发现了一个很好用的构建UI组件库的库create-vant-cli-app,基本满足了UI组件库开发的需求。
运行yarn dev后,项目中的md自动生成文档,又有内嵌的demo页面方便调试,非常方便。使用过程中也遇到了一些问题,我做了一些梳理。

vant-cli dev哪里来?
这是package.json中script.dev的命令。
在@vant/cli中的package.json配置了bin: {'vant-cli': './lib/index.js'}, 这样在安装该模块时,自动软链生成nodem_modules/.bin/vant-cli。
bin链接
页面如何哪里来?
和vue-cli类似,vant-cli最终还是使用了webpack-dev-server这个包,来启动项目的。
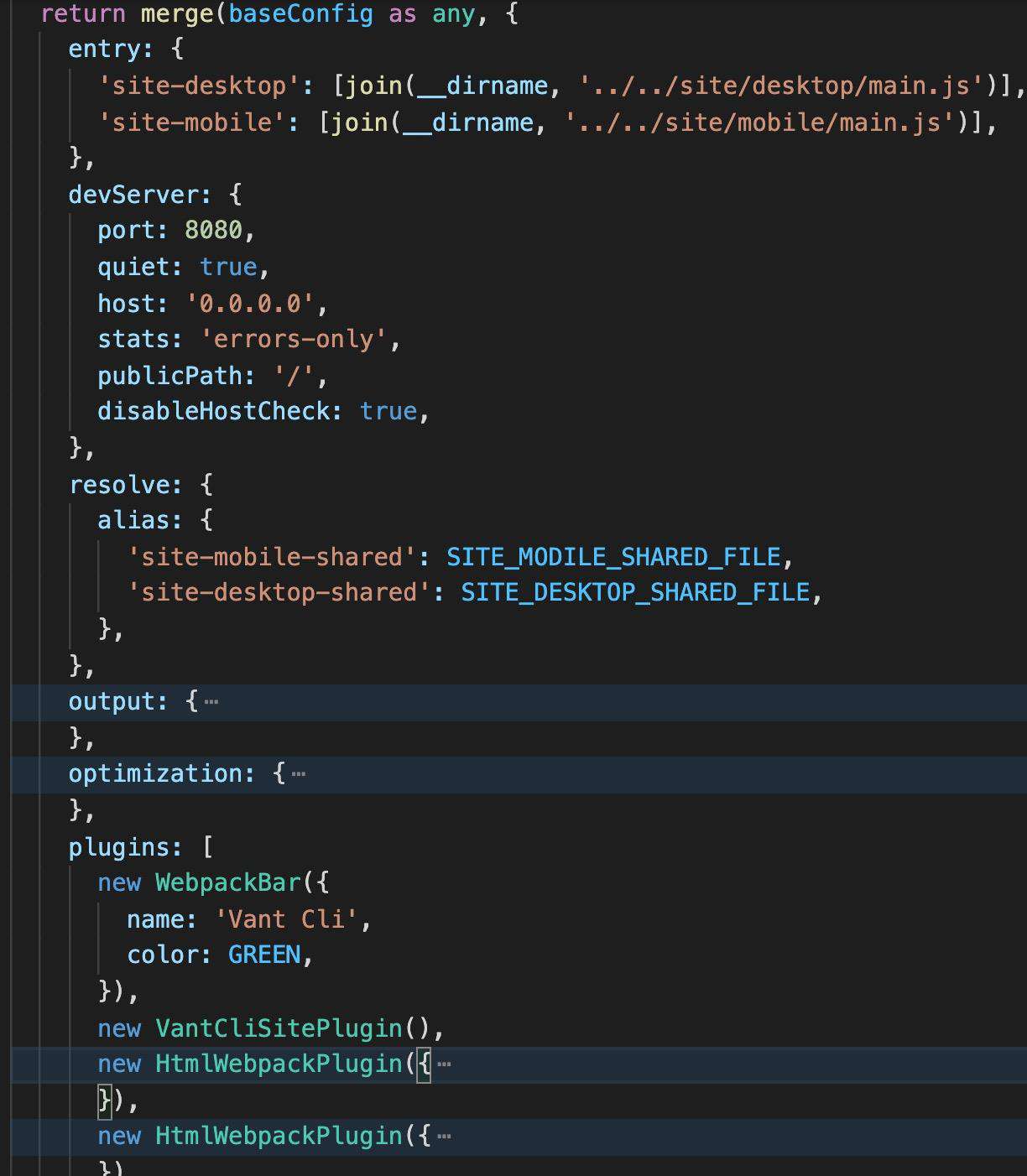
来看看相关webpack的配置: 
site目录是用vue写的pc端以及手机端的展示页面,结构如下
- common
- desktop
- components
- App.vue
- index.html
- main.js
- router.js
- utils.js
- mobile
- components
- App.vue
- index.html
- main.js
- router.js
md文档如何自动生成页面?
左侧导航栏目:通过vant.config.js配置。
各个组件的说明文档: 自定义插件vant-cli-site-plugin,为pc页面、手机页面生成配置文件引入md,通过markdown-loader转换为vue文件。
运行命令后,vant-cli-site-plugin会在node_modules/@vant/cli中会生成几个文件:site-desktop-shared.js、site-mobile-shared.js、package-entry.js、package-style.less等。
看看里面有什么?
import config from '/Users/vant-dev/vant.config';
import Changelog_en_US from '/Users/changelog.en-US.md';
import Changelog_zh_CN from '/Users/changelog.zh-CN.md';
export { config };
export const documents = { Changelog_en_US, Changelog_zh_CN }
// ... ...
site-mobile-shared.js里面则是手机端的页面,并且全局引入UI库以及UI样式。
再看loader配置
{
test: /\.md$/,
use: [CACHE_LOADER, 'vue-loader', '@vant/markdown-loader'],
}
vant使用了自定义loader:
- 使用markdown-it: 将md转换为html
- 添加highlight,为html添加上class
需要注意的是,highlight只是加了class,而没有对应的样式代码,所以要自己引入highlight的css或者手动添加对应的样式。vant使用的是后面的方式。
输出vue格式的文件
function wrapper (content) {
return `
<template><section v-html="content v-once /></template>
<script>
export default {}
</script>
`
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!