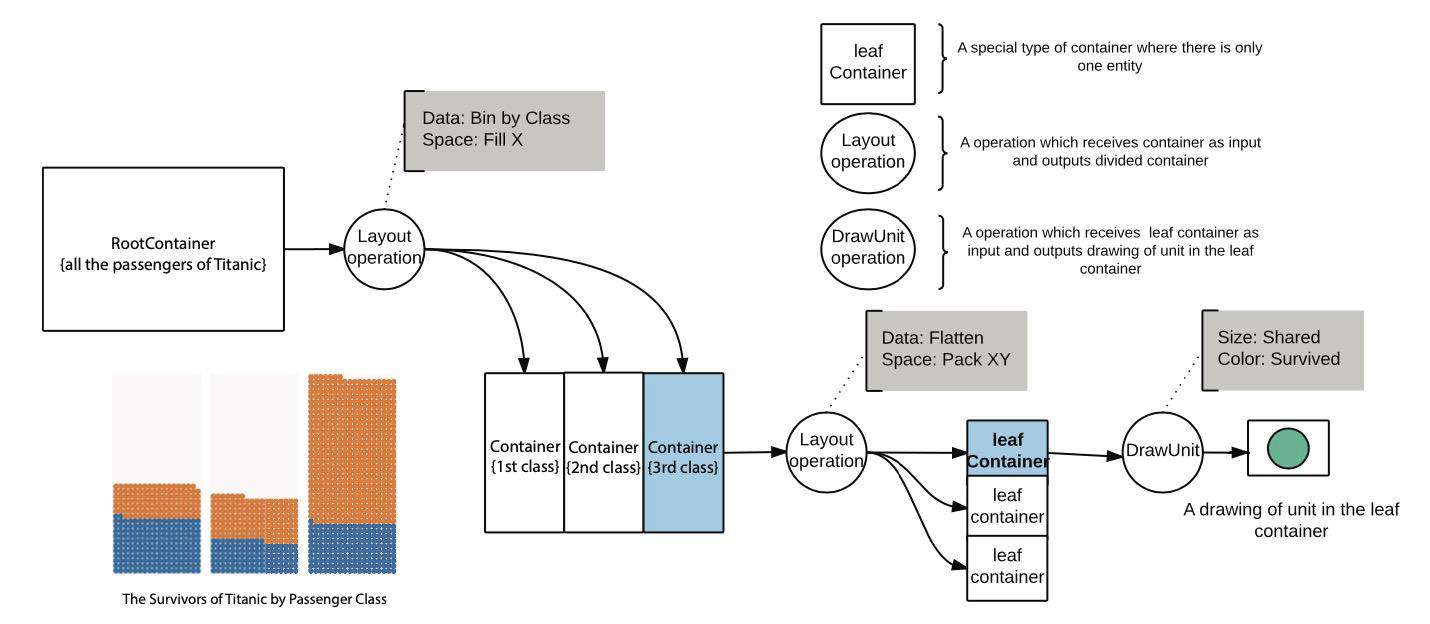
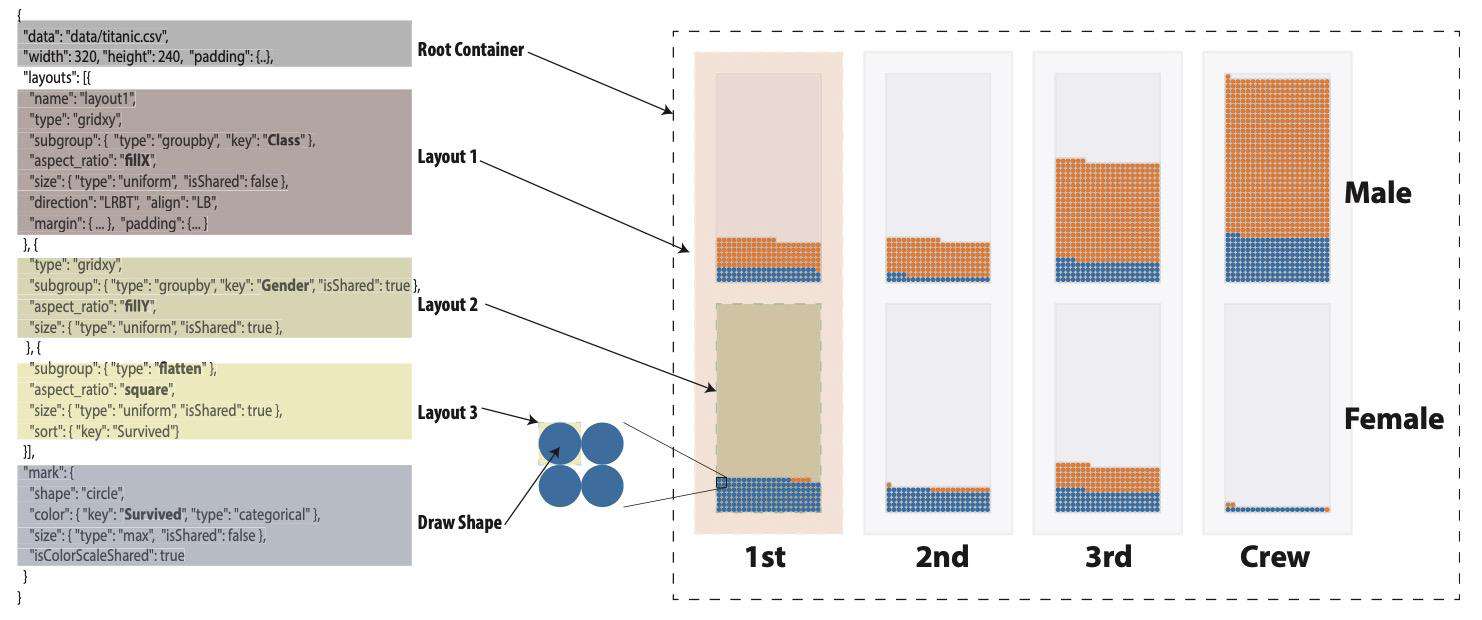
 图 1 通过一系列布局操作生成的按客舱等级划分的泰坦尼克号幸存者的单元柱状图
图 1 通过一系列布局操作生成的按客舱等级划分的泰坦尼克号幸存者的单元柱状图
介绍
单元可视化是常见的一类可视化形式,它的特点是将数据集中每一个数据项使用一个单独的视觉元素进行可视化映射。对于特定的数据集和可视化任务而言,单元可视化能够提供更多的信息,更符合用户的心理模型,与传统的聚合可视化相比,支持新颖的交互。但是现有可视化语法并不能全面的描述单元可视化,本文针对单元可视化,探索了其设计空间,并且提出了单元可视化语法 - ATOM,通过递归地划分数据空间以及视觉空间的方法描述单元可视化。
关键词:可视化语法,单元可视化,设计空间,递归,数据空间,视觉空间
对比
优势
与聚合可视化相比,单元可视化的优势如下:
- 直观,单元可视化对于用户而言非常直观,减少解释可视化时对数据抽象的思考。因为单元可视化将每一个数据属性映射到一个视觉元素,从而可以减少用户认知与可视化之间的差距,同时帮助用户发现子组中的离群值;
- 感知,单元可视化能够维持数据单元与视觉元素的一致性,因此在动画过渡的过程中能够帮助用户跟踪视觉元素;尽管人类跟踪动态的目标数量有限,但是通过感知属性容许用户在动画过渡期间跟踪所选的项,并获得该项移动的总体效果。此外,属性还可以采用视觉沉积隐喻的方法,其中数据项会随着时间的推移而累积;
