---HBuilderX的vue环境搭建
step1:
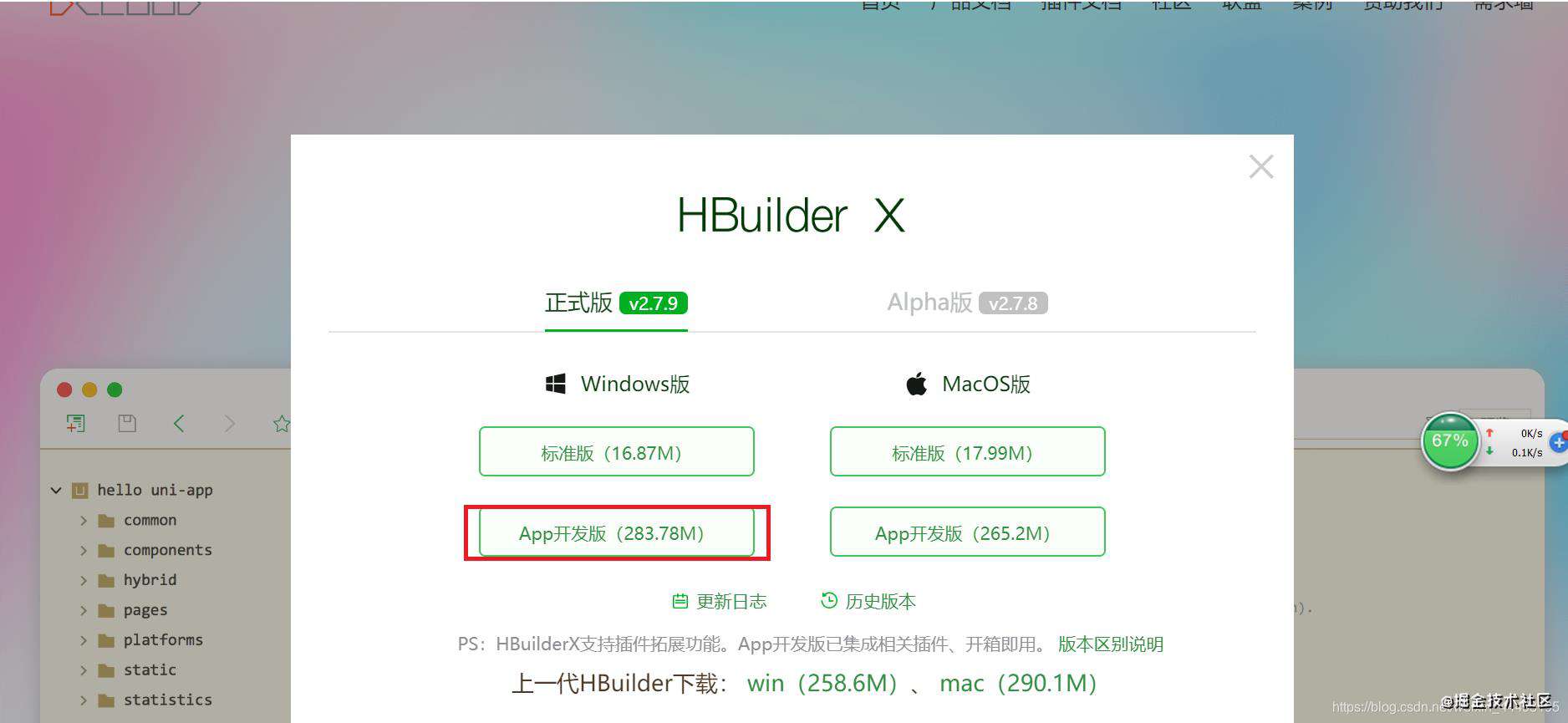
HBuilder X的下载与安装
打开HBuilder X下载的官网,
下载地址www.dcloud.io/hbuilderx.h…

step2:安装node.js
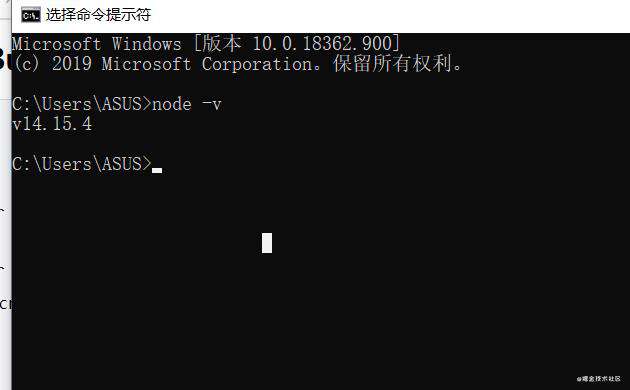
** 不知道自己的电脑是否安装了node.Js可以以管理员身份打开Cmd输入 node -v 如果有安装会出现版本号.

