会推出了语言层面模块系统:ES Modules 规范。
在目前的编程实践中,前端编程得益于构建工具的发展,编码过程中使用 ES Modules 规范进行编码是非常广泛的,但是后端依然使用 CommonJS 规范较多。不过 NodeJS 方面已经做出改变,逐渐趋向于 ES Modules 规范。

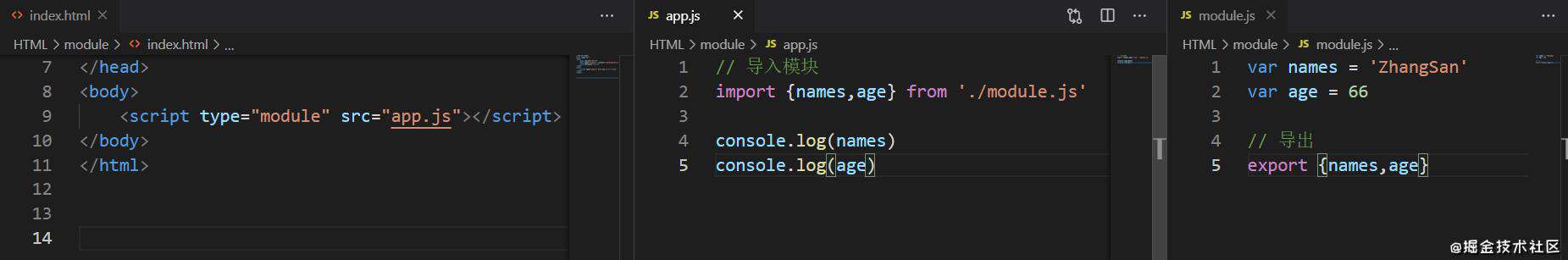
我们来一点代码,简单看一下 ES Modules 的语法特性。

模块化可以帮助我们更好地解决复杂应用开发过程中的代码组织问题,但是随着模块化思想的引入,我们的前端应用又会产生了一些新的问题,比如:
首先,我们所使用的 ES Modules 模块系统本身就存在环境兼容问题。尽管现如今主流浏览器的最新版本都支持这一特性,但是目前还无法保证用户的浏览器使用情况。所以我们还需要解决兼容问题。
其次,模块化的方式划分出来的模块文件过多,而前端应用又运行在浏览器中,每一个文件都需要单独从服务器请求回来。零散的模块文件必然会导致浏览器的频繁发送网络请求,影响应用的工作效率。
最后,谈一下在实现 JS 模块化的基础上的发散。随着应用日益复杂,在前端应用开发过程中不仅仅只有 JavaScript 代码需要模块化,HTML 和 CSS 这些资源文件也会面临需要被模块化的问题。而且从宏观角度来看,这些文件也都应该看作前端应用中的一个模块,只不过这些模块的种类和用途跟 JavaScript 不同。
对于开发过程而言,模块化肯定是必要的,所以我们需要在前面所说的模块化实现的基础之上引入更好的方案或者工具,去解决上面提出的 3 个问题,让我们的应用在开发阶段继续享受模块化带来的优势,又不必担心模块化对生产环境所产生的影响。
相信你已经想到了,这就是 webpack 等一些列打包工具出现的原因。上面的问题,就是这类工具核心要解决的问题。
下一篇,来看看魔鬼尤雨溪的 Vite 究竟有哪些优质特性。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!