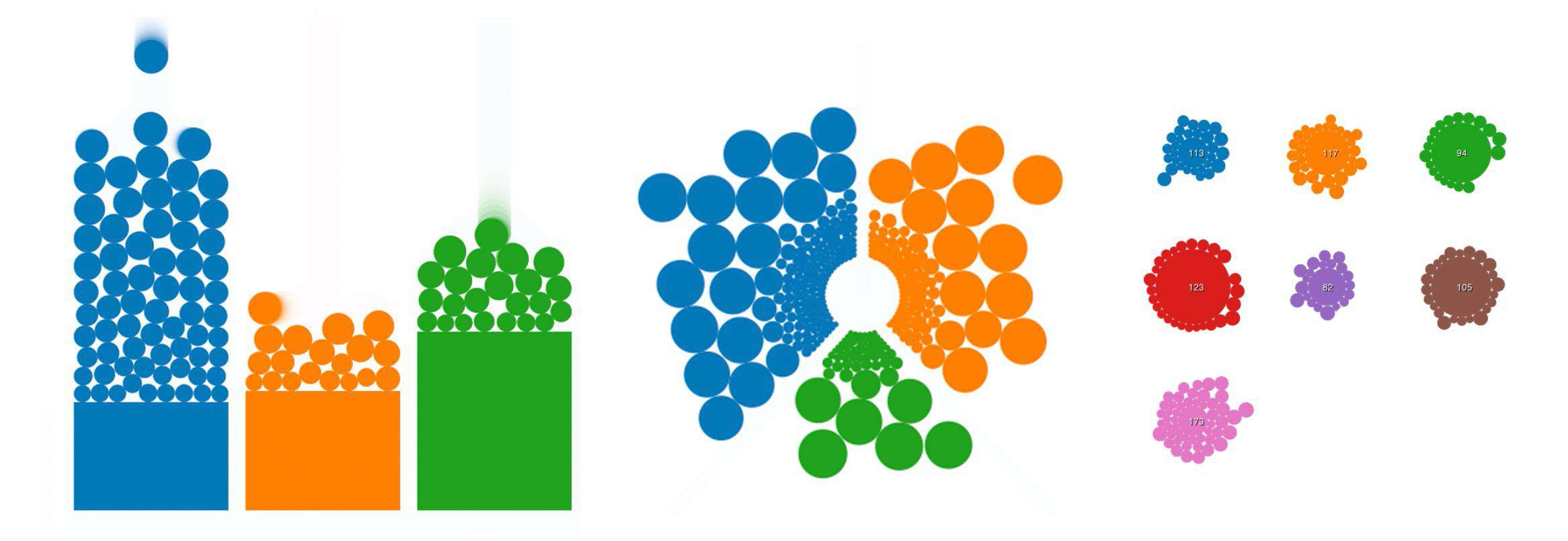
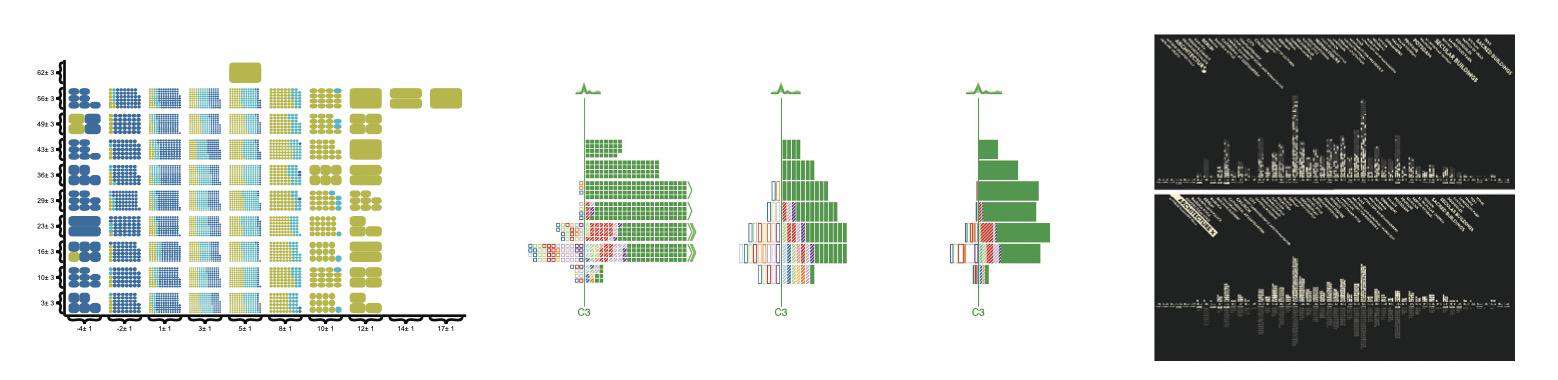
 图 2 将视觉沉积隐喻应用在柱状图(左)、饼状图(中)和气泡图(右)
图 2 将视觉沉积隐喻应用在柱状图(左)、饼状图(中)和气泡图(右)
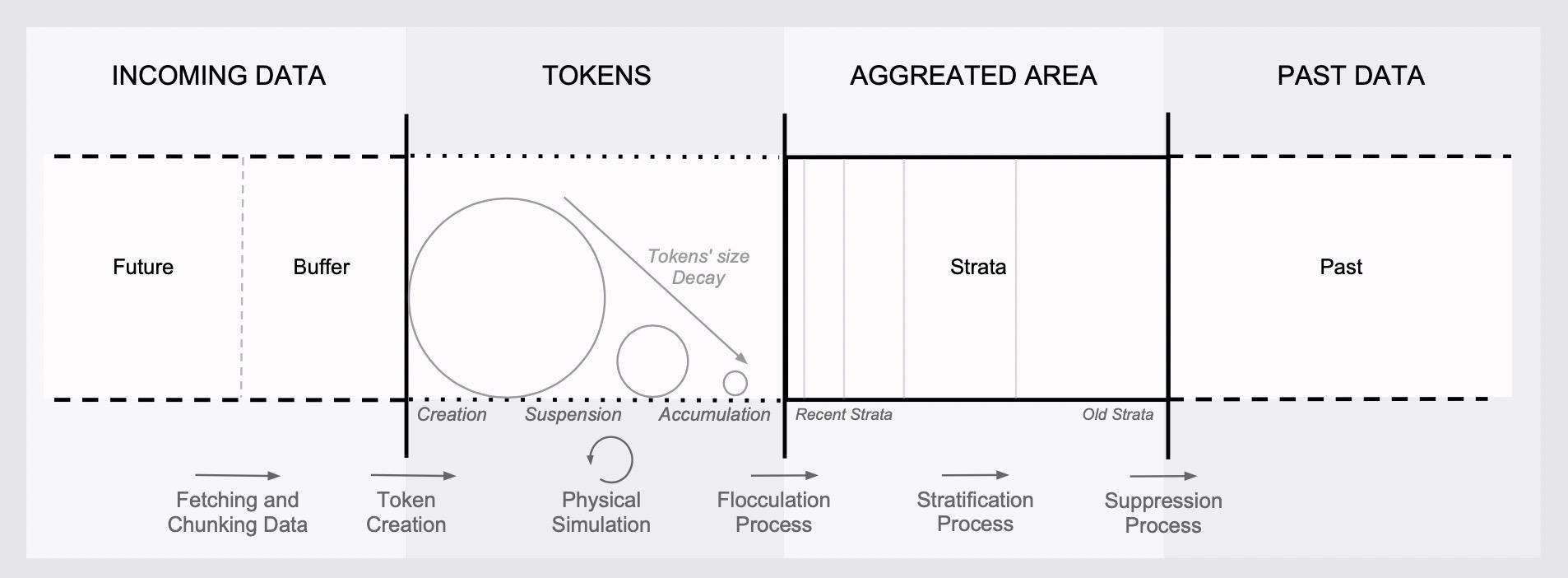
 图 3 视觉沉积的设计空间总结,时间从右往左,1)数据流分块并存储在数据缓冲区,2)令牌创建,代表一个入口点,3)在力的作用下运动,令牌收缩直到元素聚集,4)沉淀,分层
图 3 视觉沉积的设计空间总结,时间从右往左,1)数据流分块并存储在数据缓冲区,2)令牌创建,代表一个入口点,3)在力的作用下运动,令牌收缩直到元素聚集,4)沉淀,分层
- 构建视觉元素的物理属性,将一个独特的视觉标记与数据项关联,符合新手使用物理标记思考和构造视觉表示的方式;
- 交互,单元可视化能够支持多种交互,包括过滤,查询等。属性的识别确保了用户根据需要获取每个数据项的详情,过滤操作可以在元素级别,同时伴随着动画视觉标记的显示或者隐藏;
- 显示可伸缩,只有当个别的视觉标记能被区分时,单元可视化才有用。这意味着,每个视觉标记的大小是有限制的,相对于当前的屏幕分辨率不能太小;
- 感知可伸缩,人类的感知系统感知物体数量是有限的,更不应跟踪。对于某些任务,如比较,数据对象数量较少,聚合可视化(如堆叠条形图)可能更优。
劣势