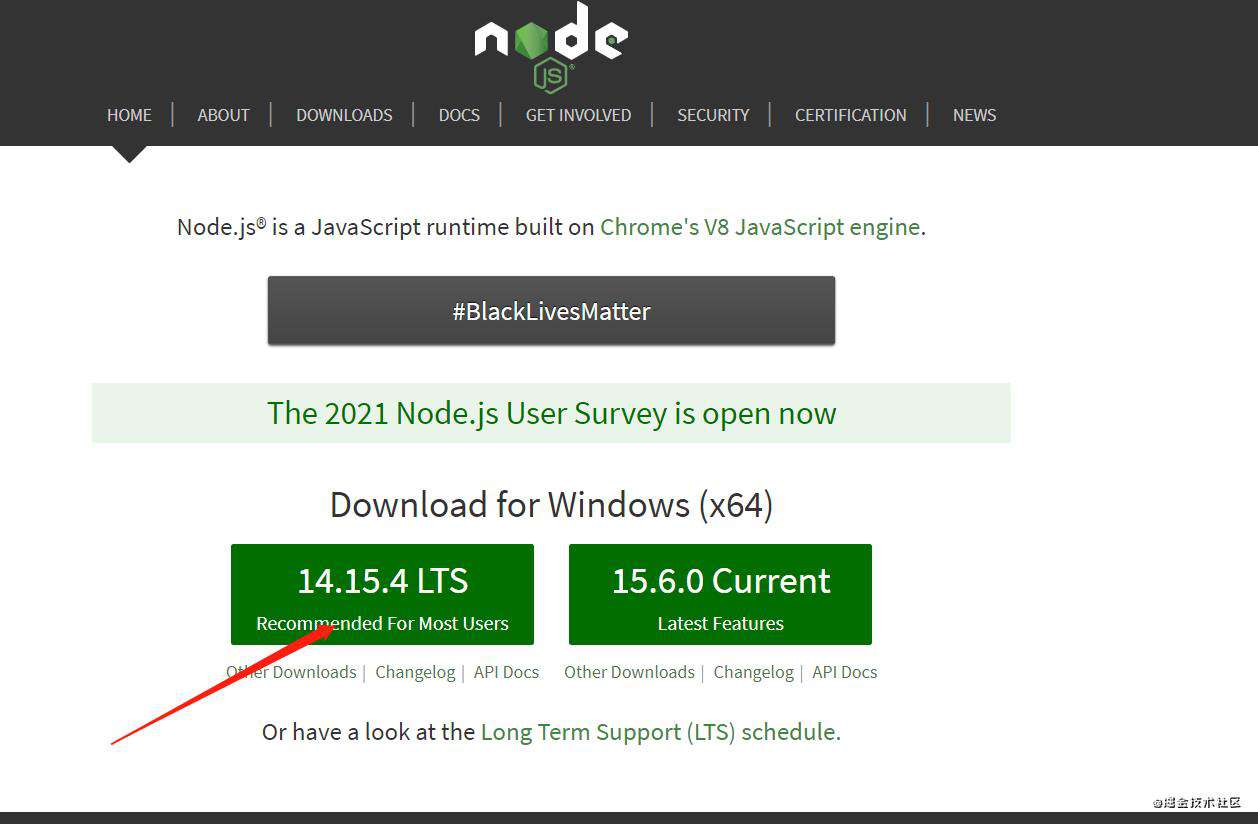
** 没有安装可点击nodejs.org/en/下载安装

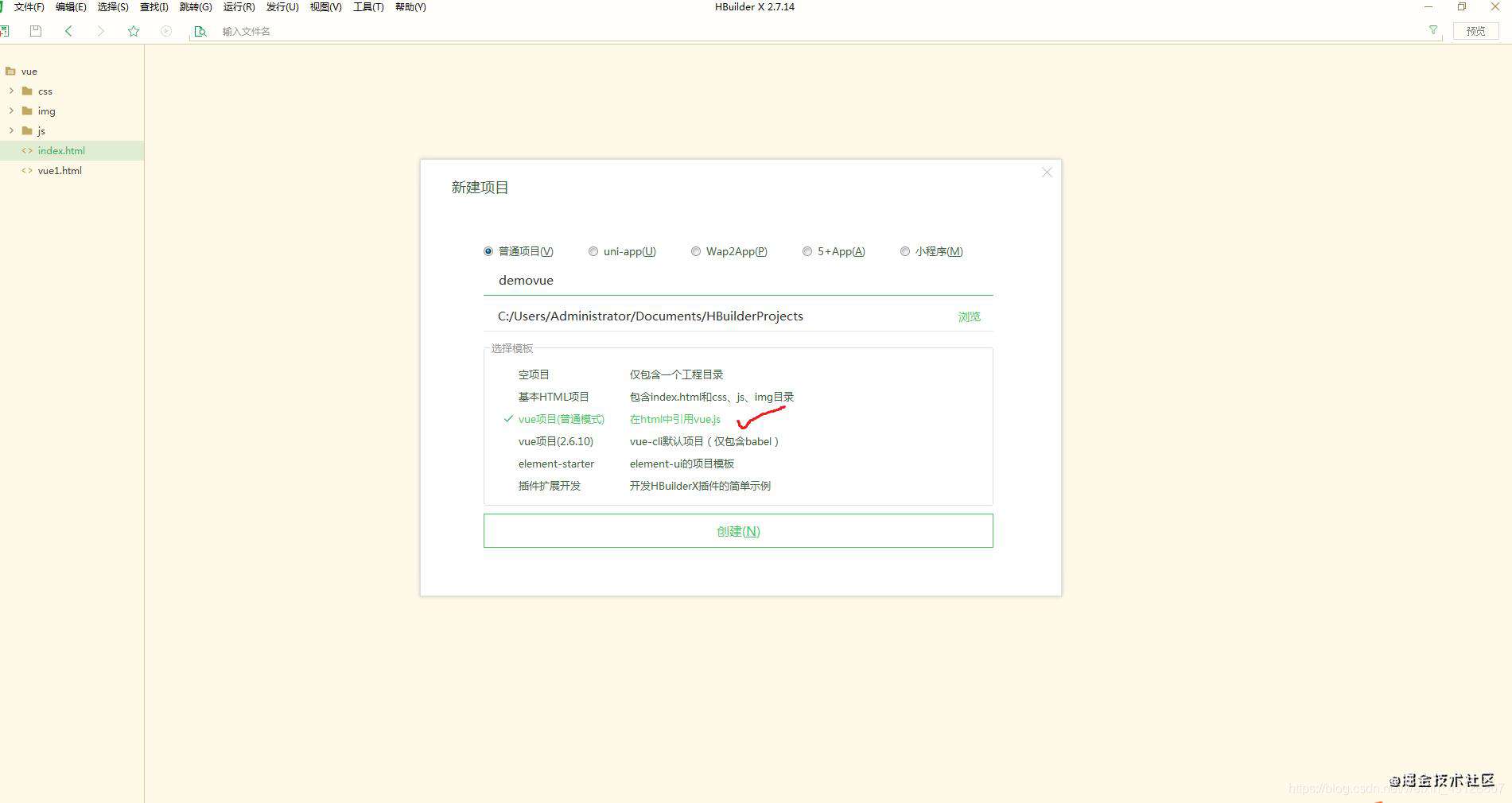
step3:打开HBudilder,创建vue项目
 勾选第二个使用html引用vue,这样就创建了一个可以使用vue的html项目
勾选第二个使用html引用vue,这样就创建了一个可以使用vue的html项目

