微信小程序云开发可免费创建两套环境
test 用于测试
prod 用于线上
如果想创建多套环境,需付费
每套环境完全隔离
拥有完全独立的云函数、数据、资源存储库
相应地对于资源使用的独立统计
比如 本日数据库读请求数、本月云函数资源使用量
每套环境都有独立名称及 ID
-
打开小程序开发者工具菜单栏
-
点击
云开发打开云开发控制面板 -
点击
设置可查看
进行云开发时
调用 cloud.init 初始化云能力
传入 env 参数指定云环境
云能力可在两个地方进行初始化:
- 小程序客户端
- 每个云函数中(一个云函数通常是一个独立的文件夹)
由于这两个地方都通过 cloud.init 初始化设置
通常会在开发时混淆从而引发一些报错
因此,正确设置 env 云环境变量显得尤为重要
小程序客户端 env 设置
通常在 app.js 的 onLaunch 方法中进行初始化
wx.cloud.init({
env: envID
})
envID 表示的环境 ID 必须明确设置
不要使用 wx.cloud.DYNAMIC_CURRENT_ENV 动态设置
如此设置最终解析后的值
指向第一个创建的云环境 ID
如果删除了这个环境,就指向另外一个
这会造成环境混乱、不可控
所以,一定要明确设置云环境 ID
小程序客户端指定了特定的云环境 ID
是不是就代表一定使用对应云环境的云函数、云数据的呢?
并不是
到了这一步,只是成功了一半
因为完全有可能出现
小程序客户端明确指定的 test 环境
结果使用 prod 环境的数据库
所以,接下来要正确设置云函数中的 env 参数
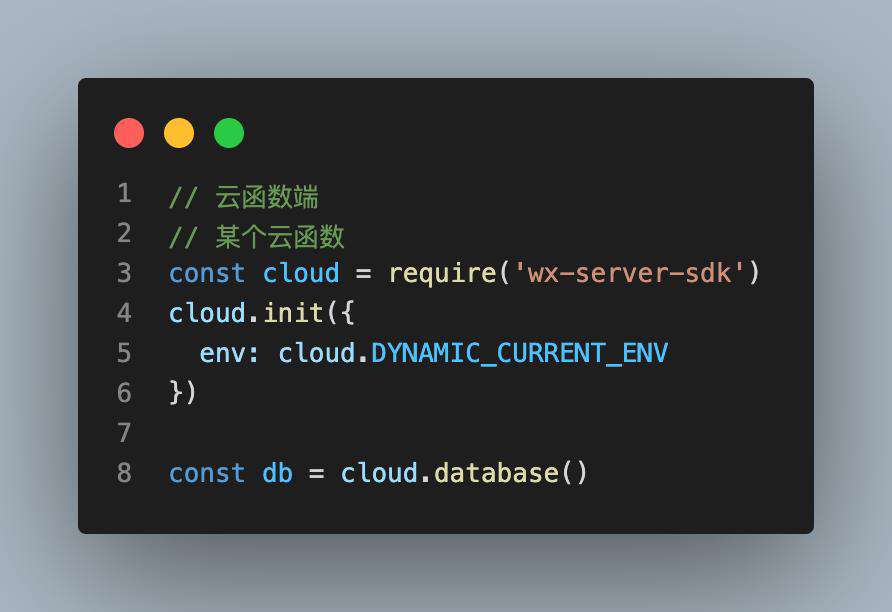
云端云函数 env 设置
为了便于管理、维护
通常一个云函数就是一个文件夹、模块、接口
每个云函数都要进行初始化:
const cloud = require('wx-server-sdk')
cloud.init({
env: envID
})
如果用到云数据库也可以使用 env 初始化:
const db = cloud.database({
env: envID // 当然,不指定 env 效果相同
})
为了保证当小程序客户端切换到指定云环境 ID 时
比如由 test 切换到 prod
云函数、云数据库 都动态切换到相应的环境
将 env 设置为 cloud.DYNAMIC_CURRENT_ENV 即可
通过上述设置
只要在小程序客户端一处修改 env 到指定的云环境
就会自动使用对应云环境的云函数、云数据库了
也就不会出现上述 test 环境使用 prod 数据库等环境交叉问题了
云开发 env 完整配置
小程序客户端 app.js 中:

云函数中:

聊点别的
最近刷知乎
之前很少玩
看到一个有意思的提问:
后端传过来的时间小时和分钟是分开的,前端怎样合成一个完整的时间?
赞同最多的回答:
让这后端滚蛋,换一个能一起返回的后端
后端同学还能一起愉快的玩耍不?
感谢
本文首发于公众号「cnjs」,欢迎关注。
「README」 保持同步
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!