单元可视化也存在很多的问题,首先是计算复杂性,受限于内存,计算能力,以及渲染速度,单元可视化无法支持对于大规模的数据。其次,单元可视化只有在每一个视觉元素能够被用户识别的前提下才会有上述的优点,因此每一个单元可视化的视觉元素不能过小。同时,由于单元可视化的视觉元素不能过小,因此对于在视觉元素之间会导致相互的重叠从而造成的视觉遮挡的问题。
目前单元可视化没有被归类为单独的一类可视化方法,并且单元可视化的设计空间没有被系统地进行探索,因此针对现存的两个问题,本文提出了一种高层次的语法规则描述单元可视化,它可以将单元可视化使用一个通用的框架进行描述,同时能够降低用户使用单元可视化的过程中所存在的编码负担。
相关工作
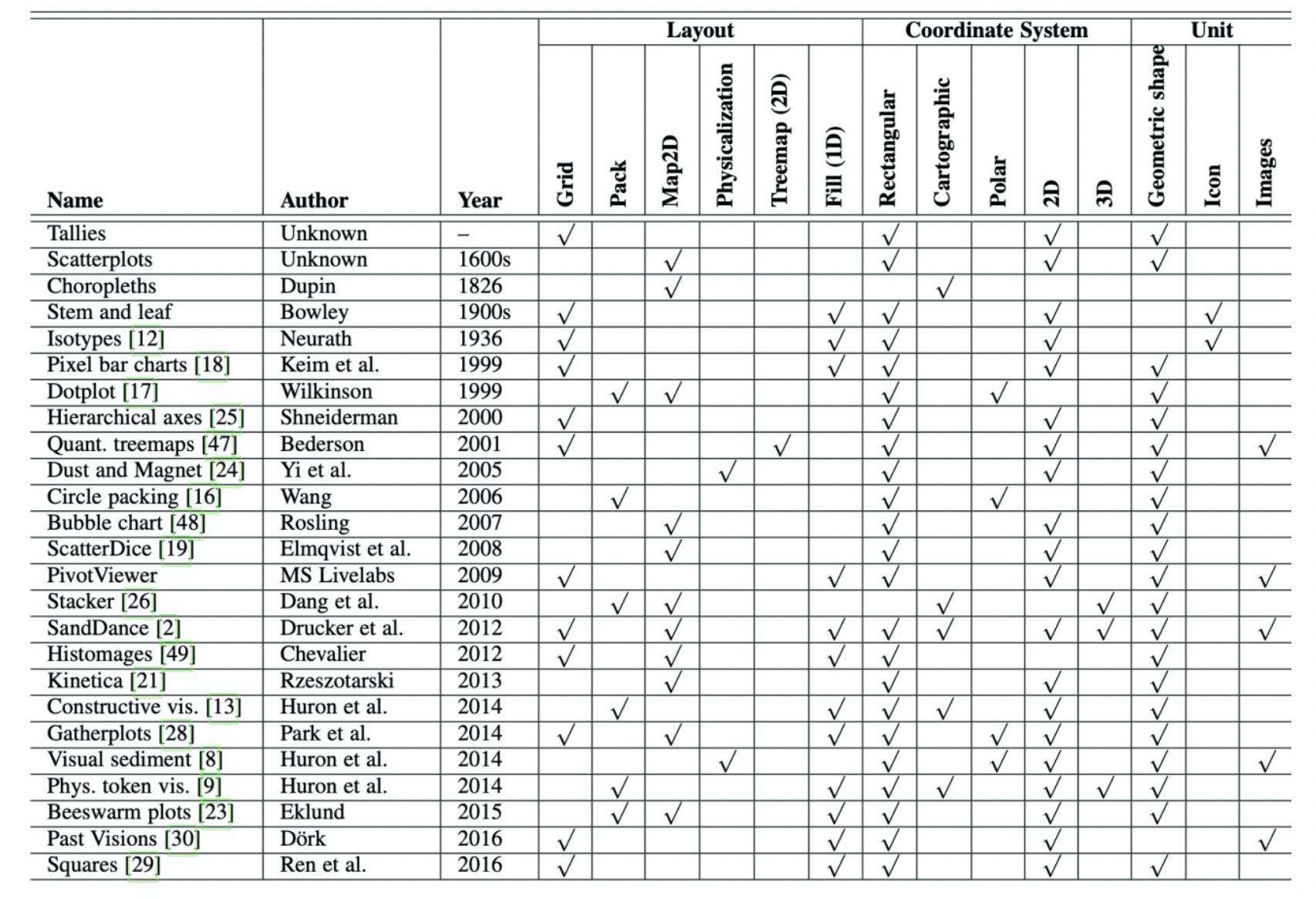
尽管单元可视化听起来比较新颖,但是已有很多单元可视化被专家学者提出,表1给出了可视化表示以及可视化系统的代表成果,可以被理解为单元可视化。
表 1 文献中已有单元可视化分类统计(部分)

 图 4 单元可视化例子
图 4 单元可视化例子
单元可视化
单元可视化已在可视化领域内自然而然出现,许多变体基于启发式或直觉的方式发展起来。本文抽象出已有单元可视化表示的共同特征,提炼出一个通用的框架,使现有的可视化描述和新颖的可视化设计都能采用此框架实现。可视化语法在其他类型可视化表示的成功应用,那么单元可视化也采用类似的方法。
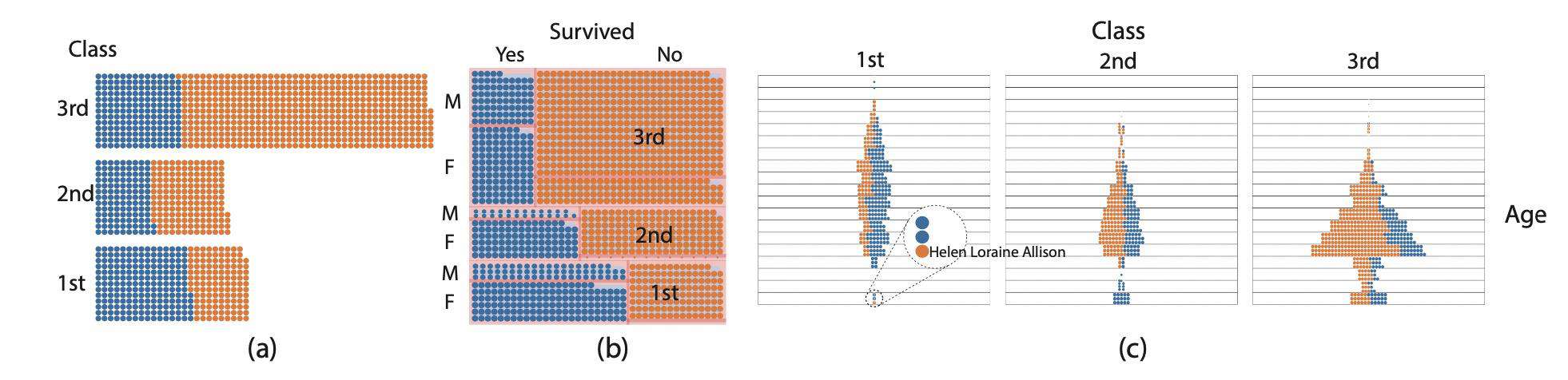