创建的项目里面已经包括vue.min.js以及vue.js不需要官网下载导入

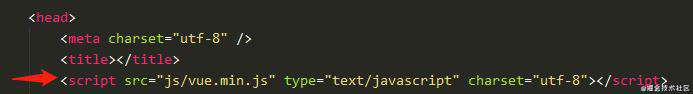
创建的项目里面默认有引入vue.js的script语句
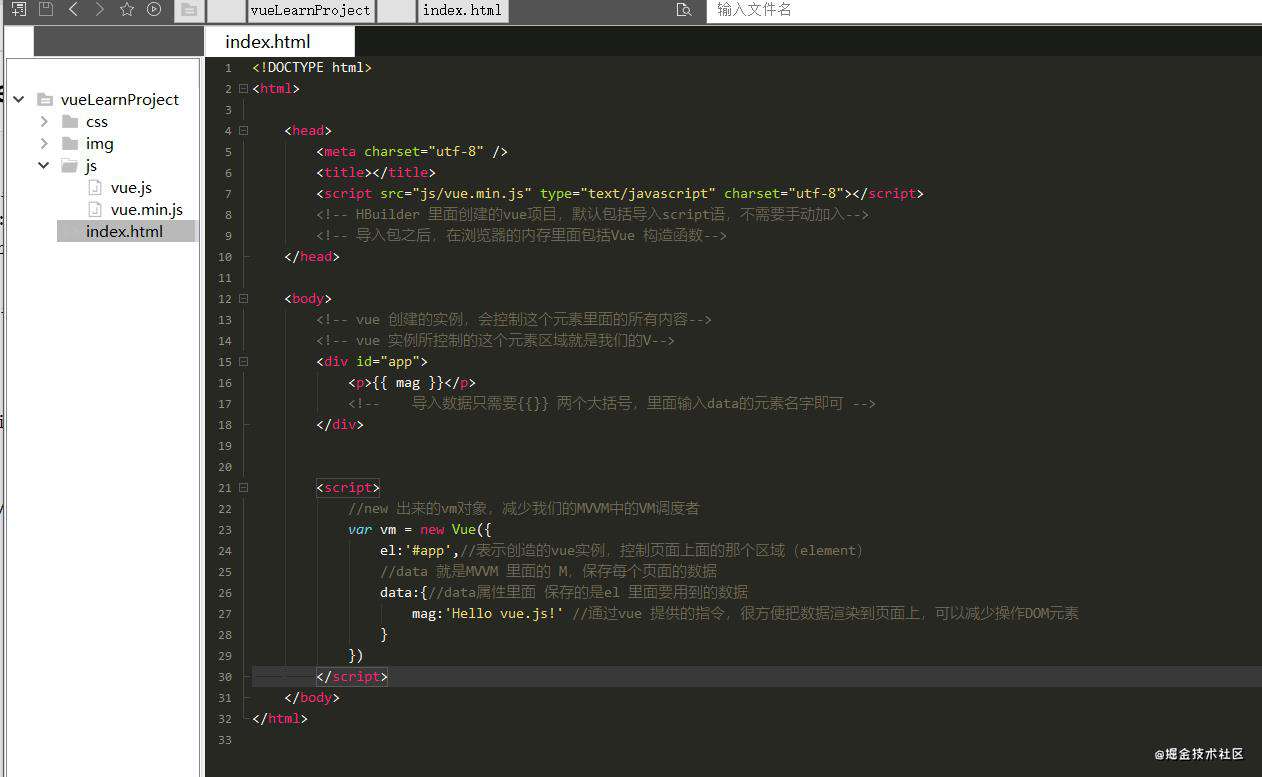
step4:编写第一个“vue”程序:
<div id="app">
<p>{{ mag }}</p>
<!-- 导入数据只需要{{}} 两个大括号,里面输入data的元素名字即可 -->
</div>
<script>
//new 出来的vm对象,减少我们的MVVM中的VM调度者
var vm = new Vue({
el:'#app',//表示创造的vue实例,控制页面上面的那个区域(element)
//data 就是MVVM 里面的 M,保存每个页面的数据
data:{//data属性里面 保存的是el 里面要用到的数据
mag:'Hello vue.js!' //通过vue 提供的指令,很方便把数据渲染到页面上,可以减少操作DOM元素
}
})
</script>

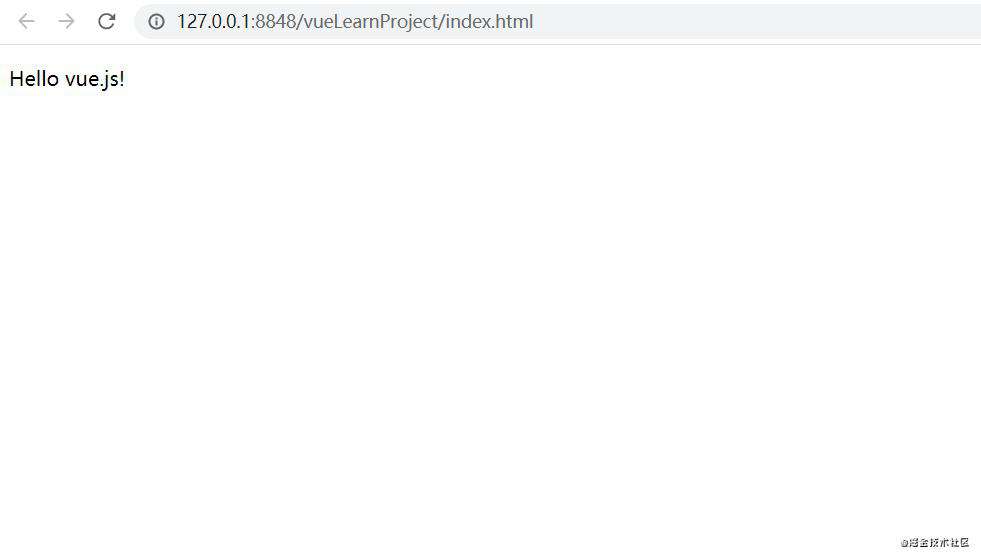
输出结果

可以用HBuilderX运行vue啦!开始下面的学习吧!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!