 图 5 使用ATOM语法在泰坦尼克号数据集上实现的单元可视化示例,a)乘客舱位的单元条形图,b)乘客舱位、幸存者和性别的单元镶嵌图,c)按年龄划分的乘客舱位的单元 Violin plot。在每个图表中,蓝色圆点代表幸存者,红色圆点代表未幸存者
图 5 使用ATOM语法在泰坦尼克号数据集上实现的单元可视化示例,a)乘客舱位的单元条形图,b)乘客舱位、幸存者和性别的单元镶嵌图,c)按年龄划分的乘客舱位的单元 Violin plot。在每个图表中,蓝色圆点代表幸存者,红色圆点代表未幸存者
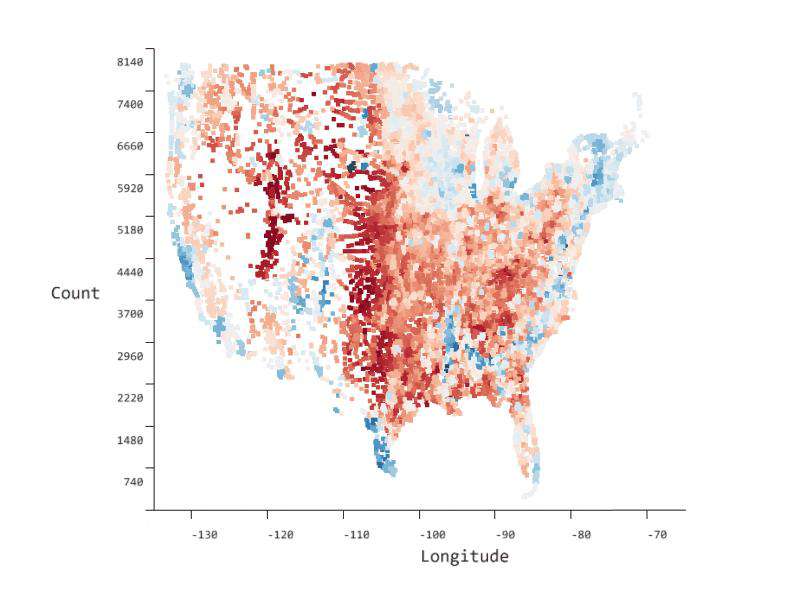
 图 6 SandDance,可视化探索,理解和展示你的数据
SandDance 使用单元可视化,该可视化将数据库中的行记录与屏幕上的标记之间通过一对一映射进行关联。 视图之间的动画平滑过渡,帮助用户在同数据交互时仍然保持其上下文。
图 6 SandDance,可视化探索,理解和展示你的数据
SandDance 使用单元可视化,该可视化将数据库中的行记录与屏幕上的标记之间通过一对一映射进行关联。 视图之间的动画平滑过渡,帮助用户在同数据交互时仍然保持其上下文。
可视化语法
可视化可以使用不同的抽象层次的工具来构建。为了从头开始支持通过编程实现可视化,专家和学者提出了许多能够提供基本原语的库,包括 Prefuse、Processing、D3 和 Protovis。但是,编程超出了许多人的能力范围,需要使用大量的时间关注实现细节,导致不能让设计师将精力集中在可视化视觉表示上。除了通用的可视化语法外,我们还针对特定类型的可视化开发出领域特定的语法。在设计高级语法的时,我们需要在特定领域的语法的紧凑性与其表现力之间做出权衡。经过对比分析,Atom中添加了几个原语,以支持更加广泛的可视化表达。
高级语法
设计空间
单元可视化的设计空间主要从三个角度进行描述,分别是视觉空间、布局方法以及视觉元素。
- 视觉空间,视觉空间维度决定了视觉坐标系,通常包括分为一维,二维与三维坐标系;例如,点图表示一个数据维度,但需要二维可视空间;
- 视觉元素,分为物理定义的几何元素,矩形元素,以及圆形元素。其中矩形的视觉元素在非重叠类型的可视化形式中最为常见,因为它们需要最少的参数实现固定在视觉空间中,并且易于递归划分。圆常用于重叠与非重叠的可视化形式,在散点图和点图中尤其常见;
- 布局方法,单元可视化的布局主要是决定在单元可视化中视觉元素的位置;布局方式主要分为重叠类以及非重叠类。在重叠类的单元可视化布局中,视觉元素的形状以及位置是独立的,因此视觉元素之间存在相互的交叉重叠,但是视觉元素之间的交叉重叠大大影响了单元可视化潜在优势。除重叠类的布局之外,非重叠类的布局通过不相交地将视觉元素进行组织从而减少视觉元素之间的交叉。对于视觉元素的组织是基于对于视觉空间进行合理的划分与组织完成的。对于视觉空间的组织主要有两种方式,一种是对于自顶向下地对于空间进行划分;另一种是自底向上的将视觉元素进行打包组织。

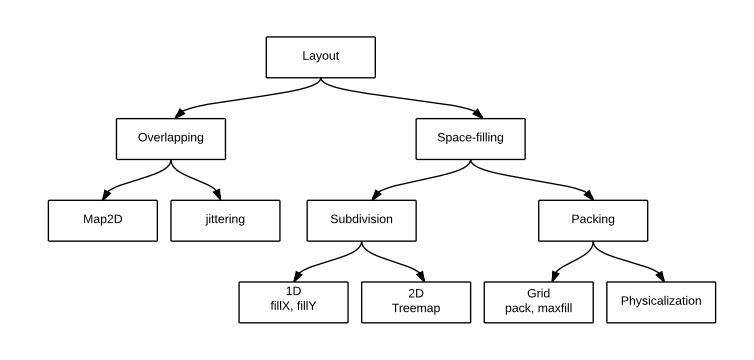
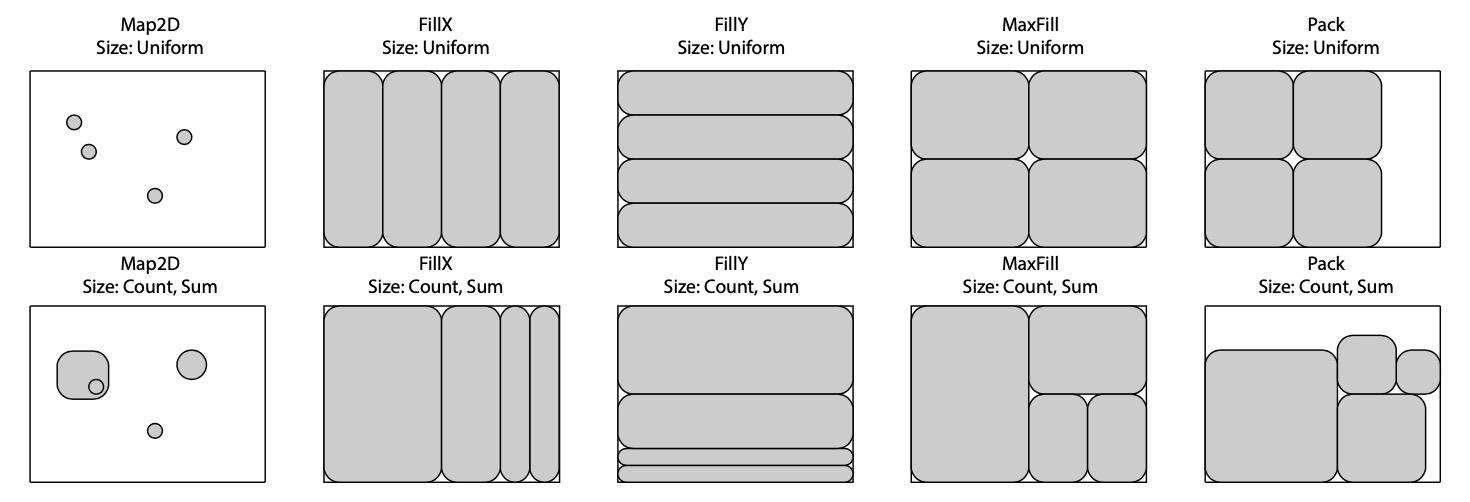
 图 7 布局分类以及子容器可视化效果
图 7 布局分类以及子容器可视化效果
描述性语法
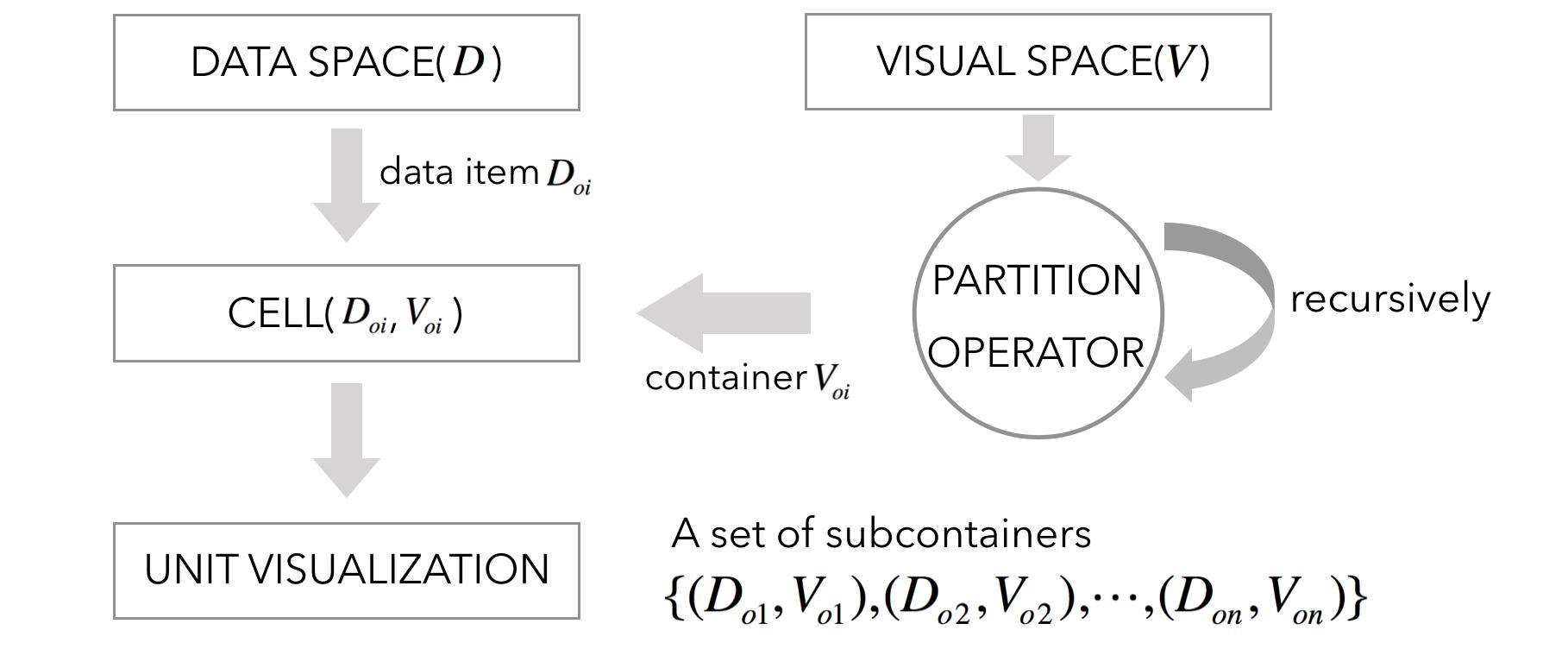
在探索了单元可视化的设计空间之后,基于其设计空间提出了ATOM的语法,从而支持对于单元可视化的不同角度的描述。本文对于单元可视化进行了定义,将其描述为一系列的子容器进行定义,每一个子容器包含一个视觉元素。因此单元可视化由视觉元素与子容器之间的元组对所构成,为了构成这些元组对,需要对于视觉空间以及数据空间进行不断地划分,将视觉空间划分到最小的子容器,将数据空间划分到最小的数据元素。
在对于数据空间以及视觉空间划分的过程中存在不同的操作。在数据空间中的操作包括bin,duplicate,filter,以及flatten。下面分别介绍这四种操作,bin操作是根据数据的属性值对于数据空间进行划分,duplicate操作是将数据进行复制,在不同的视觉空间汇总使用同样的数据;filter是根据给定的条件对于数据集进行二部划分。flatten是将每一个数据单元放置到一个空间子容器中。
在视觉空间的划分可以组织成一个层次结构,在第一层划分为重叠式布局以及空间填充式布局。重叠式布局包括Map2D,即将数据映射到二维空间中,以及jittering,使用都抖动的方法去除元素之间的重叠。或者采用叠加图形元素的方式,避免重叠;对于空间填充的布局方法,按照自顶向下以及自底向上的方法划分为subdivision以及packing两类,其中subdivision按照划分的维度分为一维(fillX,fillY)以及二维(treemap),packing分为最大填充(maxFill)以及均匀布局(uniform)两类。以上介绍了对于数据空间以及视觉空间的划分方法。对于数据空间分别采用Bin,flatten等操作,对于视觉空间分别采用FillX以及Pack XY的操作。最后通过flatten的操作将每一个子空间中放置一个视觉元素得到最终的结果。
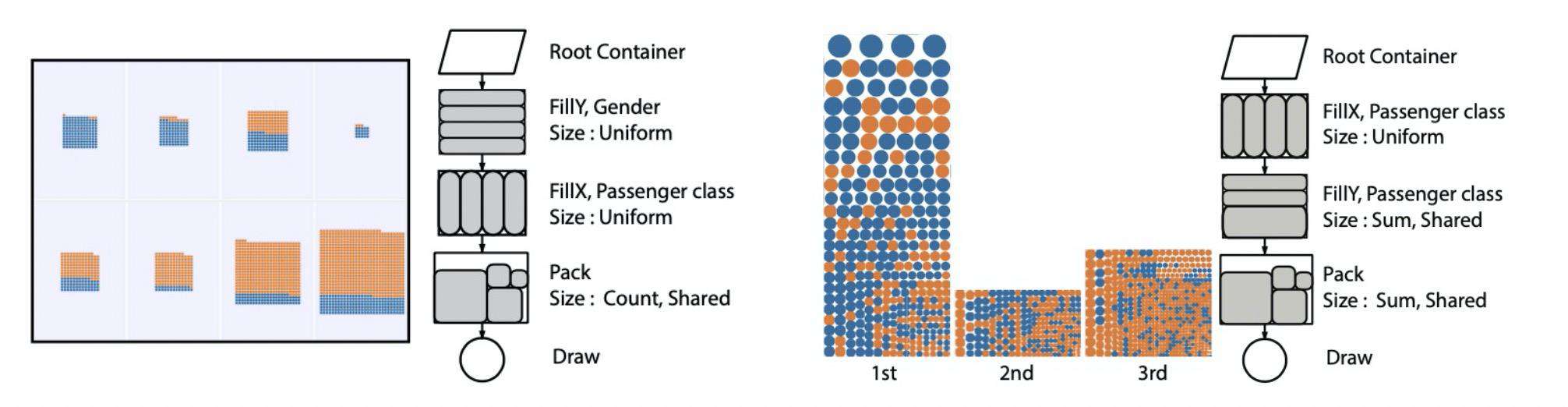
 图 8 单元可视化数据空间和视觉空间划分过程
图 8 单元可视化数据空间和视觉空间划分过程
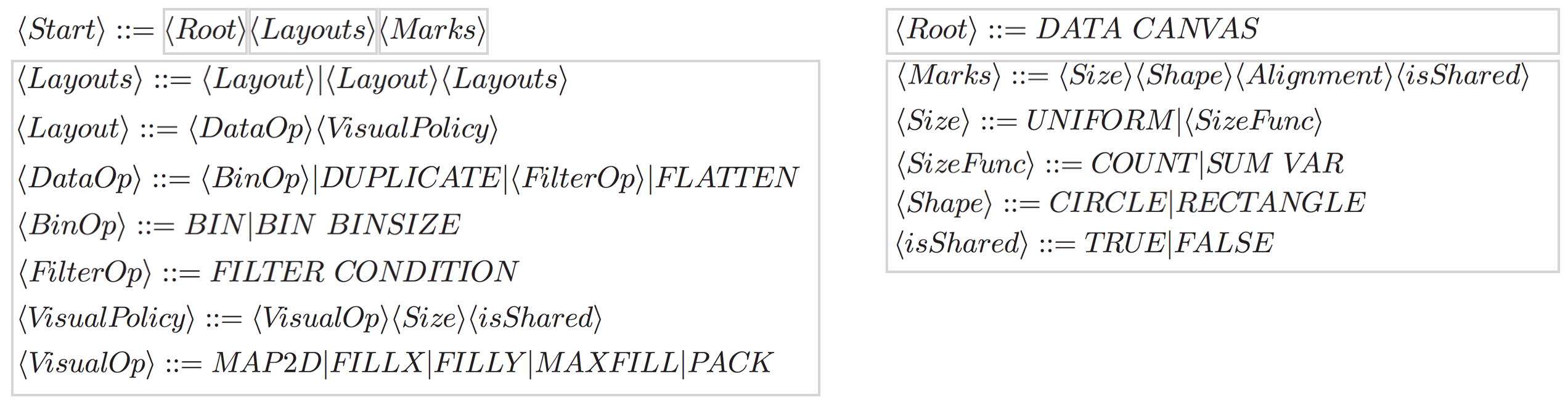
根据以上定义的视觉空间以及数据空间的操作,本文提出了ATOM的形式化的语言,将ATOM解构为Root(单元可视化绘制的空间),Layout(单元可视化的布局,采用递归的定义方法),Marks(单元可视化的视觉元素),其中layout包含了上述对于视觉空间以及数据空间的划分操作。同时本文提出了shared property控制视觉元素之间的大小是否相同。
 图 9 单元可视化描述语法
图 9 单元可视化描述语法
 图 10 单元可视化语法定义案例
图 10 单元可视化语法定义案例
 图 11 单元可视化语法定其他案例
图 11 单元可视化语法定其他案例
总结
本文对于单元可视化进行抽象语法的定义,用于高维数据可视化,同时探索了单元可视化的设计空间,并且提出了ATOM的形式化描述语言描述单元可视化。本文给我们设计特定领域可视化语言的启发如下:
- 同步性,单元可视化语法设计的原则将对数据空间和视觉空间操作结合在一起,减少用户的使用门槛;
- 覆盖完整性,将自定义的高级语法,覆盖已有的语法抽象较低级的单元可视化方式;
- 可扩展性,支持用户自定义布局函数,可以自由的扩展;
- 动画与交互,ATOM定位是一种可视化规范语言,不支持交互和动画,针对复杂场景的有必要提供通用的交互和动画,比如,元素级别的选择、details-on-demand、过滤、高亮、焦点+上下文布局、高级导航和查询操作等。
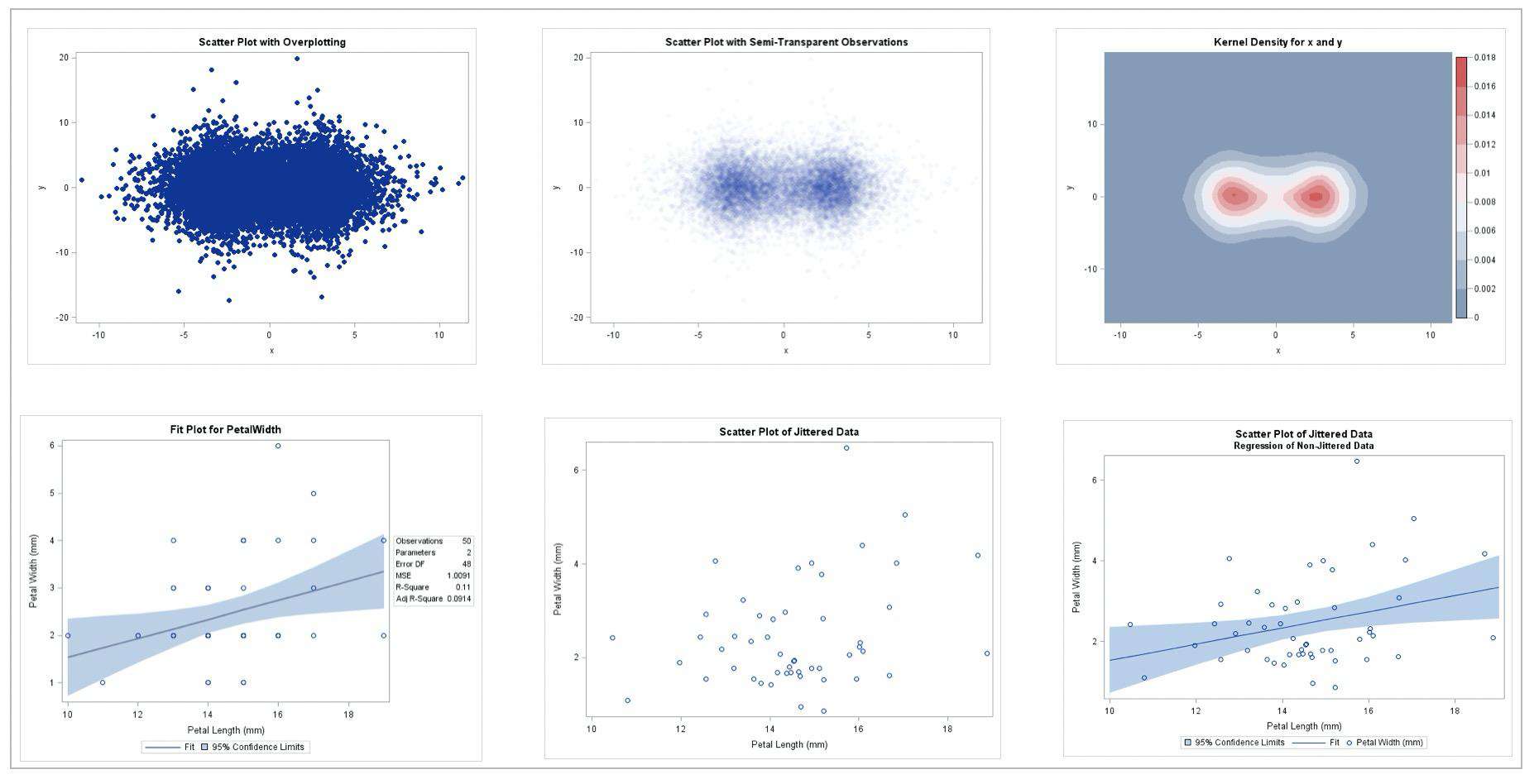
 图 12 解决重叠方案,上面是采用透明度,下面采用抖动
图 12 解决重叠方案,上面是采用透明度,下面采用抖动
 图 13 解决重叠方案 采用升维度堆叠的方式
图 13 解决重叠方案 采用升维度堆叠的方式
参考
[1] ATOM: A Grammar for Unit Visualizations
[2] vis.pku.edu.cn/blog/atom_g…
[3] blogs.sas.com/content/iml…
[4] blogs.sas.com/content/iml…
[5] sanddance.js.org/
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!